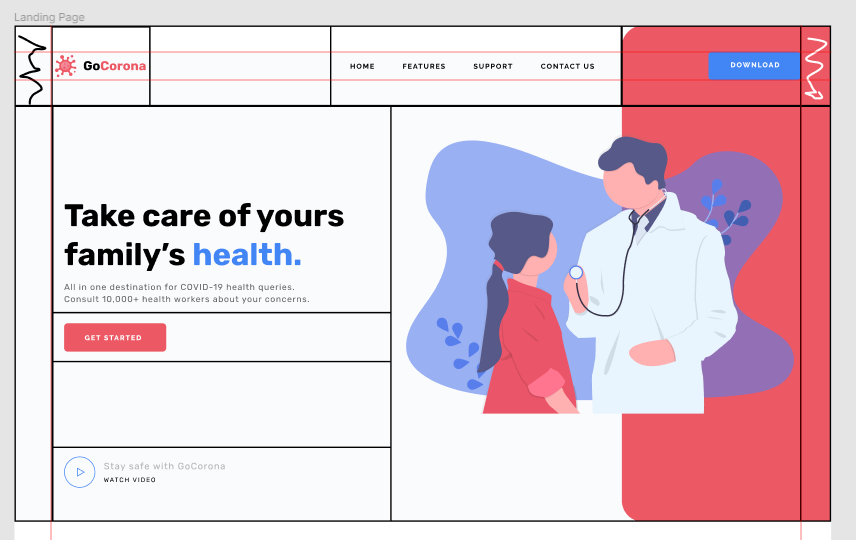
Разбиваем макет на блоки и элементы
Для большей наглядности макета, мы разбиваем его на блоки, а блоки на элементы, чертим квадратами прям на макете сайта.
Определение высоты верхнего меню
Определяем самую высокую точку элемента верхнего меню.

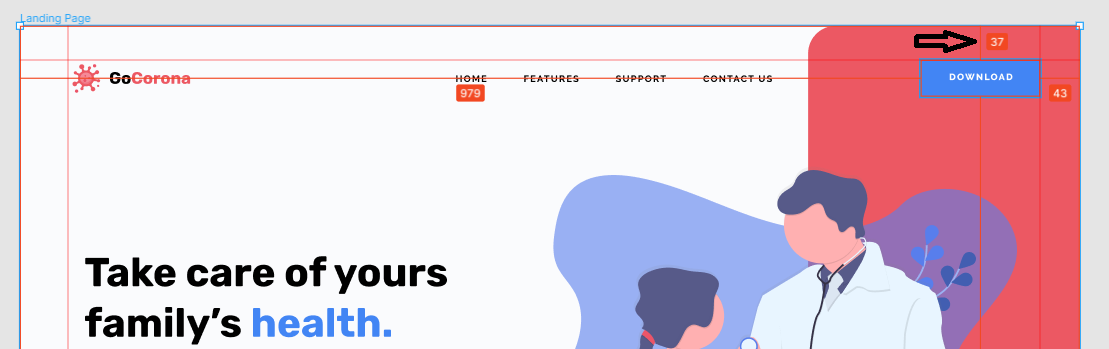
Замеряем расстояние от верхней точки элемента меню до края макета.
Посмотреть расстояние в figma можно зажав клавишу alt
Инструкция
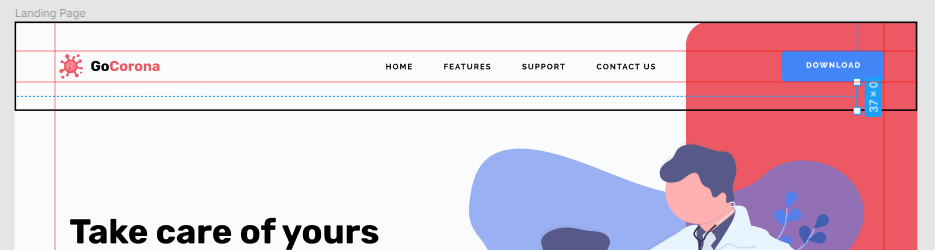
Мы получили расстояние равное 37px, теперь чтобы нарисовать блок меню необходимо от самой нижней точки элемента верхнего меню отложить 37px вниз.

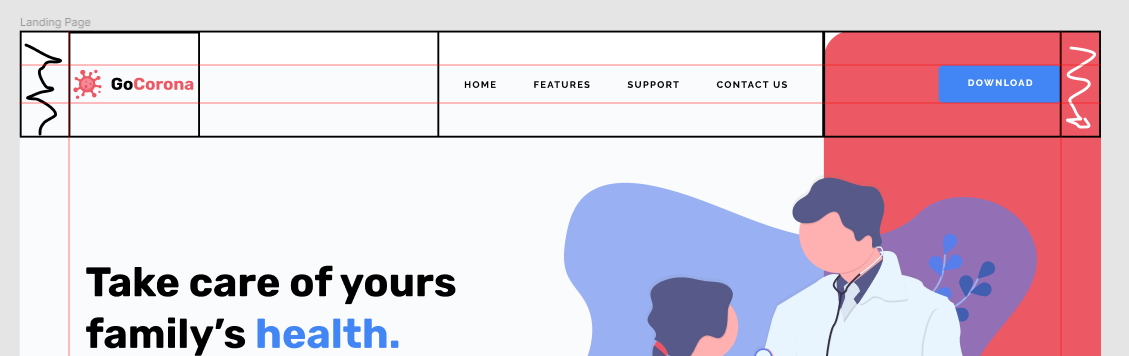
Мы получили размеры блока верхнего меню, теперь разбиваем сам блок меню на его составляющие элементы.

Остальные блоки и элементы
Далее разбиваем весь макет на блоки и их составляющие.

В результате данного этапа алгоритма, мы получаем макет сайта разбитый по блокам и элементам. Теперь проще продумать структуру HTML страницы.