Ширина элемента
CSS атрибут width позволят обозначать ширину элемента. По умолчанию, принимает значение auto блок занимает всю ширину доступного места родительского блока если он блочный, либо ширину контента если блок строчный.
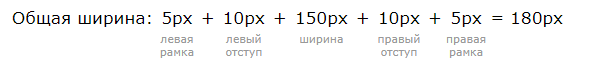
width определяют размер только области содержимого, чтобы вычислить общую ширину блочного элемента, нужно сложить ширину области содержимого, левого и правого внутренних отступов и ширину левой и правой рамки.

Пример
Свойство CSS:
width:
Результат:
Просто текст в блоке
CSS код:
span#mySpan {
background-color: red;
width: auto;
}