Передача переменной в компонент
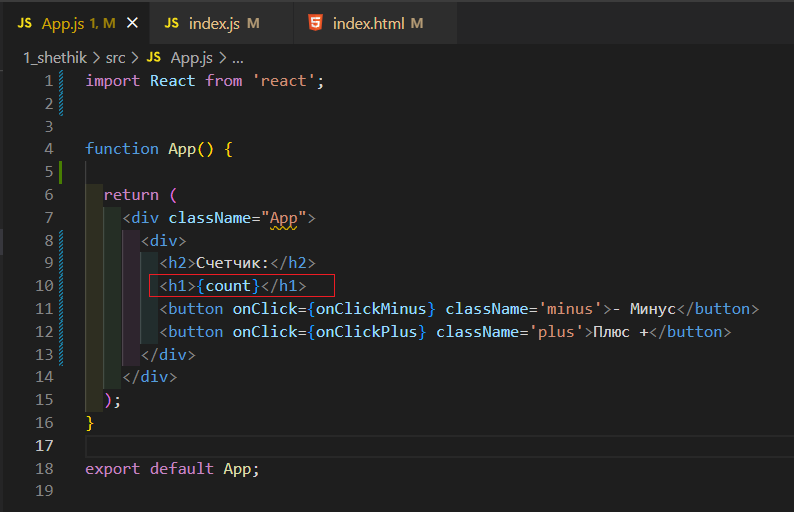
Создадим компонент заголовок с двумя кнопками, нам необходимо изменить число в заголовке при нажатии на кнопку. В заголовок поместим переменную count которую будем выводить и изменять.

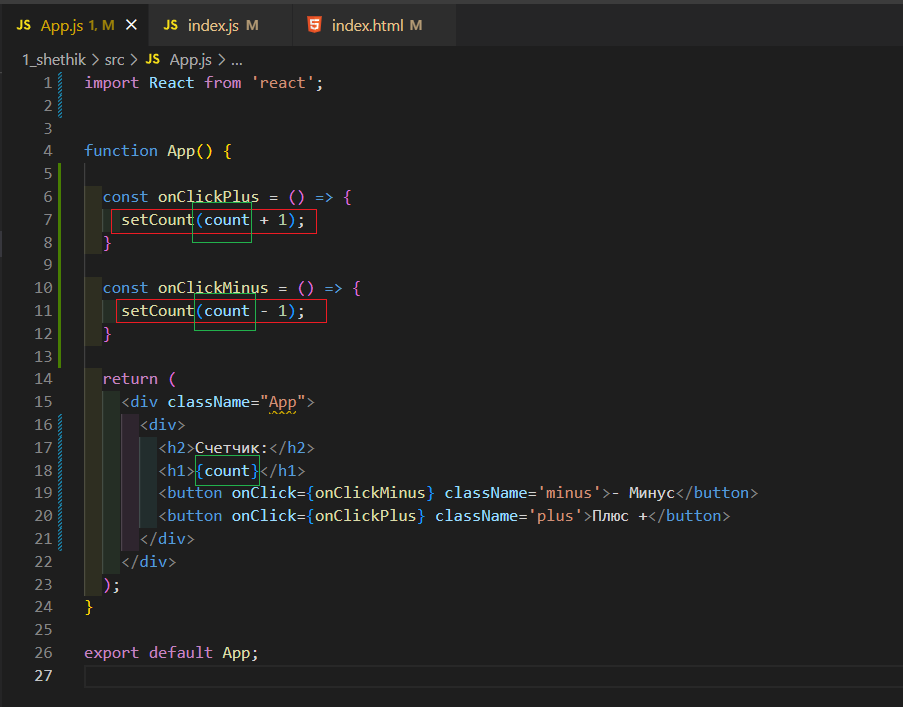
Создаем обработчик с функцией setCount , которая будет изменять переменную count и вешаем этот обработчик на кнопки.
Функцию setCount можно назвать как угодно, эта функция понадобиться для хука react чтобы изменения переменной менялось на страницы в браузере.

Теперь при нажатие на кнопку переменная count будет меняться, но она будет меняться только в JavaScript на странице нечего не измениться, для того чтобы React понял что нужно перерисовать страницу с новым значением необходимо использовать хуки
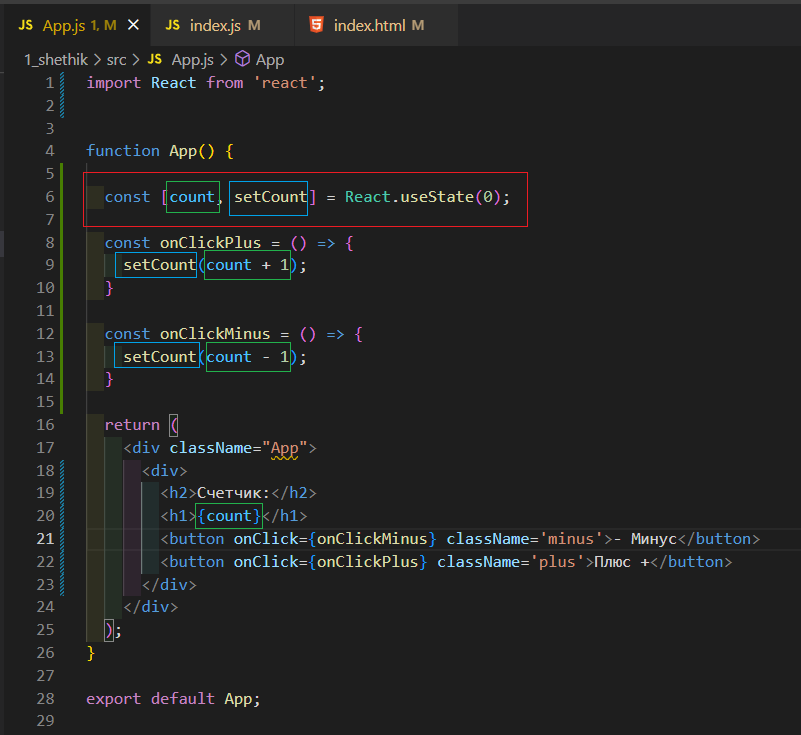
const [count, setCount] = React.useState(0);
count – переменная которую необходимо перерисовать на странице
setCount – функция которая изменяет переменную count
React.useState(0); - хук для того чтобы react изменял страницу и выводил на неё новые значения переменной count
useState(0); - число ноль в скобках, это стартовое значение которое назначается переменной count, оно может быть любым.

Обратите внимание что на одну переменную вещается один хук, такая переменная может использоваться в разных обработчиках и компонентах.