Выравнивание одного элемента flex по центру
Флекс-контейнер управляет не элементом, а пустотой вокруг него. Если свойство содержит уточнение — например, margin-left: auto; — вся пустота оказывается слева, а элемент прижимается к правому краю контейнера.
А margin: auto; оказывает совершенно магическое действие. Пустота равномерно окружает элемент, и он оказывается точно посреди своего контейнера как по ширине, так и по высоте.

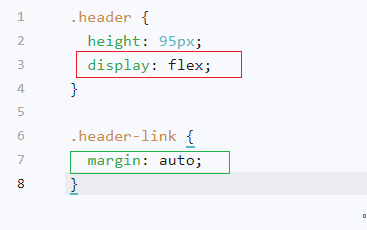
Для того чтобы свойство флекс бокса работало необходимо чтобы у этого блока было свойство display: flex; а flex элементу прописывать выравнивание
Выравнивание flex элемента
в тренажере кликайте 2 раза, один раз подключаем свойство, второй раз удаляем его
1
margin:
- flex контейнер
- flex элемент
- Содержимое flex элемента (контент)
родительский контейер
.parent {
border: rgba(211, 221, 66, 0.63) 20px solid;
margin: 0px 0px 20px 0px;
}
дочерний контейнер
.item {
;
border: rgba(97, 47, 177, 0.63) 20px solid;
}
контент дочернего блока
.item__content {
background-color: rgba(12, 134, 88, 0.63);
padding: 50px;
font-size: 30px;
color: rgb(255, 255, 255);
}