Подготовка проекта
После того как создали и проверили стандартный проект, перед началом работы, проект необходимо привести к чистому виду, удалив проверочные файлы, которые не пригодятся для наших проектов.
Директория public
Удаляем из директории public все файлы кроме index.html

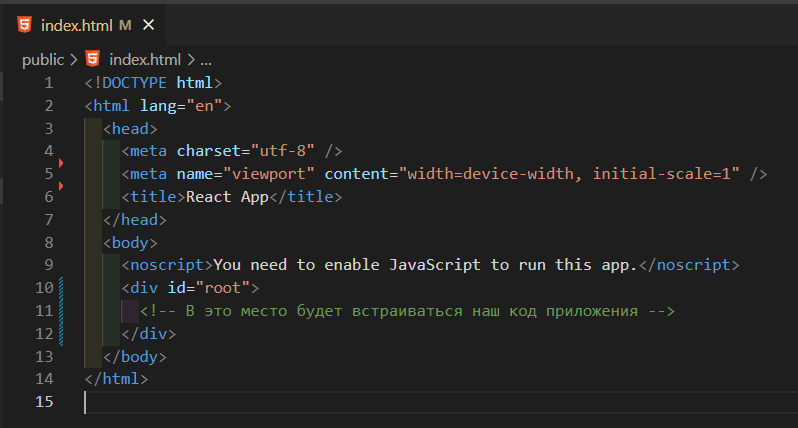
Приводим файл index.html к рабочему виду, так как мы удалили все документы из public , удаляем все подключения этих файлов в index.html и комментарии.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root">
<!-- В это место будет встраиваться наш код приложения -->
</div>
</body>
</html>
Директория src
В директории src , тоже много лишних файлов. Удаляем все файлы кроме App.js и index.js

Приводим файл App.js к рабочему виду, так как мы удалили все документы из src , удаляем все подключения этих файлов в App.js

import React from 'react';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
Приводим файл index.js к рабочему виду, так как мы удалили все документы из src , удаляем все подключения этих файлов в index.js

import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//<App />
<div>
приложение работает!
</div>
);
Этого минимума хватит для начальной работы react приложения, теперь запустив приложение вы увидите просто надпись на белом фоне.