Sticky Липкий блок
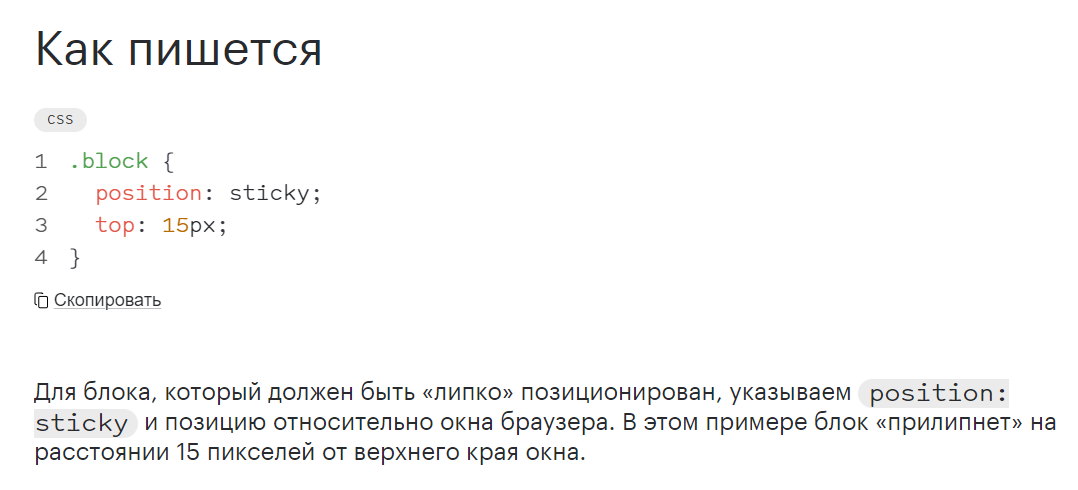
Элемент с position: sticky «прилипает» к экрану при прокрутке, пока не встретится с границей родительского блока.
Блоки с «липким» позиционированием ведут себя как position: relative и position: fixed одновременно. Пока блок не достиг указанного расстояния от края окна браузера, он ведёт себя как относительно спозиционированный. Когда блок достигнет этой точки, то станет вести себя, как будто мы указали position: fixed . А когда он встретится с противоположным краем родителя, то снова будет вести себя, как position: relative .



Пример Sticky
1
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum impedit vero, doloribus qui quod sint atque itaque rerum odit veniam. Cupiditate, minima similique facilis consectetur porro iste ullam excepturi accusantium? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum consequuntur culpa, quasi facere odio suscipit facilis expedita voluptatibus amet autem provident ipsam ratione consectetur nemo esse quaerat ipsa possimus omnis! Repudiandae, accusantium quo, sunt ipsa facere nostrum blanditiis, ea laudantium sapiente deleniti saepe. Reiciendis voluptate accusamus vel explicabo earum? Ipsum porro temporibus distinctio non nobis quasi cupiditate delectus aperiam nam! Aut voluptas animi doloremque? Iusto itaque quas, suscipit architecto molestiae officiis, porro eveniet tempore similique inventore quam perferendis quaerat laborum sed? Ratione quo cum ex temporibus veritatis nostrum nisi incidunt. Porro impedit inventore harum vitae ea deleniti perferendis rerum. Voluptatem deserunt assumenda maiores ad iste quas ipsum unde repellendus nostrum. Tempore ratione pariatur nisi beatae quia amet tempora itaque accusantium.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum impedit vero, doloribus qui quod sint atque itaque rerum odit veniam. Cupiditate, minima similique facilis consectetur porro iste ullam excepturi accusantium? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum consequuntur culpa, quasi facere odio suscipit facilis expedita voluptatibus amet autem provident ipsam ratione consectetur nemo esse quaerat ipsa possimus omnis! Repudiandae, accusantium quo, sunt ipsa facere nostrum blanditiis, ea laudantium sapiente deleniti saepe. Reiciendis voluptate accusamus vel explicabo earum? Ipsum porro temporibus distinctio non nobis quasi cupiditate delectus aperiam nam! Aut voluptas animi doloremque? Iusto itaque quas, suscipit architecto molestiae officiis, porro eveniet tempore similique inventore quam perferendis quaerat laborum sed? Ratione quo cum ex temporibus veritatis nostrum nisi incidunt. Porro impedit inventore harum vitae ea deleniti perferendis rerum. Voluptatem deserunt assumenda maiores ad iste quas ipsum unde repellendus nostrum. Tempore ratione pariatur nisi beatae quia amet tempora itaque accusantium.
position:
- элемент с z-index
родительский контейер
.parent {
border: rgba(211, 221, 66, 0.63) 20px solid;
margin: 0px 0px 20px 0px;
}
дочерний контейнер
.item {
position: relative;
border: rgba(97, 47, 177, 0.63) 20px solid;
left: 30px;
top: 30px;
position: static;
}
контент дочернего блока
.item__content {
background-color: rgba(12, 134, 88, 0.63);
padding: 50px;
font-size: 30px;
color: rgb(255, 255, 255);
}