Относительное позиционирование
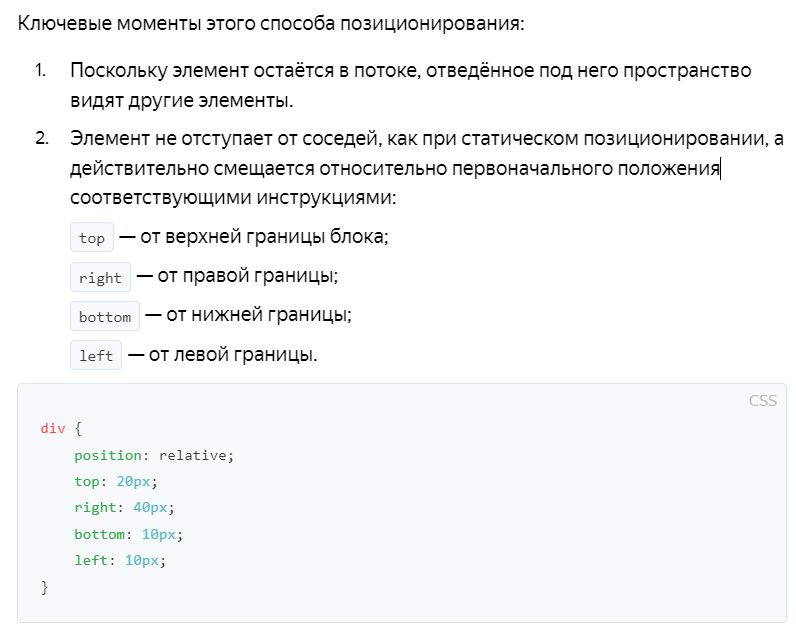
Когда элемент остаётся в потоке, но смещается относительно самого себя, это называют относительное позиционирование. Оно задаётся правилом position: relative; .

Сдвигается только сам элемент, а выделенная под него область в потоке остаётся на месте. Остальные элементы не занимают его место.

Имейте в виду: без инструкций о месторасположении вырванный из потока блок может вообще потеряться за пределами экрана. Поэтому любому элементу, который вырван из потока, обязательно задавайте определённую позицию по двум направлениям — горизонтальному и вертикальному.
Пример относительного позиционирования
1
2
3
position:
- элемент с относительным позиционированием
родительский контейер
.parent {
border: rgba(211, 221, 66, 0.63) 20px solid;
margin: 0px 0px 20px 0px;
}
дочерний контейнер
.item {
position: static;
border: rgba(97, 47, 177, 0.63) 20px solid;
left: 30px;
top: 30px;
}
контент дочернего блока
.item__content {
background-color: rgba(12, 134, 88, 0.63);
padding: 50px;
font-size: 30px;
color: rgb(255, 255, 255);
}