Короткая запись изменения свойств
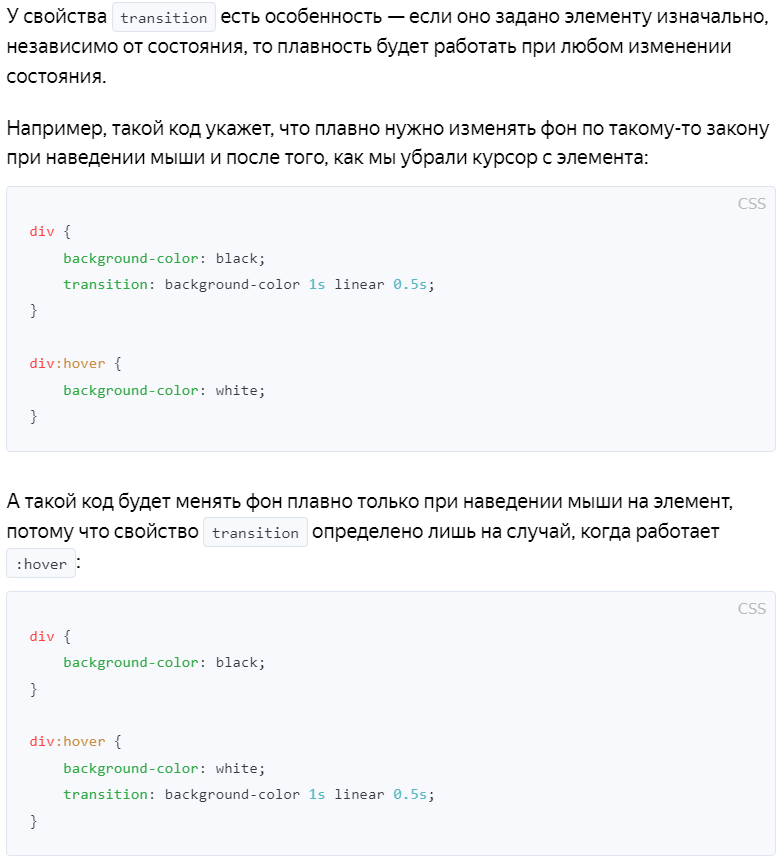
Свойство transition используется, когда нам нужно плавно изменить CSS-свойства между двумя состояниями элемента. Например, при наведении мышкой.
Вы заметили, как резко меняются элементы страницы при трансформациях? До наведения мыши элемент выглядит так, а по наведении — сразу совершенно иначе. Такое превращение приемлемо далеко не всегда.
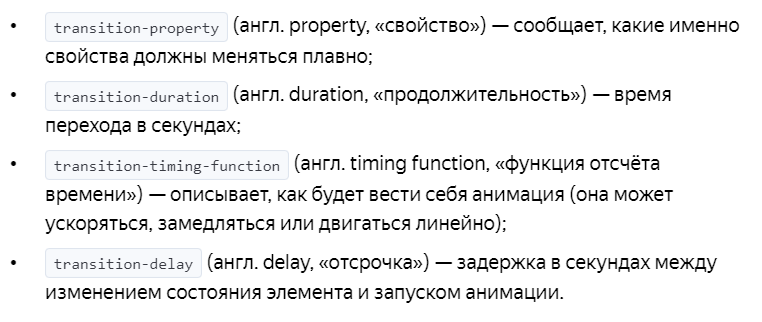
Можно изменять стиль элемента плавнее. Эффекты перехода устанавливает универсальное свойство transition (англ. transition, «переход»). У него есть особые значения:


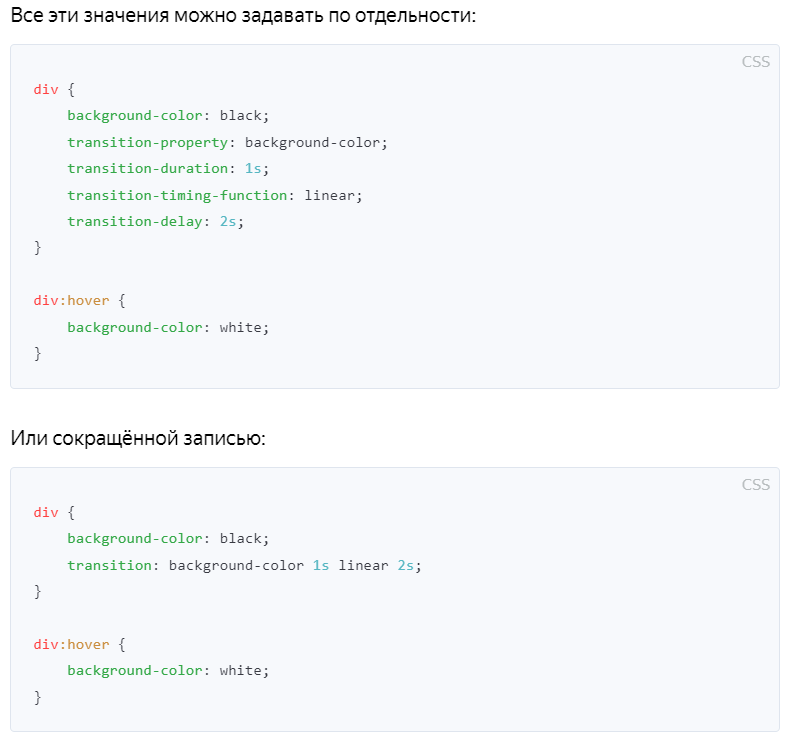
Такой код сделает переход от чёрного фона к белому плавным: трансформация продлится одну секунду, а начнётся через две секунды после наведения мыши на блок.