Кейфреймы
Сначала разберёмся, как работает анимация в целом. К примеру, фильм — это набор неподвижных кадров. Они меняются так быстро, что мы видим, будто изображение движется. Анимация устроена примерно так же. Браузер отрисовывает разные состояния элемента одно за другим с такой скоростью, что мы видим плавный переход. Каждая такая отрисовка называется кадром.
Кейфреймы принято создавать в самом начале CSS-файла.




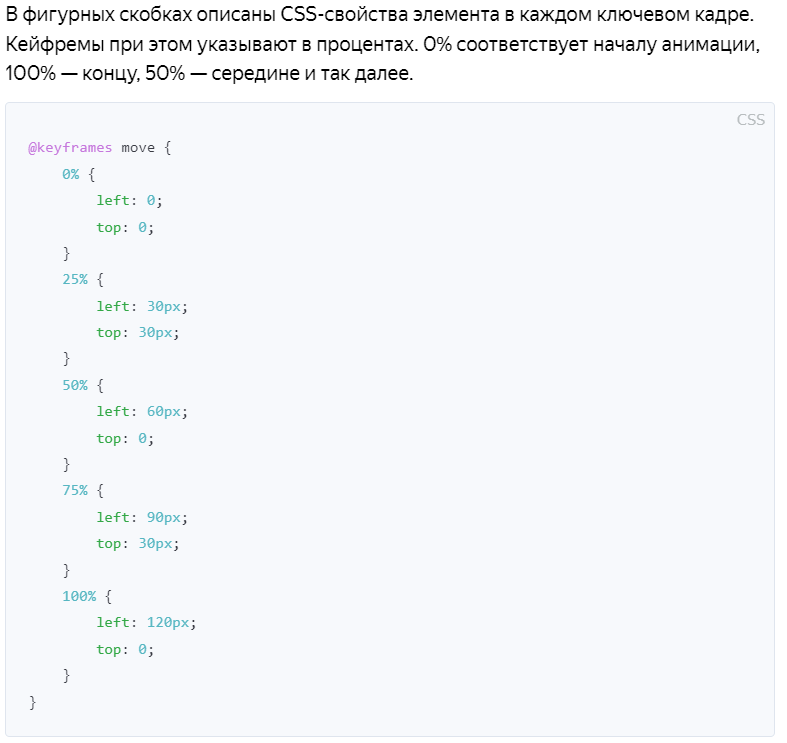
Такой код определяет анимацию из пяти ключевых кадров. Каждый кейфрейм задаёт положение объекта. Между этими положениями элемент и будет плавно перемещаться: