Стилизация чекбоксы и радиокнопки
Необычные поля ввода — такие как checkbox, radio, range, select — словом, все те, куда нельзя ввести текст, стилизуются браузером. Через CSS их оформить достаточно сложно, а порой и невозможно. Вот где используют такой приём: поле визуально скрывают, а поверх создают аналог с собственным дизайном.
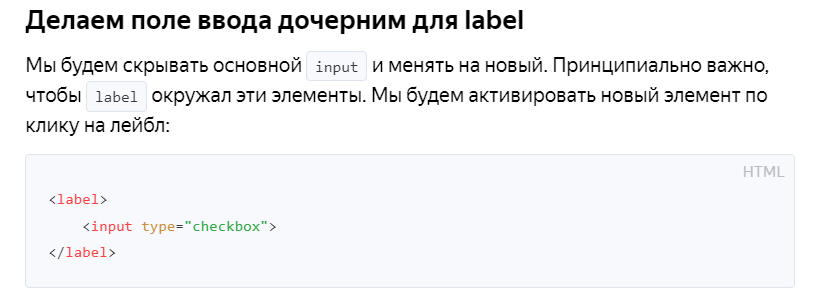
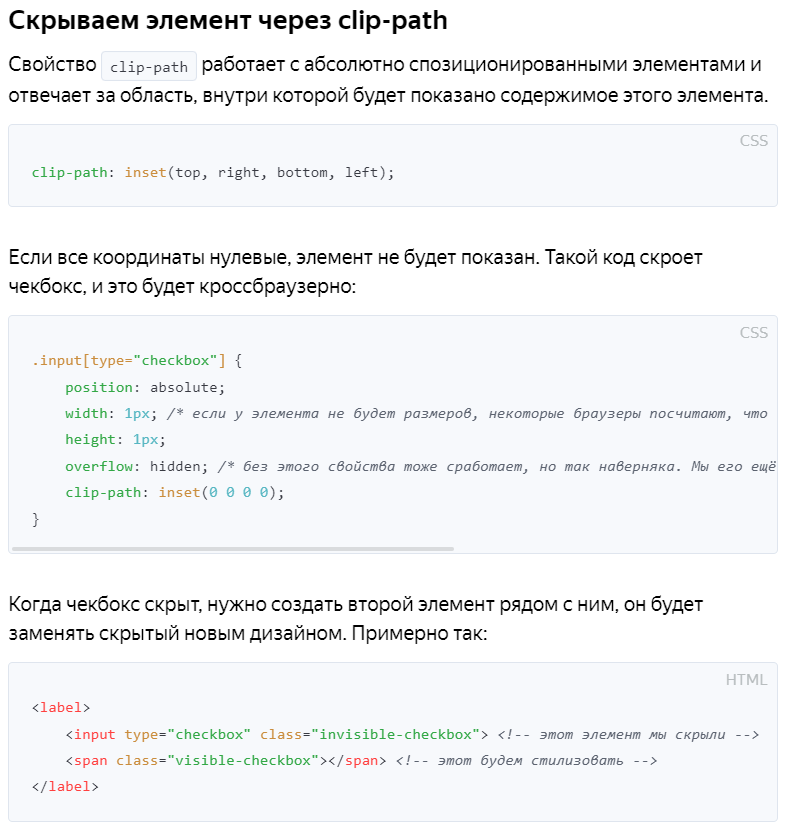
Первое, что нужно — это скрыть текущее поле ввода. Но сделать это так, чтобы оно осталось на странице, ведь мы хотим, чтобы оно активировалось с клавиатуры. Для этого нужно применить много свойств, которые вам пока незнакомы.



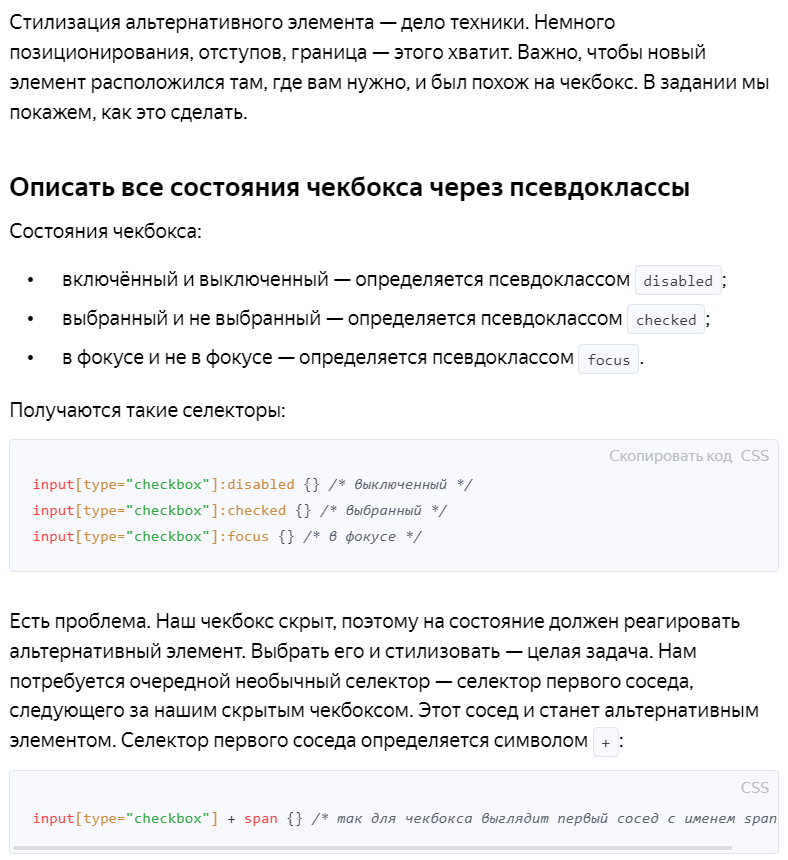
Этих знаний достаточно, чтобы сверстать чекбоксы и радиокнопки. Как всё это совместить — увидим, решая задачи.
Другие элементы форм содержат другие псевдоклассы и псевдоэлементы для управления стилем. Иногда, чтобы настроить всё так, как вам нужно, не обойтись без JavaScript. Хорошая новость в том, что есть много библиотек, которые работают со стилями нестандартных полей ввода. Но принцип знать нужно: оборачивать лейблом, прятать, создавать альтернативный элемент, стилизовать альтернативный элемент в разных состояниях.