Структура страницы head
Встречая людей на улице, мы считываем одежду, цвет глаз, улыбку. Но мы не воспринимаем человека только как набор внешних признаков. Мы знаем, что есть мысли и чувства, незаметные со стороны. Скажем, они находятся в голове.
Любая веб-страница устроена так же — есть видимая часть и невидимая. В невидимой содержится скрытая дополнительная информация: заголовок страницы, подключаемые файлы и шрифты, кодировка.

Веб-страница может сообщать о себе дополнительные данные: описание для поисковиков и социальных сетей, кодировку для правильного отображения, язык, на котором написан текст страницы. Страница описывает информацию о данных, которые она содержит.
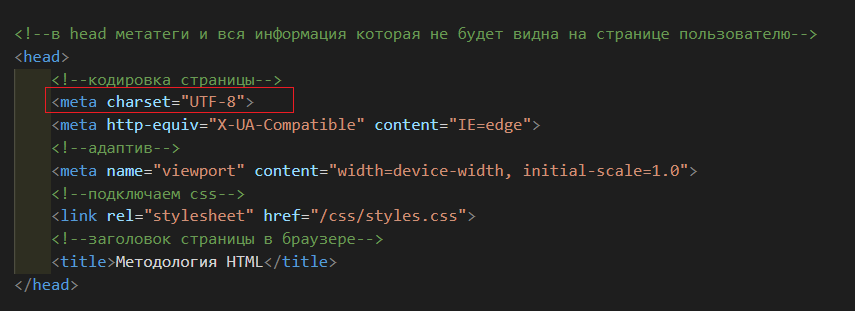
Одиночный метатег meta charset="UTF-8" подключает к HTML-документу алфавиты всех живых языков Земли. Без него браузер может неверно отобразить иероглифы, буквы кириллицы и вообще символы, не входящие в базовый латинский алфавит.

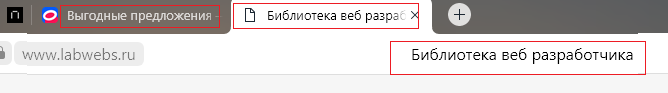
Название веб-страницы заключается в теги title . Оно отображается на вкладке:

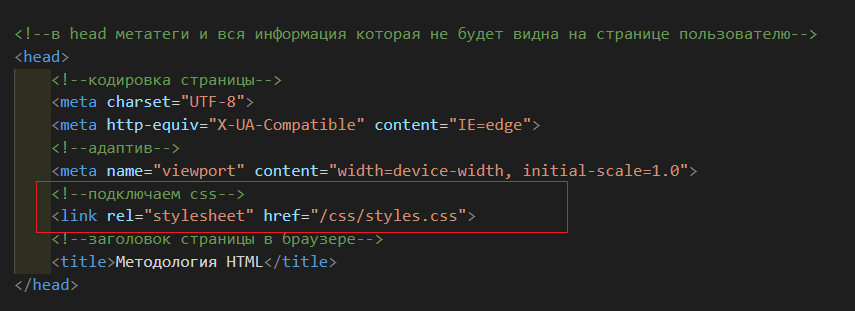
В head можно задать favicon — иконку для вкладки браузера. Для этого используется тег link . Он содержит ссылку на внешний файл, указание типа и предназначения подключаемого файла.

Подключение таблицы стилей