Создать грид контейнер
Чтобы превратить элемент в грид-контейнер, нужно задать ему значение свойства display: grid;

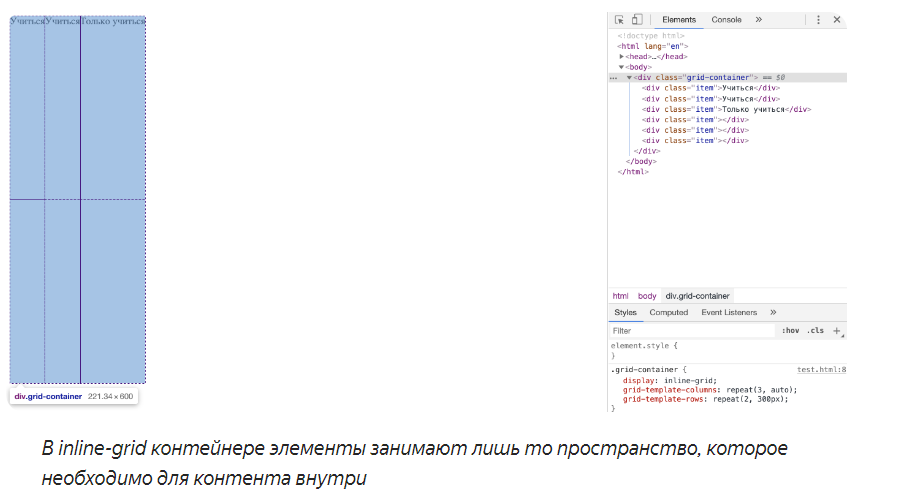
Есть ещё одно — inline-grid . В этом случае грид-контейнер будет вести себя как строчный элемент и занимать только то пространство, которое необходимо, чтобы разместить грид-элементы.

Самое явное отличие от флексбоксов — как элементы выстраиваются по умолчанию. Когда мы создаём грид-контейнер, он состоит из одного столбца и одной строки, которые занимают весь его размер. Если добавить внутрь элементы, они выстроятся друг под другом. Для каждого из них создастся новая строка, но элементы всё ещё будут занимать один столбец.
Последовательность грид-элементов в контейнере можно легко менять. Причём гриды справляются с этим намного лучше флексбоксов. Вам понадобится всего несколько строк CSS-кода, и — вуаля! Ваш сайт адаптивный.
Задавать свойства в гридах можно как самому контейнеру, так и его дочерним элементам.