Изменение алгоритма расчета ширины и высоты элемента
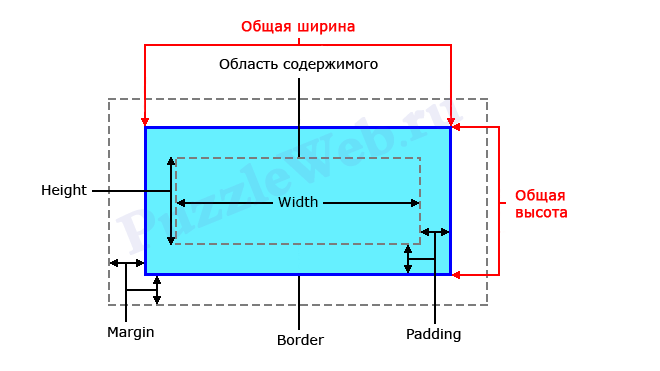
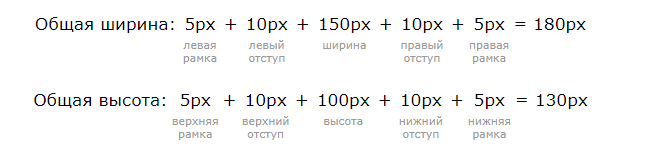
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока.


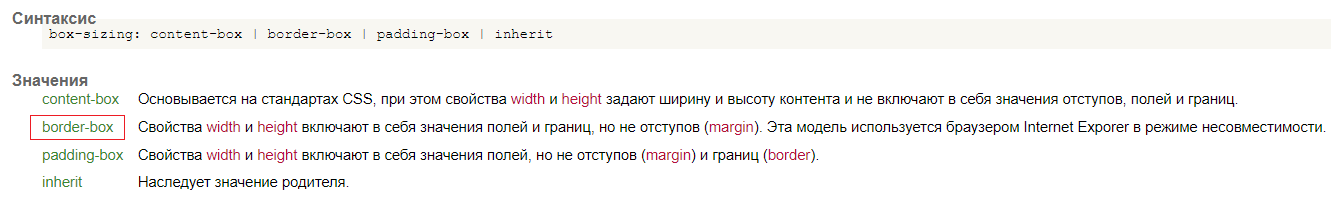
Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Свойство box-sizing не наследуемое, значит задав свойство родителю, оно не будет применимо к его дочерним элементам.

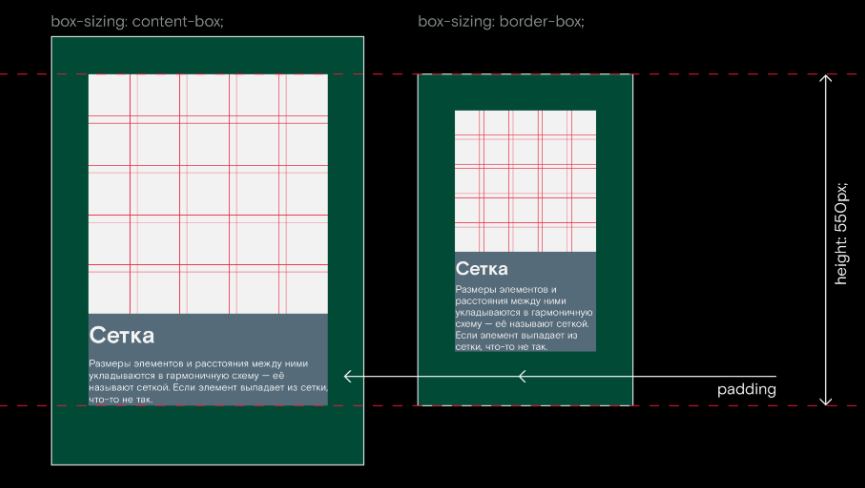
По умолчанию для всех элементов действует правило box-sizing: content-box , границы и внутренний отступ расширяют элемент.
Установив для box-sizing значение border-box , вы измените фокус элемента: границы и внутренний отступ отрисуются внутрь. Общая ширина будет равна значению width .

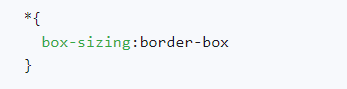
Лучшего всего задать свойство box-sizing: border-box; — для каждого блока по отдельности, так будет код работать продуктивнее, но и работы больше, так же можно задать сразу для всех элементов, но так код будет работать медленее.

Теперь общяя ширина будет равна значению width . А общяя высота значению height , это экономит время чтобы не высчитывать все значения границ.