Шрифты
Первым делом после определения трудности работы при анализе макета сайта, необходимо определиться какие шрифты использовал дизайнер при создании макета. В figme можно узнать какие шрифты были использованы при помощи плагина Font Fascia .
По умолчанию Font Fascia плагин не установлен.
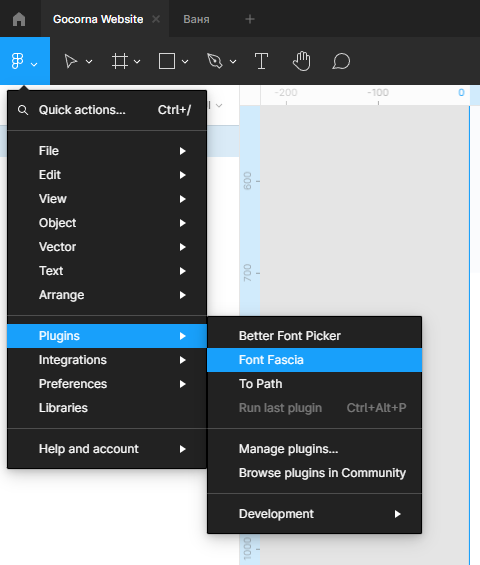
инструкция по установки плагинаПосле установки плагина, заходим в макет и выбираем плагин.

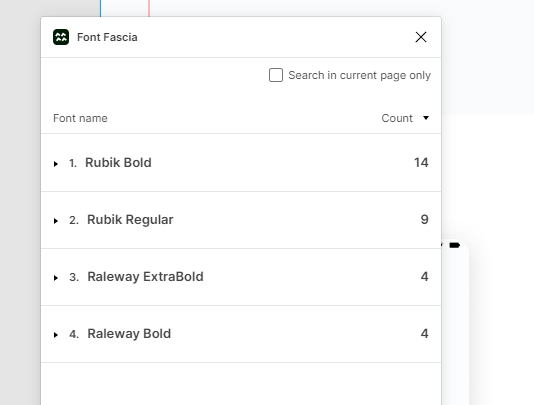
Немного подождав появится таблица со всеми шрифтами, используемыми в макете.

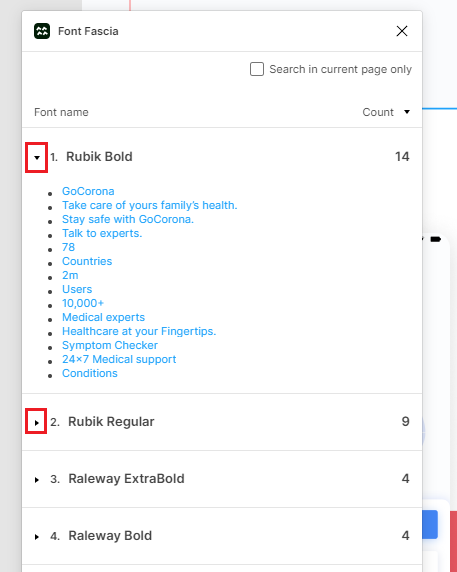
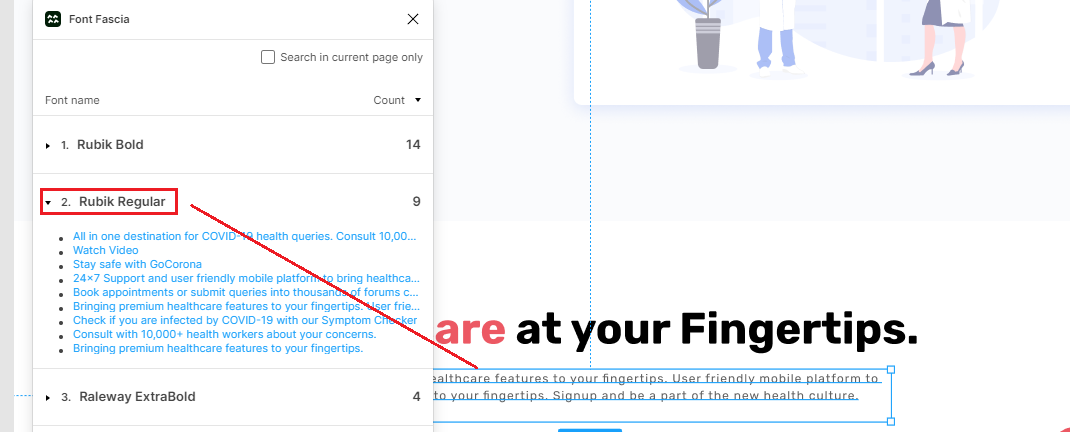
Шрифты можно развернуть и посмотреть в каком месте макета какой шрифт был использован.
Анализируем сколько и где используется шрифт. Если есть шрифты, которые используются слишком мало, и это совсем другие семейства шрифтов, лучше это обсудить с заказчиком, есть ли возможность отказаться от них, это оптимизирует скорость загрузки сайта. Рекомендуемое использование 2 шрифта или два разных начертания шрифта одного семейства.

Проводим анализ шрифтов из плагина, раскрываем каждый шрифт и устанавливаем какой шрифт и начертание применено к большему количеству текста, этот шрифт является главным на сайте.

Скачиваем необходимые шрифты и подключаем к проекту.
Особой разницы на скорость загрузки нет как установить шрифт с сайта гугл или скопировать шрифты в директорию сайта, я советую все же скачивать шрифты и устанавливать из директории сайта.
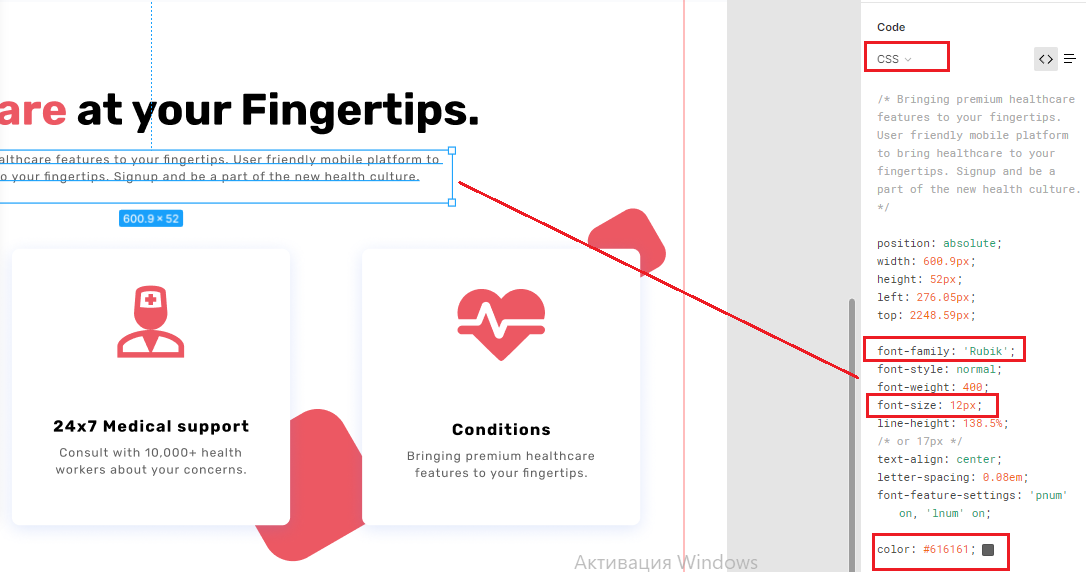
Инструкция по шрифтамПосле подключения шрифтов к проекту сайта, определяем, размер и цвет главного шрифта на сайте (тот которым больше всего текста на сайте)

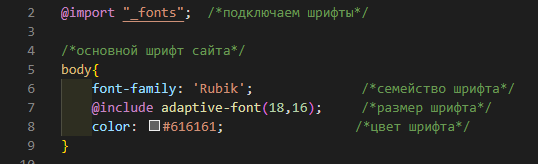
Подключаем по умолчанию главный шрифт, т.к. свойства для текста наследуются, задав их тегу body в css, они наследуются всему сайту и станут по умолчанию. В дальнейшем их можно переназначить.
Размер шрифта задавать в относительных единицах или при помощи функции адаптации размера шрифта под экраны.

В результате это шага алгоритма, мы подключим шрифты к сайту, определим и установим настройки главного шрифта сайта.