Наследование
Стиль родительских элементов оказывает влияние на стиль дочерних.

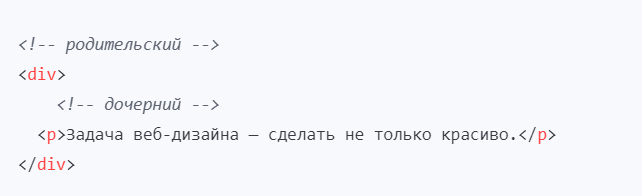
Например, если абзацу p не задан конкретный размер шрифта, цвет текста или выравнивание, абзац будет «прислушиваться» к родителю, то есть к стилю элемента div.
И если для div определить свойство font-size: 40px, высота символов во вложенном элементе p тоже станет 40px. Установите для div выравнивание по центру text-align: center — и текст абзаца p выровняется по центру.
Это называется наследованием и работает с большинством CSS-свойств. Но если дочернему элементу установить собственное конкретное значение, то свойство наследоваться не будет.