PX – пиксели
Абсолютная единица – не зависит от значений других свойств. Ее можно назвать ещё фиксированной или окончательной.
Относительная единица – зависит от того или иного значения других свойств.
Пиксели использовать для фиксированных размеров.
PX – пиксели, абсолютная (фиксированная) единица. Значение, заданное в пикселях, четкое и понятное. Как правило, в макетах дизайна мы видим размеры именно в пикселях. Поэтому, используя эту единицу мы легко можем переносить данные в код с точностью пиксель перфект. Это когда макетные размеры совпадают с версткой на все 100%. Остальные единицы, так или иначе пересчитываются браузером все равно в пиксели.
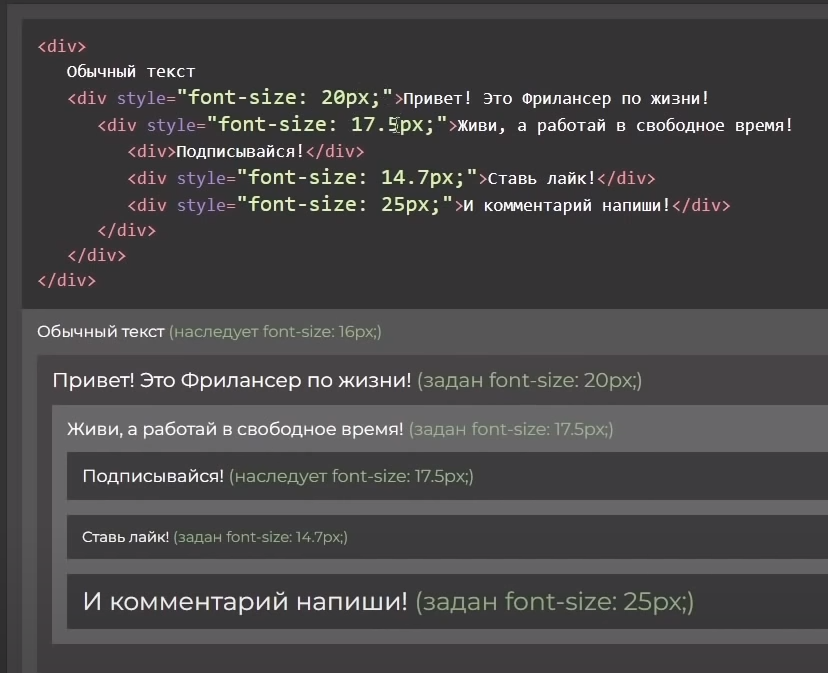
Пиксели могут быть дробными, например, размер можно задать в 16,5px.
Размер шрифта браузера по умолчанию 16px
Преимущества – четкость, простота использования.
Недостатки – по сравнению с другими, относительными единицами это усложняет нам работу при адаптиве, а также снижает доступность нашей верстки, запрещая пользователю менять настройки в браузере.