Фавикон
Фавикон — это небольшой файл, содержащий одну или несколько иконок, которые используются для представления веб-сайта или блога. Он также известен как значок вкладки, значок веб-сайта, значок URL или значок закладки.
Этот значок фактически отображается в адресной строке, вкладке браузера, истории браузера, панели закладок и т. д. Изображение фавикона находится в формате. формат файла ico . Существуют различные форматы файлов, но. Формат ico поддерживается всеми браузерами.

Размер
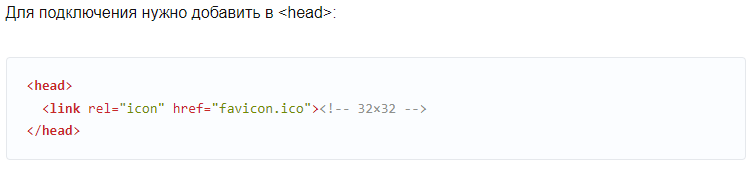
В интернете можно найти информацию, что нужно подключать фавиконку в формате .ico в размере 16×16. Это так и не так. Дело в том, что контейнер ico динамический и он может изменять размеры «на лету». Поэтому браузеры, которые понимают размер 16×16, сами сожмут 32×32 до необходимого. В каком случае нужно создавать favicon.ico в размере 16×16? Когда фавиконка размером 32×32 при сжатии начнёт мылиться (будет нечёткой). Это можно проверить вручную, сжав фавиконку с 32×32 до 16×16. Если размыливание картинки произошло, то без дизайнера не обойтись и придётся отрисовывать фавиконку вручную в графическом редакторе.
Расположение.
Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например: