Нормализовать стили
Нормализовать стили — убрать различия отображения в разных браузерах. Для этого Николас Галлахер создал файл normalize.css, который описывает одинаковое поведение для всех браузеров, а не убирает отличия между элементами. Этот подход мы и будем использовать в учёбе.
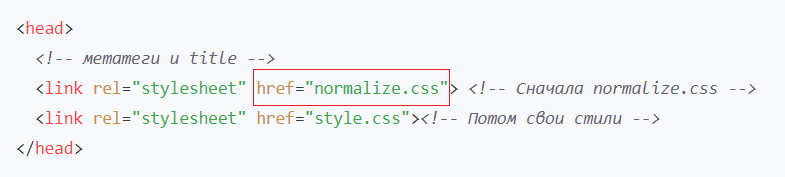
Подключайте normalize.css выше своих стилей, но будьте внимательны. У некоторых элементов — таких как заголовки, параграфы или пункты списка — сохранятся стили, которые вы не писали. Их придётся вручную переписывать в CSS.
Файл normalize.css удобен тем, что его можно не использовать целиком, — он разделён на блоки. Стили текста собраны в одну группу, стили форм — в другую. Можно удалить стили для элементов, которых нет и не будет в проекте, и сайт будет загружаться быстрее.
Всегда подключайте normalize.css в коде выше собственных стилей, иначе будет как с reset.css: они «перекроют» ваши.

Если не получилось скачать файл с интернета, то можете скачать файл с этого сайта, но версия с сайта может быть устаревшей.