Медиазапросы
Иногда для удобства пользования нужно совершенно поменять внешний вид элемента или перенести в другое место. Для этого мало операций с относительными единицами измерения или границами масштабирования.
Тут на помощь приходят медиазапросы (англ. media queries). Это директивы CSS, которые позволяют прописать элементу сразу несколько вариантов отображения. И выбирать внешний вид в зависимости от выполнения заданных условий.
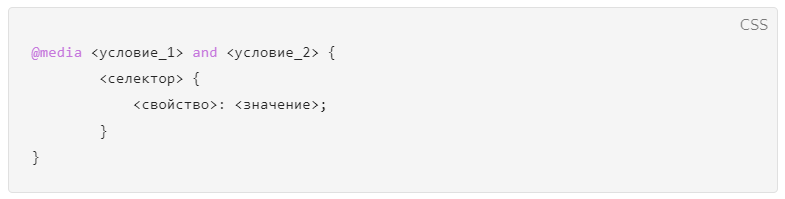
Как раз медиазапросы позволяют создавать адаптивные сайты — ведь так можно прописать внешний вид элементов в зависимости от размеров окна браузера. Вот синтаксис медиазапроса:

Размещают медиазапросы обычно в конце CSS-кода. Каждому режиму отображения — свой медиазапрос. Если проект верстается по БЭМ, медиазапросы прописываются по отдельности — для каждого компонента в конце его файла стилей, для блоков, элементов и модификаторов в их CSS-файлах. Если же стили группируются по типу, то в конце общего CSS-файла.