Линейный градиент
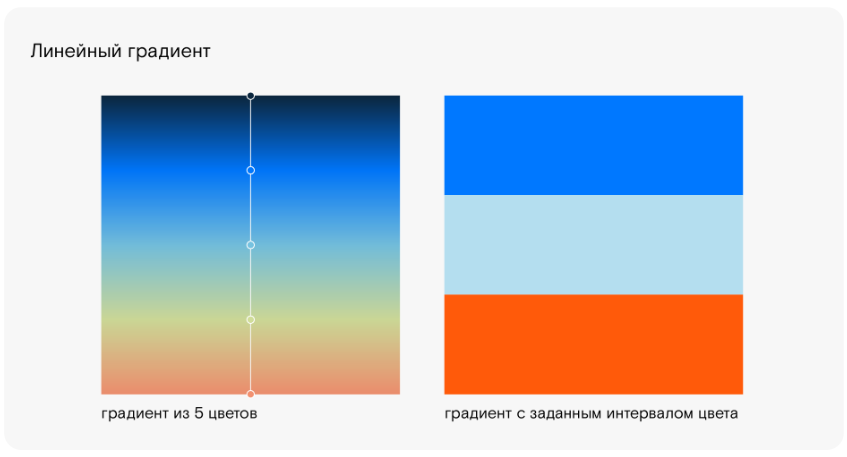
Градиент — это вид заливки блока цветом, когда контрольные цвета фиксируют в определённых точках, между которыми браузер создаёт плавные переходы.
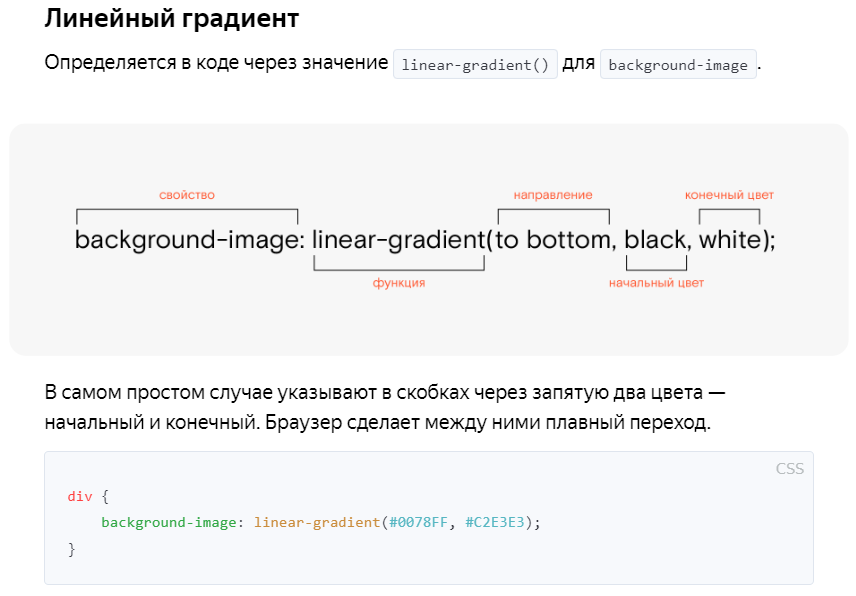
В CSS любой градиент описывают значением свойства background-image . Фактически отрисовка градиента сравнима с отрисовкой изображения.
Есть два вида градиентов — линейный (англ. linear gradient) и радиальный (англ. radial gradient).


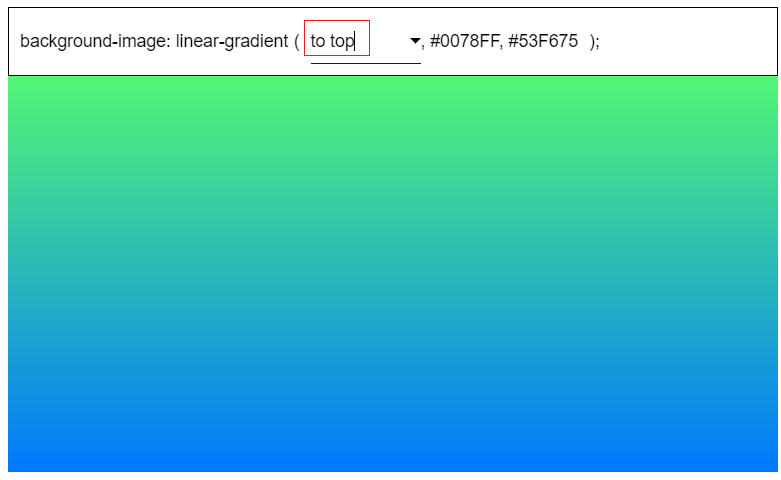
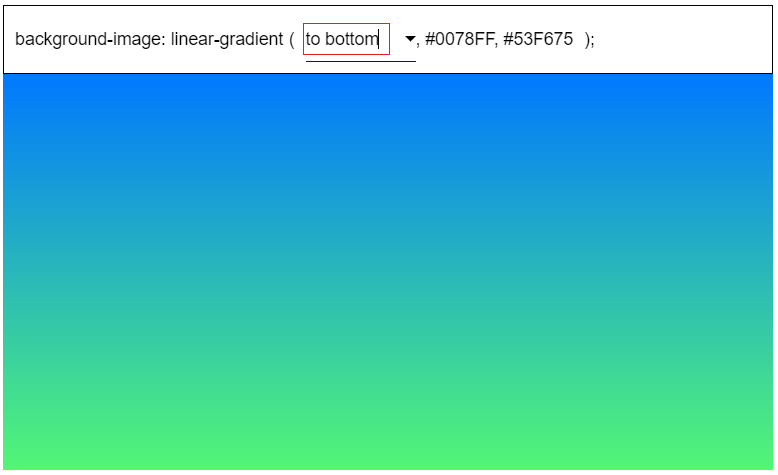
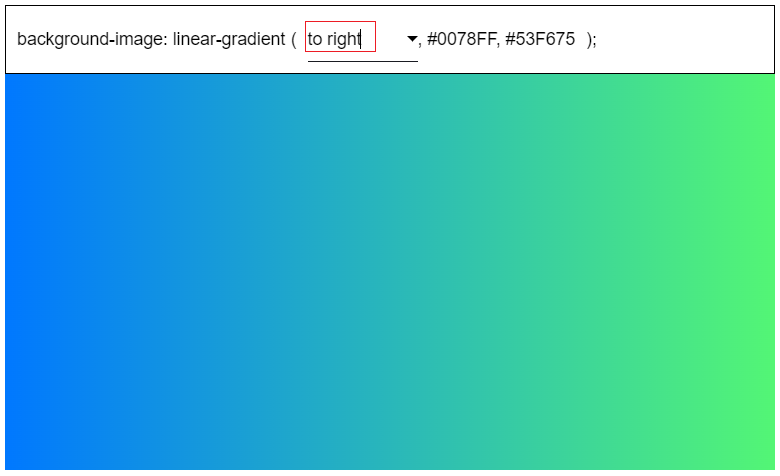
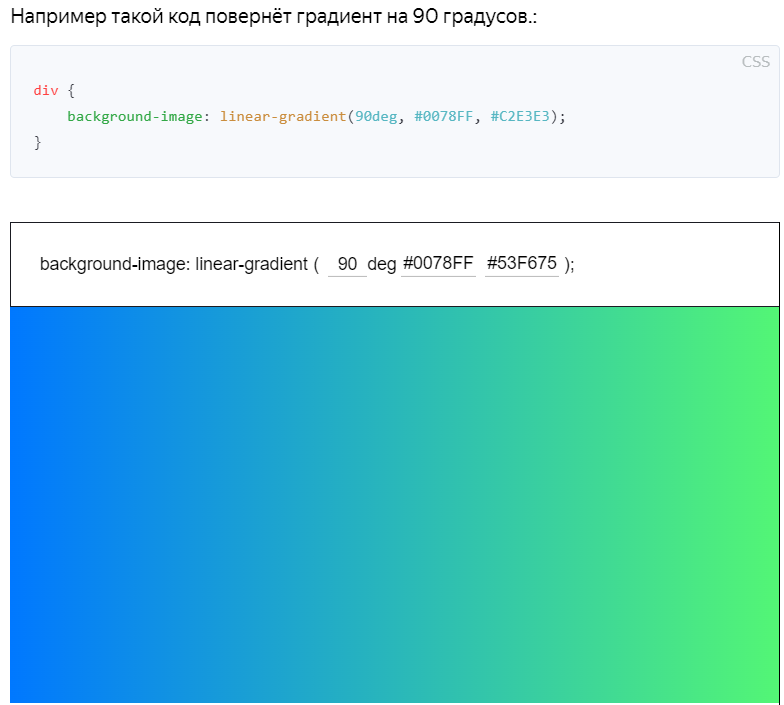
По умолчанию браузер отрисовывает линейный градиент сверху вниз. Это поведение можно изменить. Один из вариантов — задать поворот градиента в градусах.

Для самых используемых направлений существуют специальные параметры, которыми можно заменять указатель в градусах.