z-index
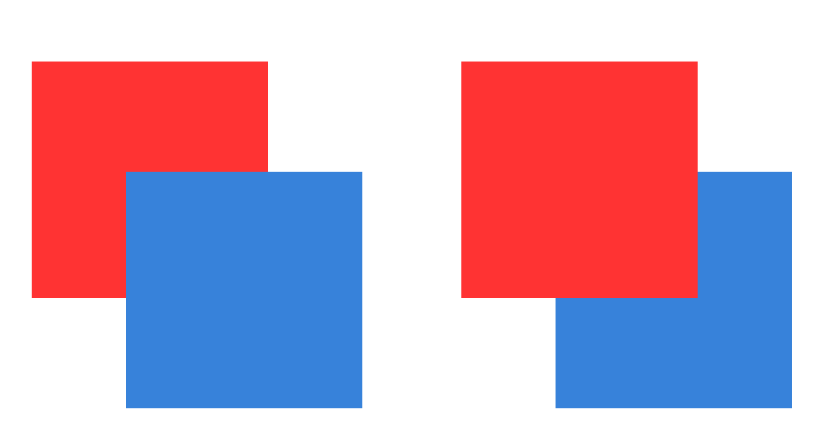
Когда при позиционировании мы вырываем элементы из потока, они могут перекрывать друг друга. Нужно определить правило, кто из них должен оказаться на поверхности, ближе к пользователю.



Для управления близостью элементов используется свойство z-index . Его название говорит о том, что задействовано третье измерение. Позиционирование идёт уже не по ширине (ось x) и не по высоте (ось y), а по глубине, т.е. по оси z. Значения z-index — целые числа. Чем больше число, тем ближе к нам окажется элемент.
По умолчанию у всех элементов одинаковый z-index , равный 0.

z-index не действует на элемент со свойством position: static — или если свойство position вообще не задано. Из этого правила есть исключение: если элемент находится во flex- или grid-контейнере (у родителя задано display: flex или display: grid ), то z-index сработает даже когда позиция элемента — static .
Пример z-index

1
2
3
z-index:
- элемент с z-index
родительский контейер
.parent {
border: rgba(211, 221, 66, 0.63) 20px solid;
margin: 0px 0px 20px 0px;
}
дочерний контейнер
.item {
position: relative;
border: rgba(97, 47, 177, 0.63) 20px solid;
left: 30px;
top: 30px;
z-index: 10;
}
контент дочернего блока
.item__content {
background-color: rgba(12, 134, 88, 0.63);
padding: 50px;
font-size: 30px;
color: rgb(255, 255, 255);
}