Разница между резиновой и адаптивной вёрсткой
Есть два подхода к созданию интерфейса, подстраивающегося под разную ширину устройств: «резиновая» вёрстка и адаптивная вёрстка. Основная разница между ними в том, как интерфейс реагирует на изменение размеров окна браузера.
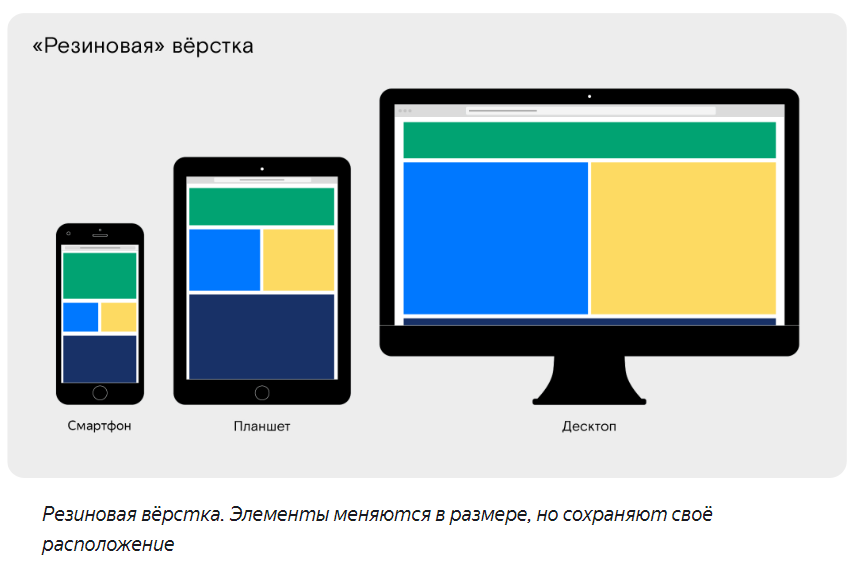
При «резиновой» вёрстке элементы растягиваются: пропорционально масштабируются под размеры окна, но не меняют своё положение и внешний вид.

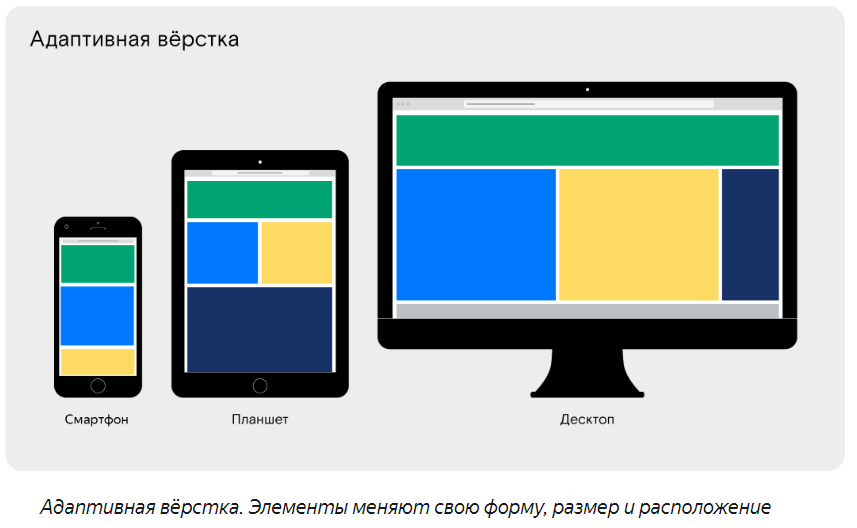
Адаптивная вёрстка предполагает изменение внешнего вида элемента в зависимости от размера браузера.

Секрет «резиновых» макетов в том, что размеры элементов задаются в относительных единицах измерения. В адаптивных макетах внешний вид элементов меняется по специальным правилам, прописанным для разных состояний браузера.
Существует термин «отзывчивый дизайн», который часто противопоставляют «адаптивному дизайну». При любом из подходов сайт верстают в нескольких состояниях: для телефона, планшета, ноутбука, десктопа. Но если менять размер окна браузера, отзывчивый сайт переходит из одного состояния в другое плавно, а при адаптивном — скачками.