Переполнение блоков

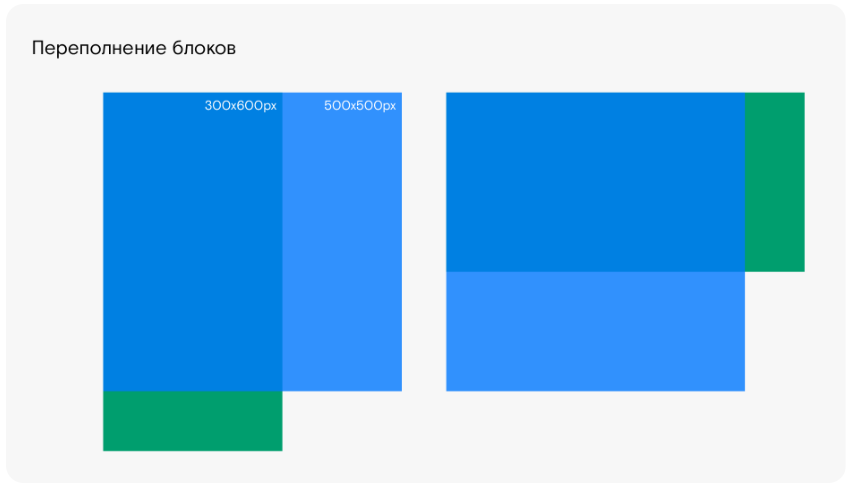
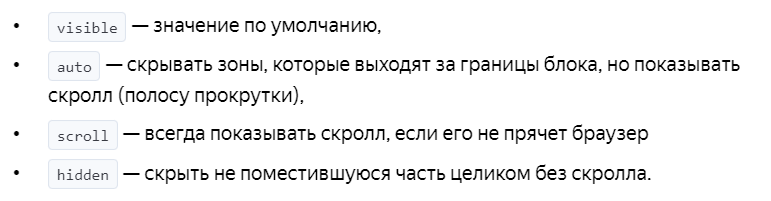
Больший блок вышел за рамки меньшего, и это будет видно. Такая ситуация называется в CSS переполнением, а поведение родительского блока при переполнении можно определить свойством overflow (англ. overflow, «переполнение»). У него есть четыре возможных значения:

Пример
Свойство CSS:
overflow:
Результат:
Родительский блок
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos inventore consectetur earum voluptate laboriosam dolorem architecto dignissimos omnis quas, repellendus quaerat beatae mollitia iste cupiditate quisquam facilis eligendi non id? Veritatis ea distinctio, laudantium et repudiandae incidunt ut esse aut. Eius, culpa. Officia nemo quisquam, optio voluptates fugiat ipsum aspernatur molestias nostrum nulla distinctio delectus quasi dignissimos id iste veritatis. Quisquam voluptate, modi quae, vero nulla nobis illum, esse similique animi dolores deserunt atque. Fugiat
CSS код:
родительский блок {
background-color: red;
height: 200px;
width: 300px;
overflow: visible;
}