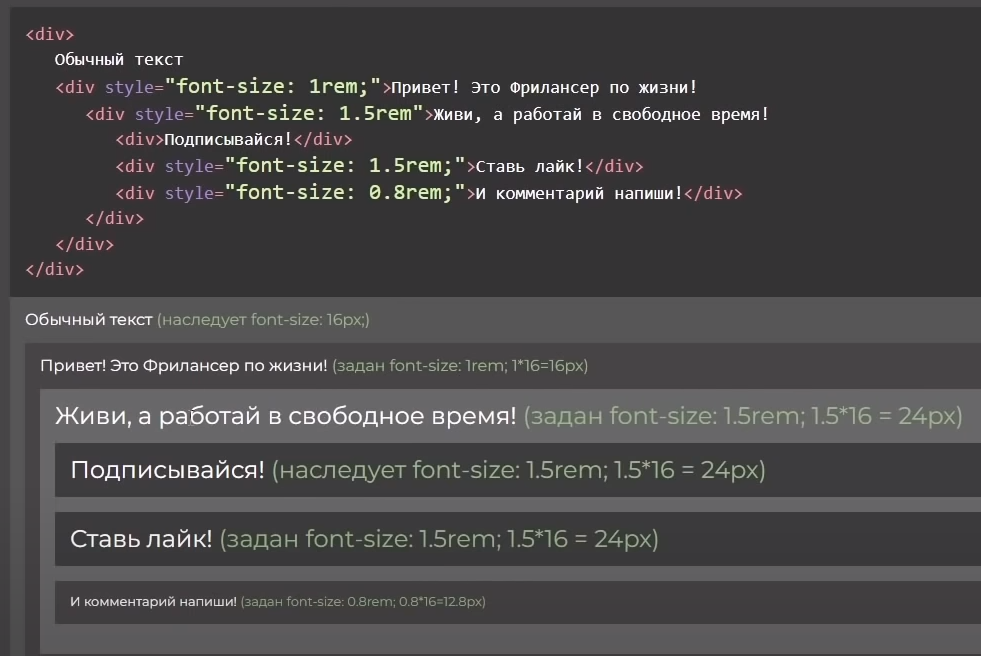
REM – относительно установленного размера шрифта браузера
Относительная единица. Размер формируется относительно размера шрифта (font-size) в теге или браузера по умолчанию. Можно указывать дробные числа, например, 1.5rem.
Использовать для размеров шрифтов
1rem = значению font-size в теге < html > или браузера по умолчанию

Преимущества – Относительно REM позволяет на порядок уменьшить кол-во действий при адаптации верстке. Не ограничивает пользователя в настройках браузера. Более простое использование. Отлично подходит для указания размера шрифтов.
Недостатки – по сравнению с PX, работать с REM более сложно, ведь для переноса данных из макета на страницу требуются вычисления, но проще чем с EM.
Формулы конвертации значений из PX
Из PX в REM - значение в PX поделить на значение font-size у казанное для тега HTML (если не указано, то на 16px).