Построение сетки в макете. Ограничивающий контейнер
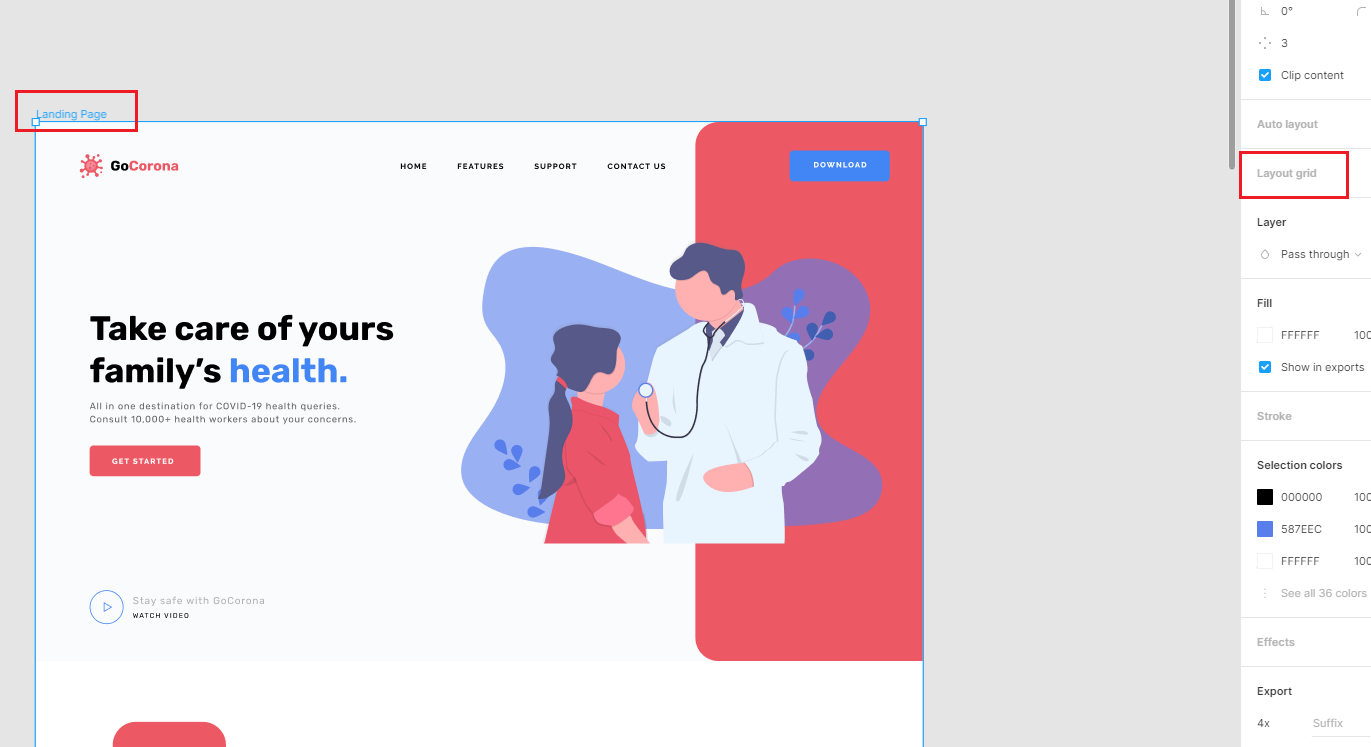
Для удобства верстки сначала нужно включить сетку макета если её нарисовал дизайнер макета. Нажимаем на название макета и смотрим есть ли сетка.

Чаще всего дизайнер не рисует сетку и тогда мы сами рисуем направляющие для удобства верстки.

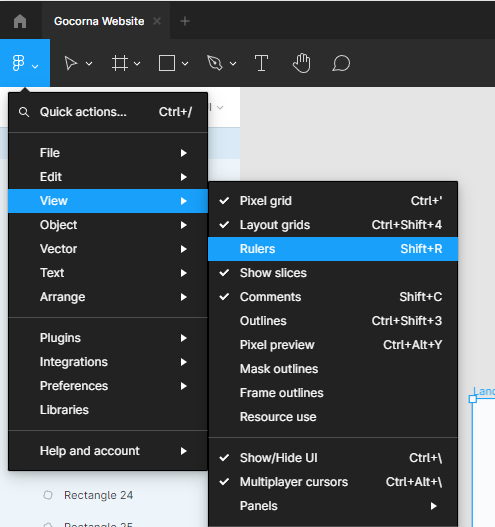
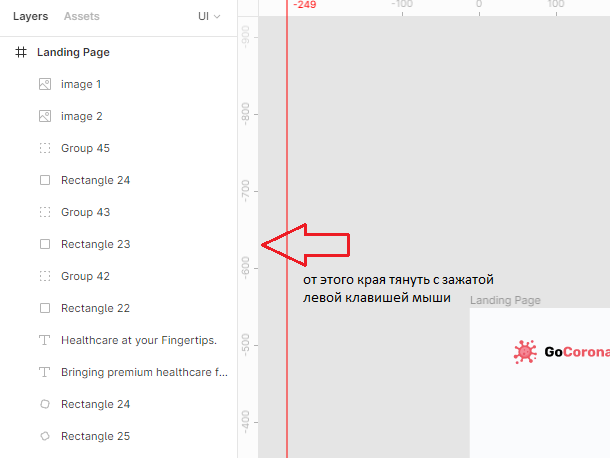
После включения отображения силовых линий, мы можем мышкой от левого края рабочей области брать силовые вертикальные линии.

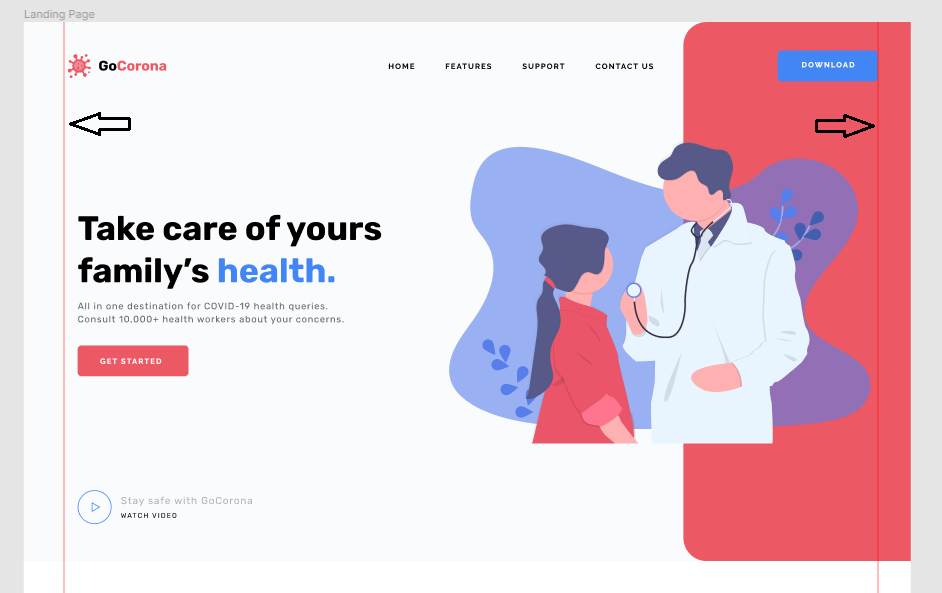
Теперь расставляем вертикальные силовые линии на макете. Силовые линии - это линии, по которым выравниваются блоки контента на сайте. По методу UX/UI контент должен быть выравнен по силовым линия, но дизайнер может пренебрегать этим правилом по задумки или по неумению.
Если контент не на силовых линия необходимо это обсудить с заказчиком, выравнивать контент перед версткой самому или оставить как есть.

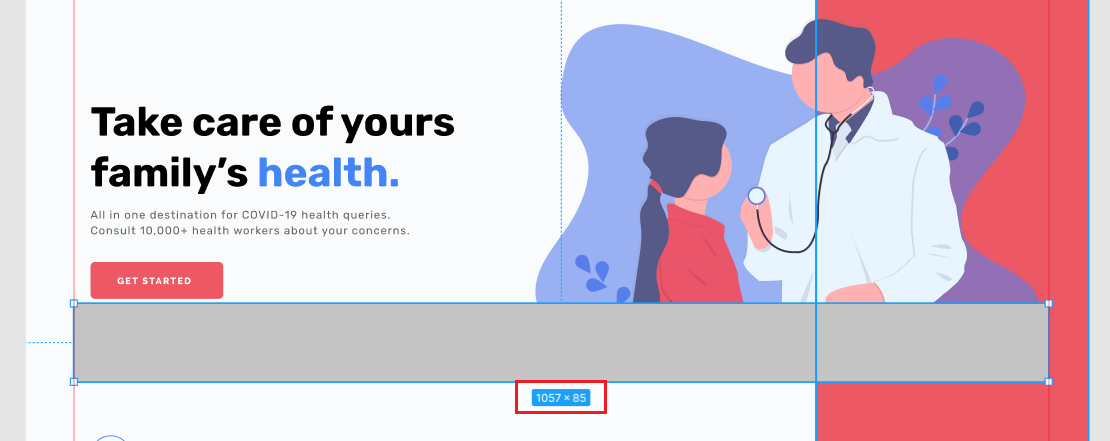
Поставим крайнюю левую и правую силовую линию, теперь мы можем определить ограничивающий контейнер контента сайта. Рисуем прямоугольник между этими линиями и смотрим размер в px к этому размеру прибавляем 30 px (по 15px правый и левый отступы от экрана до контента для лучшей визуализации контента), это и будет размер ограничивающего контейнера контента.

Результатом данного шага алгоритма, будет ограничивающий контейнер.
html код ограничивающего контейнера. Лучший вариант в HTML5 для ограничивающего контейнера применять парный тег < div > < /div >, а всеми принятый класс для этого тега wrapper
<div class="wrapper" >
Контент сайта
</div>
css свойства
.wrapper{
max-width: 1087px; ширина ограничивающего контейнера контента
margin: 0px auto; размещаем по центру экрана
padding-left: 15px; левый отсуп контента от экрана
padding-right: 15px; правый отсуп контента от экрана
min-heigth: 100%; высота на всю высоту экрана
}