Синтаксис CSS
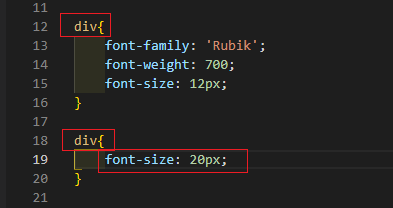
Для того чтобы тегу задать свойства стилей, необходимо его выбрать по имени или другими методами выбора селектора. Выбрать все теги div на странице.

Далее между скобками пишем свойство, которые ходим применить к элементу HTML. Свойство и значение пишутся через символ (:). В конце каждого свойства со значением ставим символ (;)

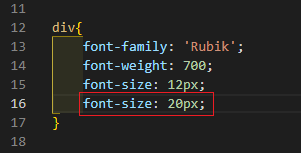
В рамках одного селектора (конструкции свойства) свойство которое записано ниже переопределяет такое же свойство, которое записанно выше. Пример ниже тегу div будет задан размер шрифта 20px.

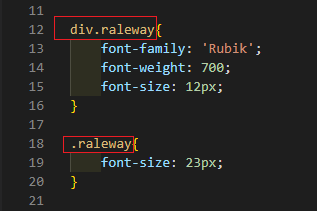
Тоже относится и к одинаковым селекторам. Пример ниже тегу div будет задан размер шрифта 20px, остальные свойства останутся из селектора выше.

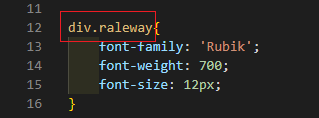
Если разным элементам задан один и тот же класс, то для обращения к нужному элементу по его классу, необходимо указывать стачало необходимый тег, а потом его класс через символ (.) без пробела.


Запись, когда тег и класс вместе в селекторе, является приоритетной и будет использоваться браузером даже если ниже будет записано обращение просто по классу.

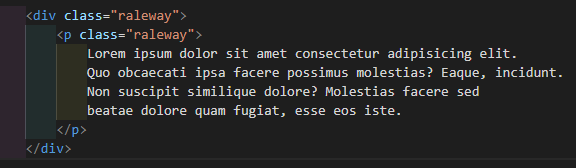
Наследование свойств для вложенных элементов HTML. Если задать параметр тегу, то все вложенные элементы HTML могут наследовать этот параметр.

Задав цвет классу raleway, тег p наследуют этот параметр и тоже примет такой цвет. Не все параметры наследуются.