Создание компонентов react
Компоненты позволяют разбить интерфейс на независимые части, про которые легко думать в отдельности. Их можно складывать вместе и использовать несколько раз.
Во многом компоненты ведут себя как обычные функции JavaScript. Они принимают произвольные входные данные (так называемые «пропсы») и возвращают React-элементы, описывающие, что мы хотим увидеть на экране.
Один компонент один файл
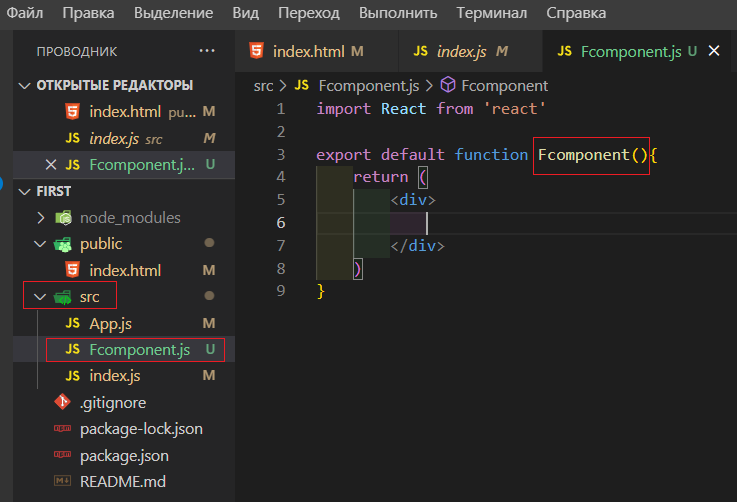
Создавая новый компонент необходимо создать файл с именем компонента с расширением js в папке src вашего приложения.
Название файла с компонентом принято писать с большой буквы.

Создание компонентов
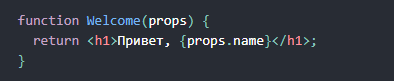
Проще всего объявить React-компонент как функцию:

Эта функция — компонент, потому что она получает данные в одном объекте («пропсы») в качестве параметра и возвращает React-элемент. Мы будем называть такие компоненты «функциональными», так как они буквально являются функциями.
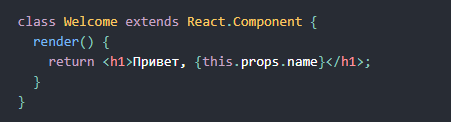
Ещё компоненты можно определять как классы ES6:

React позволяет определять компоненты как классы или функции. В настоящее время классовые компоненты имеют больше возможностей.