Дизайн в мире множества устройств
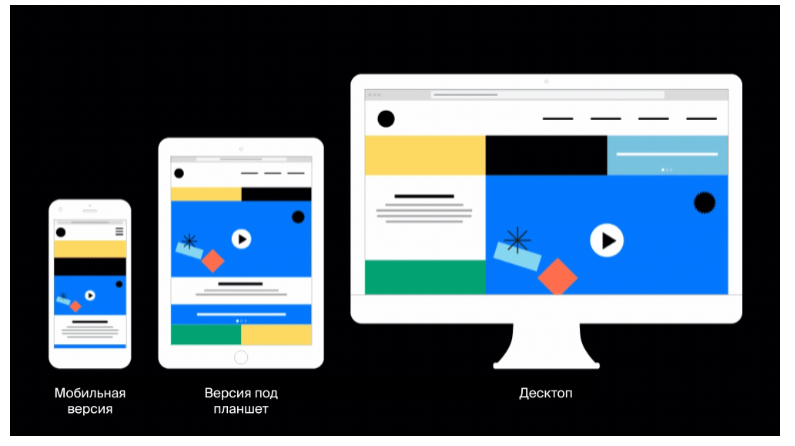
В книге или журнале размер страницы не меняется. Мы не можем сделать книгу шире или уже — как она была свёрстана, так мы её и читаем. Но в интернете нет фиксированного размера холста. Сайт могут просматривать как на огромном мониторе, так и на мобильном телефоне. Поэтому сайт должен адаптироваться под размеры браузера: растягиваться, сжиматься, менять порядок и внешний вид элементов.

Когда смартфоны обзавелись первыми браузерами, разработчики отреагировали на это не сразу. Первым шагом было появление мобильных версий сайтов. Вы и сейчас можете встретить адреса вида mobile.company-name.com или m.company-name.com. Это совершенно другие сайты, которые загружаются, если пользователи приходят не с настольного компьютера или ноутбука. Такой подход безнадёжно устарел — CSS3 и HTML5 дали разработчикам широкий набор инструментов, чтобы преобразовывать страницы в разных условиях.