Google fonts плагин VS CODE
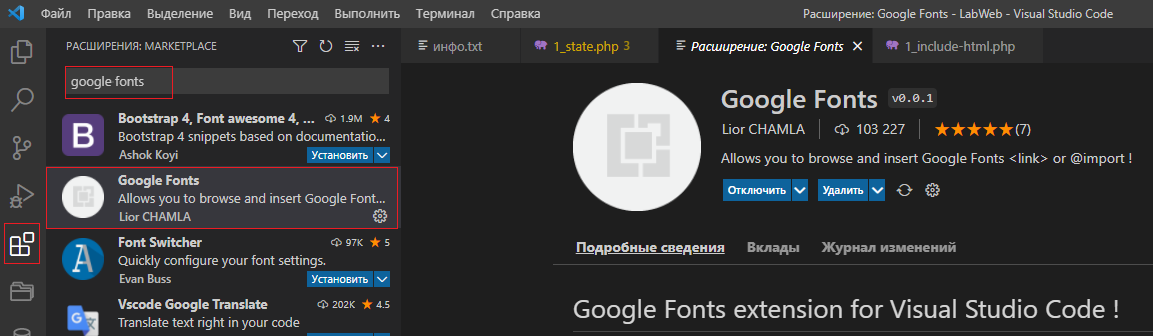
Устанавливаем плагин google fonts в VS CODE

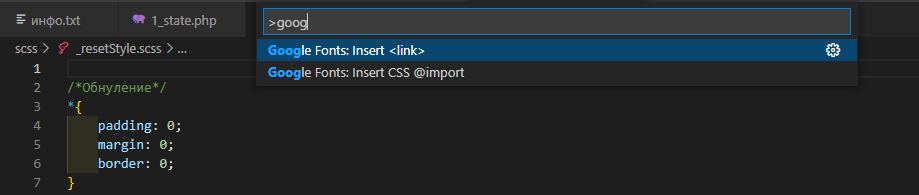
После установки, заходим в проект,в файлы css или scss и нажимаем f1

В командной строке вводим google fonts и там сразу будет выбор как подключить шрифты link импорт в html или @import импорт в css.
Обычно шрифты подключаются в css
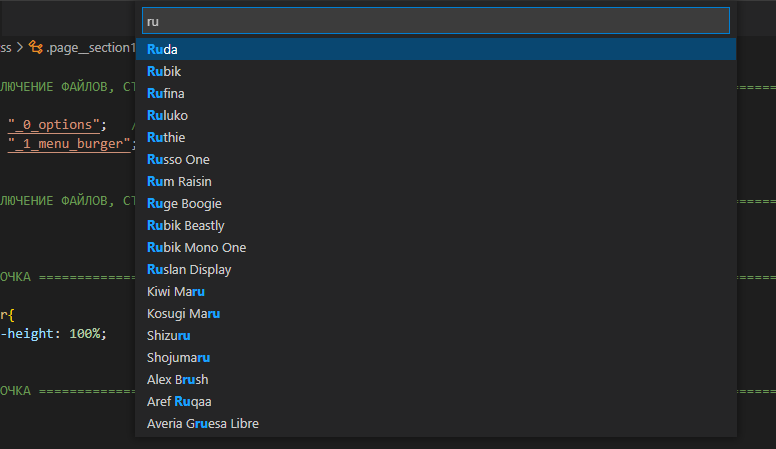
В строке после выбора импорта появится база со всеми шрифтами google fonts, выбираем необходимый для нашего проекта и выбираем его.

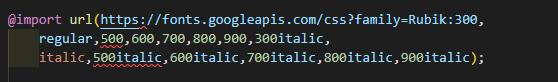
К нам в проект добавится шрифт, но он добавится со всеми начертаниями, даже которые нам не нужны.

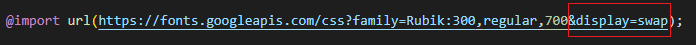
Нам необходимо будет уже вручную удалить лишние начертания шрифта и добавить флаг для более быстрой загрузки шрифта &display=swap . Теперь на нашем сайте можем использовать новый шрифт.