Грид-области
Представьте, шапку сайта, которая занимает три колонки. А контенту внутри мы можем просто указать, какую колонку ему занять: логотип поместить в левую, меню — в среднюю, контакты — в правую. С появлением гридов такое стало возможным.
Грид-область (англ. grid-area) — это прямоугольная область, которая состоит из одной или нескольких грид-ячеек.
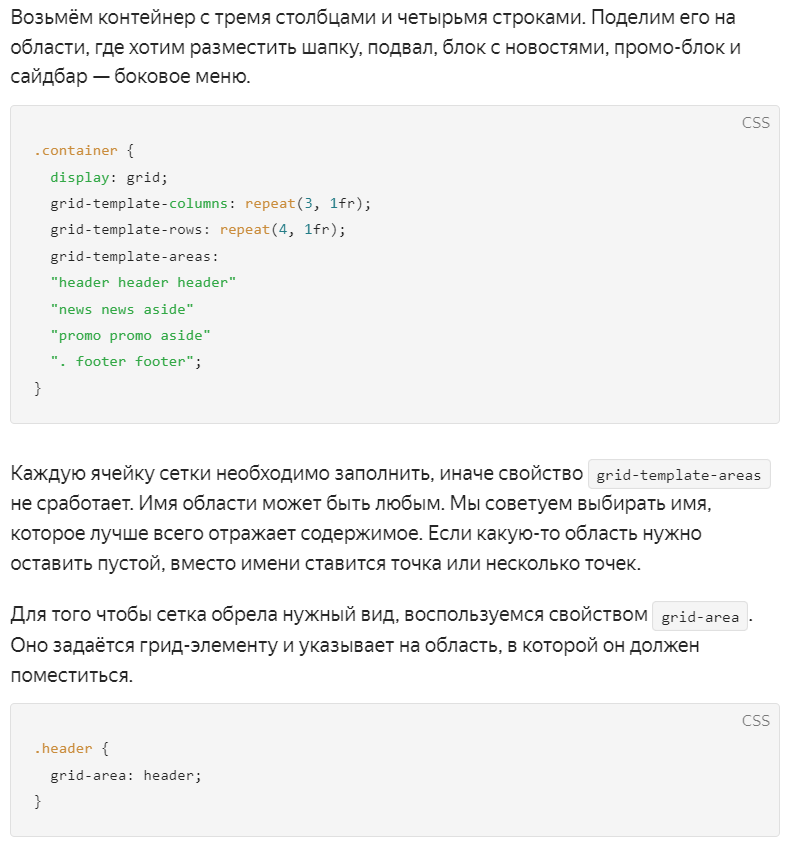
Для того, чтобы разделить грид-контейнер со строками и столбцами на области, разработчики придумали свойство grid-template-areas . Оно задаётся самому контейнеру, в качестве значения — список с именами областей.