Глобальные стили
В макетах бывают стили, которые должны применяться сразу ко всем блокам. Часто это шрифты, наследуемые всем сайтом. В зависимости от вашего проекта, к таким стилям есть два подхода.
Когда вы работаете в продуктовой компании, все шрифты и поведение элементов стандартизированы гайдлайнами или дизайн-системой. В таком случае часто переносят все глобальные стили в компоненты. Если продолжить пример шрифтов, то размеры, начертания и семейство шрифтов назначают каждому блоку отдельно. Это обеспечивает независимость блока от окружения и следует основной идее БЭМ.
Если вы работаете, скажем, в веб-студии, где пишете типовые компоненты, которые будут использованы в разных контекстах, то лучше оставить какие-то настройки окружению. Например, вы сделали много кнопок, которые будете использовать повторно в проектах от других заказчиков, но семейство шрифта будет везде разным. Интуиция должна вам подсказать, что в будущем переписывать все стили для каждой кнопки будет сложно. Это не совсем по БЭМ, который постулирует абсолютную независимость компонента от окружения, но логично.
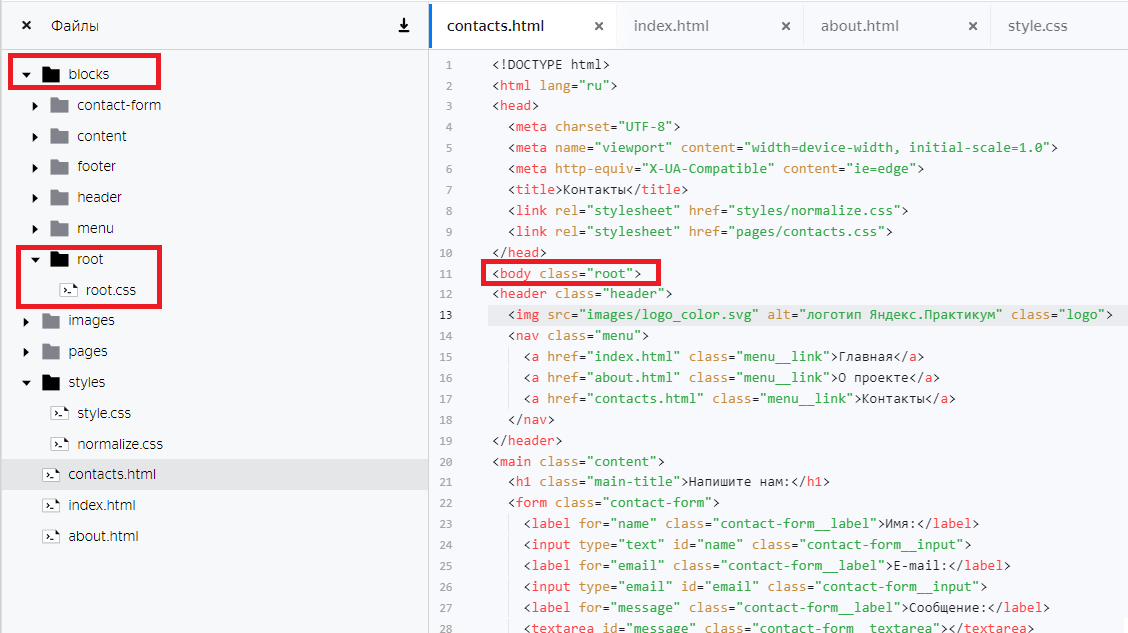
В таких случаях мы рекомендуем задавать класс корневому элементу страницы — это может быть тег body или специально созданная обёртка. Вы сделаете блок, который будет управлять наследуемыми стилями. Потом в папке с блоками создать директорию под новый блок.

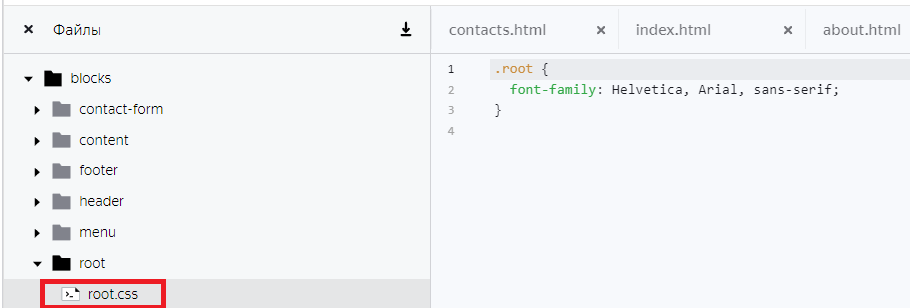
В данный файл css помещаем все стили, которые должны быть глобальными, например, шрифт.

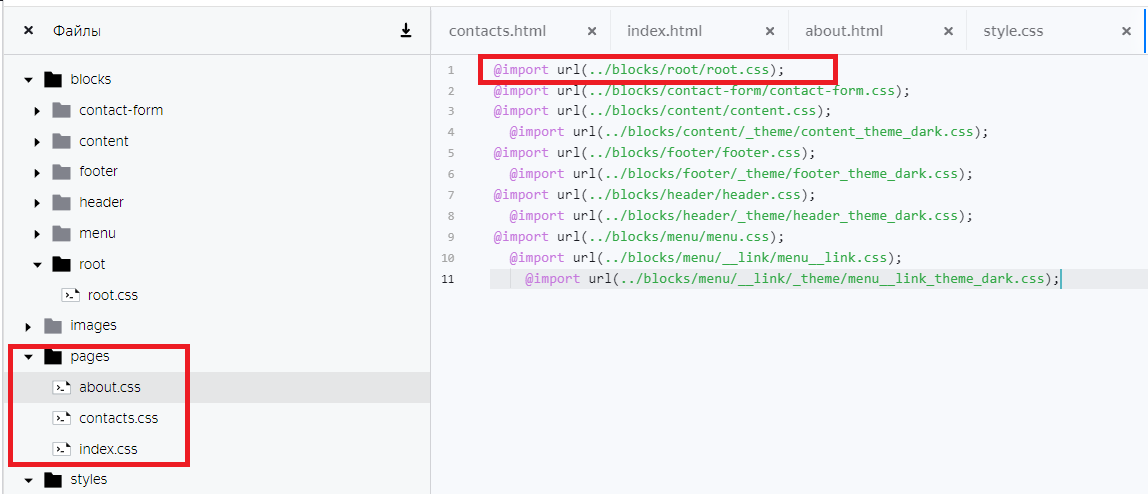
И подключаем глобальный стиль к нужным страницам на самый верх.