CSS по БЭМ
Селекторы классов
В БЭМ не используют селекторы тегов и идентификаторов. Стили блоков и элементов описываются через селекторы классов.
Позволяют указать конкретный HTML-элемент страницы, независимо от тега. Обращение к селектору класса происходит через атрибут class, который должен иметь каждый HTML-элемент.
Значением атрибута class может быть разделенный пробелами список слов. Это позволяет использовать разные БЭМ-сущности на одном DOM-узле.

Методология БЭМ не рекомендует совмещать теги и классы в селекторе. Объединение тега и класса (например, button.button) повышает специфичность CSS-правил, что усложняет задачу их переопределения. Это приводит к войнам значимости, при которых таблицы стилей загружаются излишне сложными селекторами.
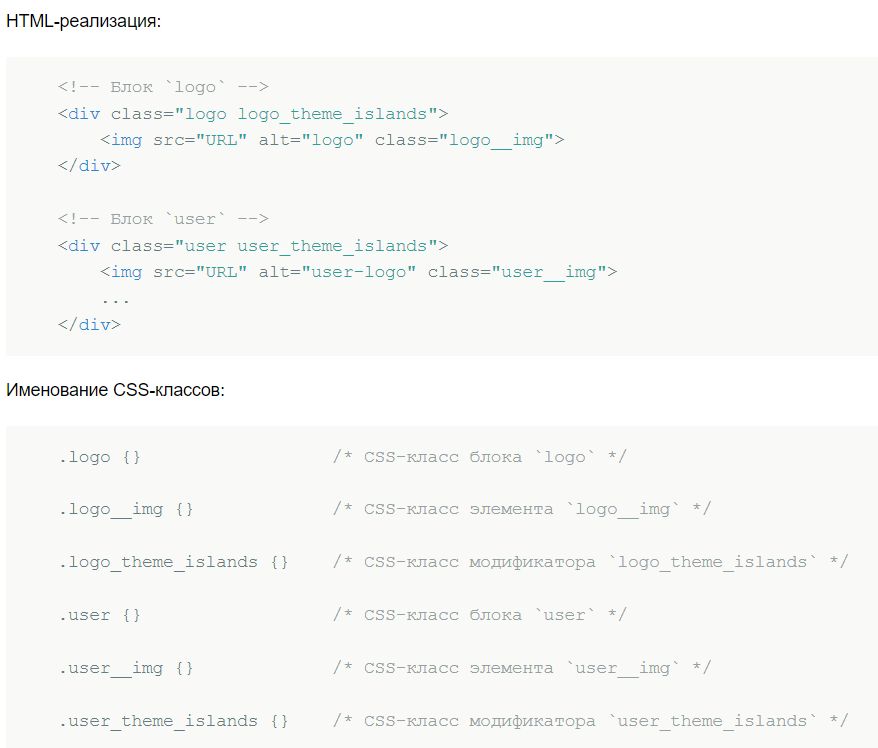
Именование
Имя селектора должно полно и точно описывать представляемую им БЭМ-сущность.

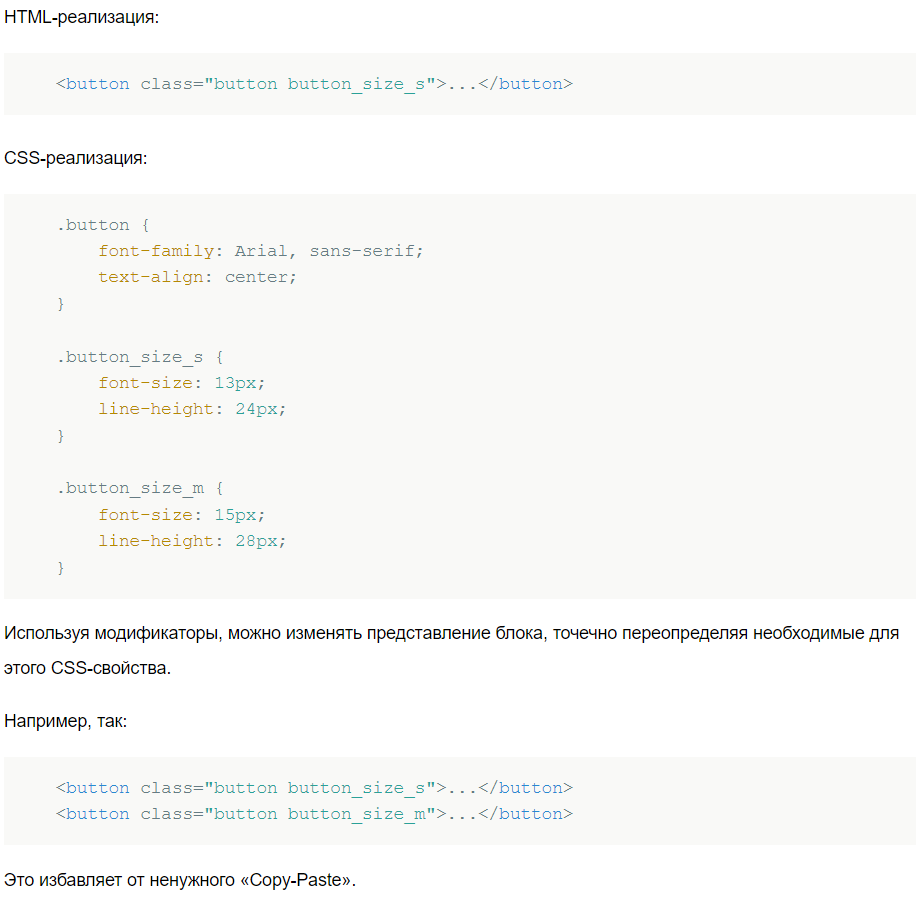
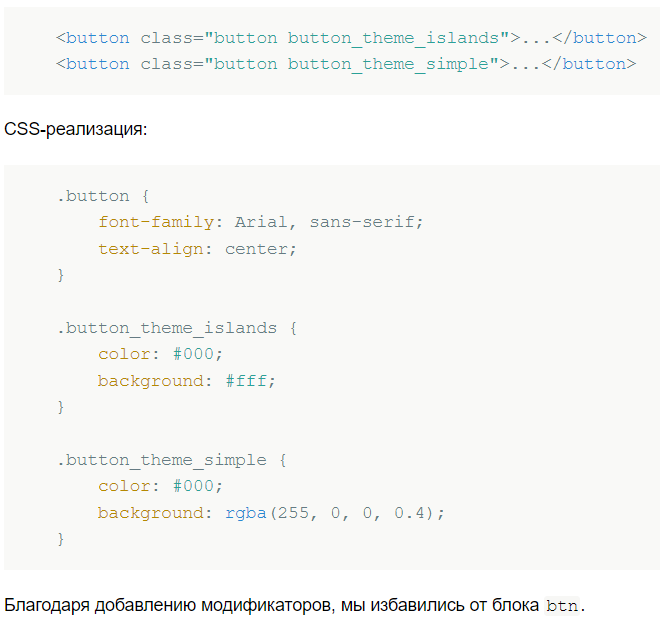
Модификаторы
Модификаторами в БЭМ задают блокам внешний вид, состояние и поведение. Изменение оформления блока производится при помощи установки/снятия модификатора.

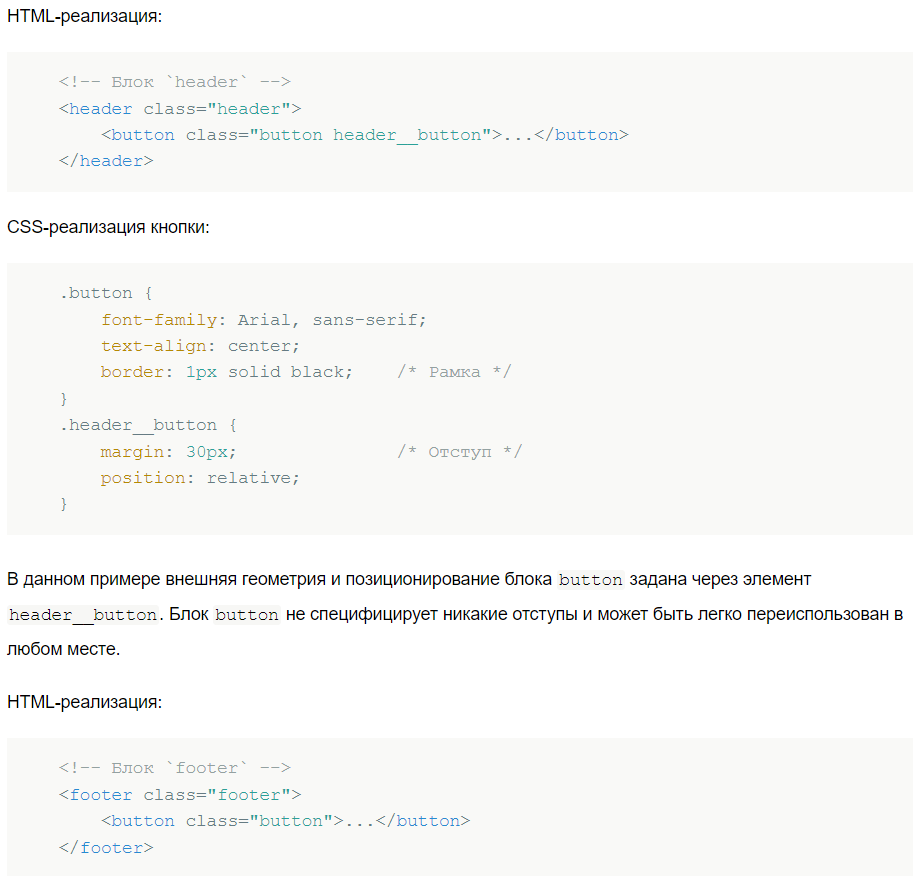
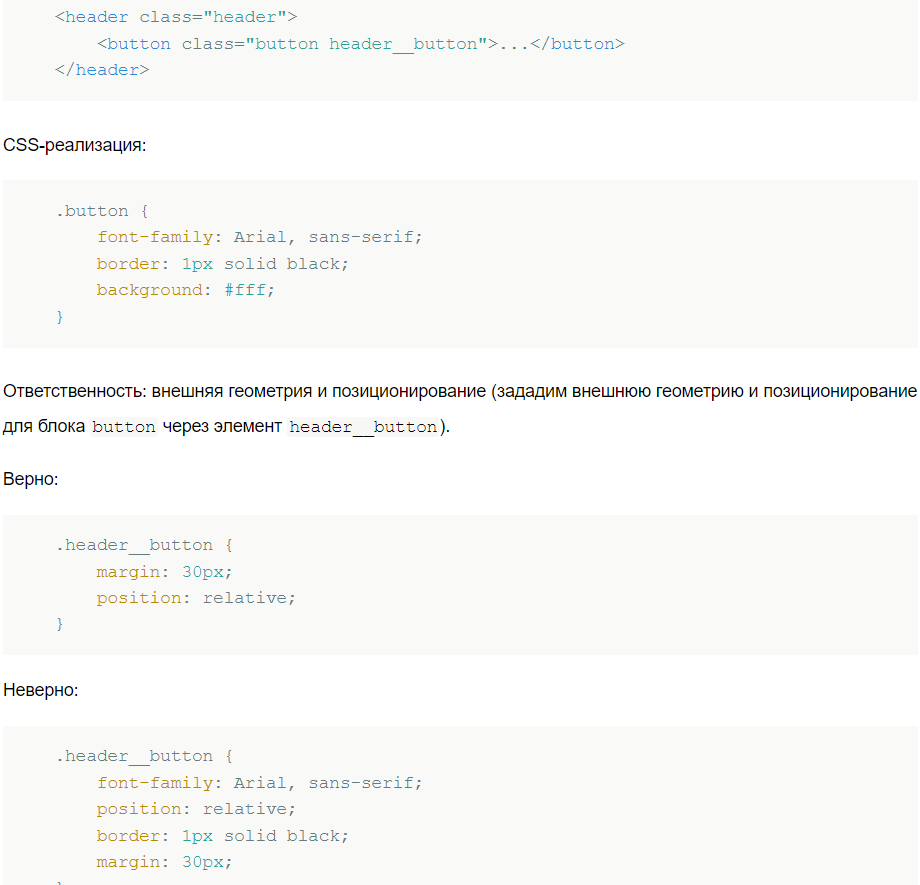
Внешняя геометрия и позиционирование
В CSS по БЭМ стили, отвечающие за внешнюю геометрию и позиционирование, задаются через родительский блок по средствам микса .

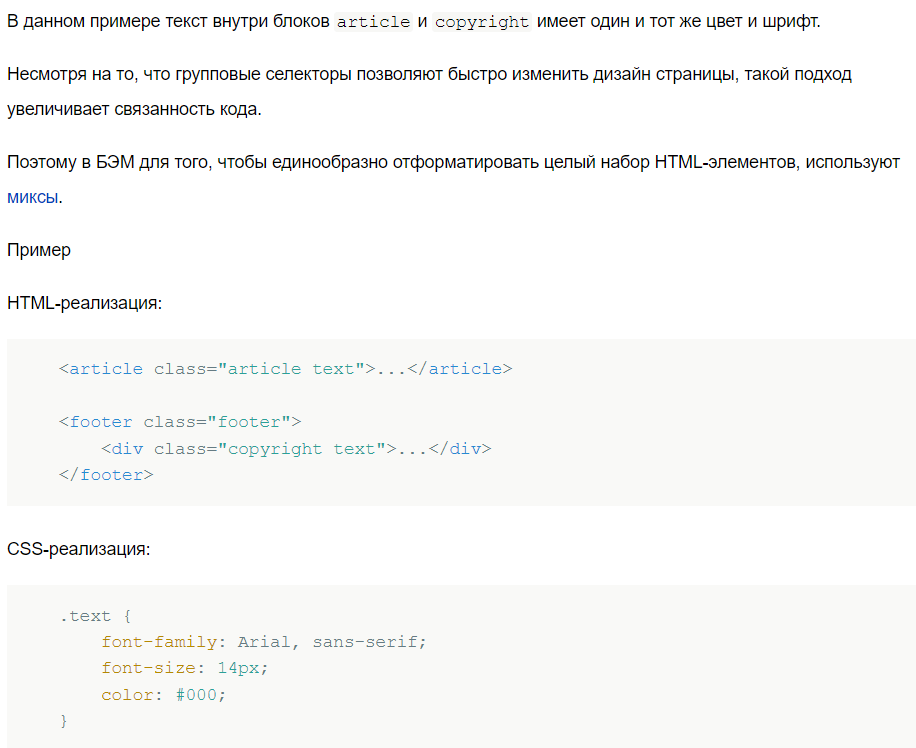
Стилизация групп блоков

Принцип единственной ответственности
Как и в объектно-ориентированном программировании, принцип единственной ответственности (англ. Single responsibility principle) в CSS по БЭМ означает, что каждая CSS-реализация должна иметь одну ответственность.

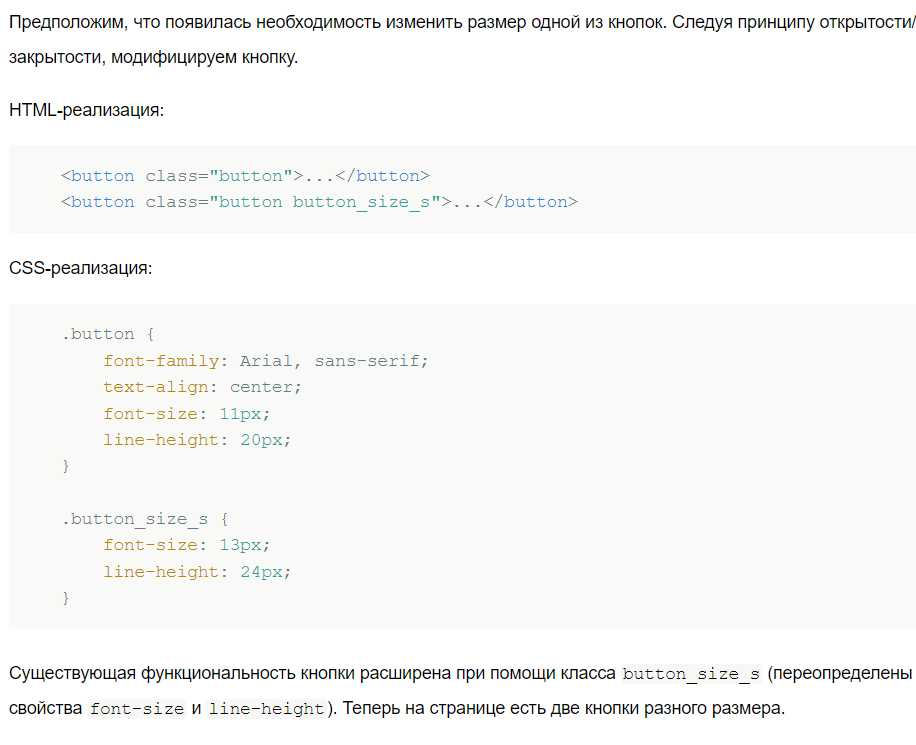
Принцип открытости/закрытости
Любой HTML-элемент страницы должен быть открыт для модификации, но закрыт для изменения. Разрабатывать новые CSS-реализации следует так, чтобы не пришлось менять уже существующие.

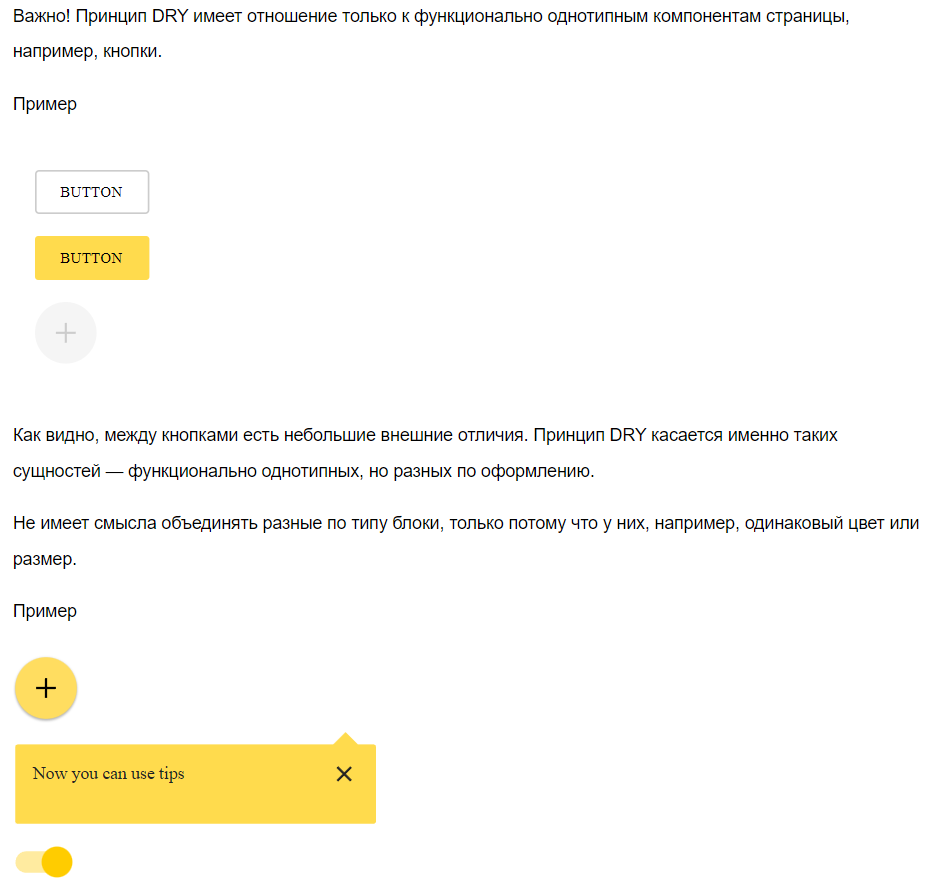
DRY
Принцип разработки программного обеспечения, нацеленный на снижение повторений в коде. Применительно к методологии БЭМ суть данного принципа заключается в том, что каждая БЭМ-сущность должна иметь единственное, однозначное представление в рамках системы.


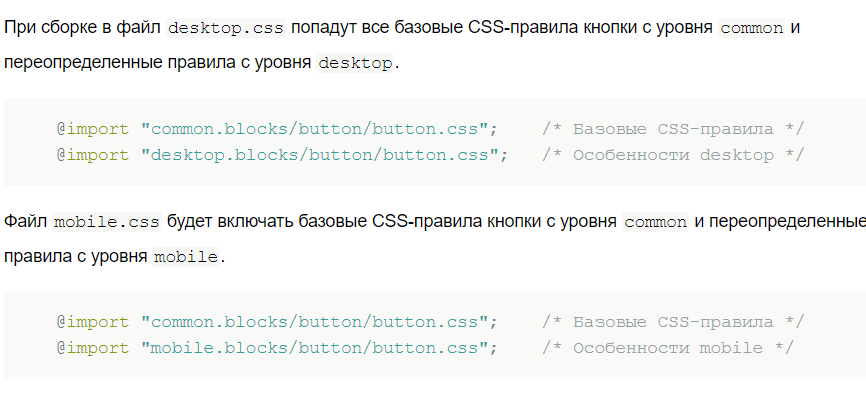
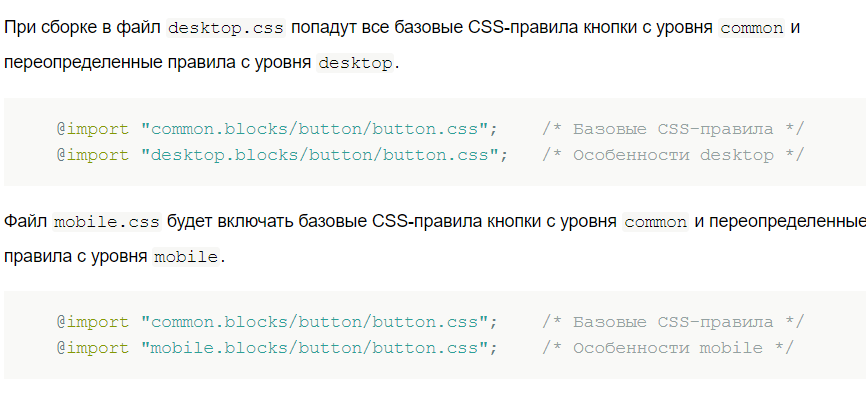
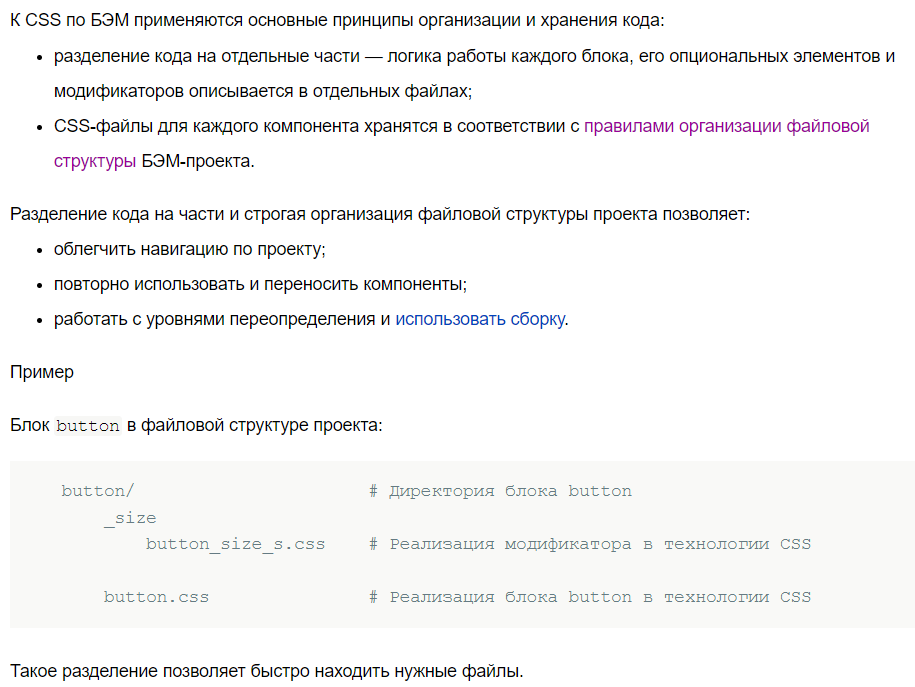
Организация кода

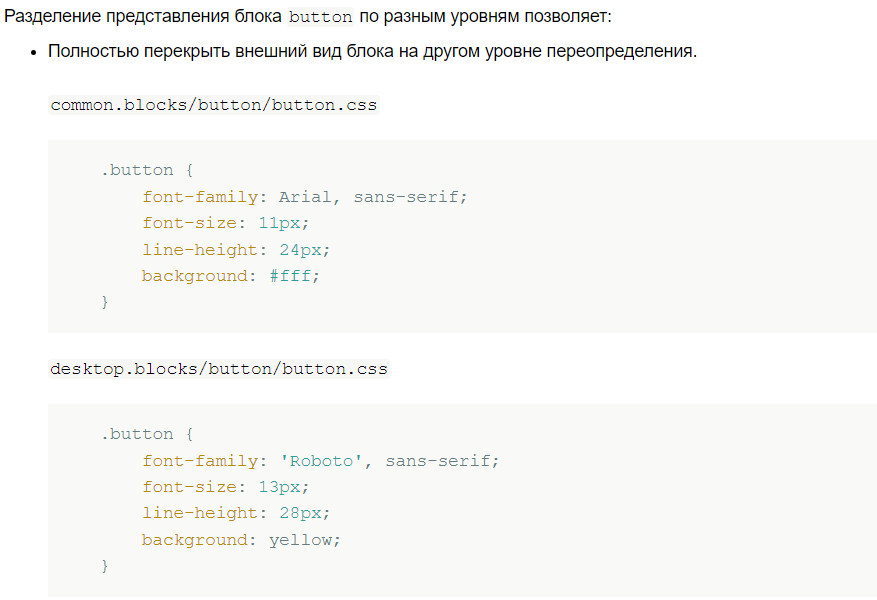
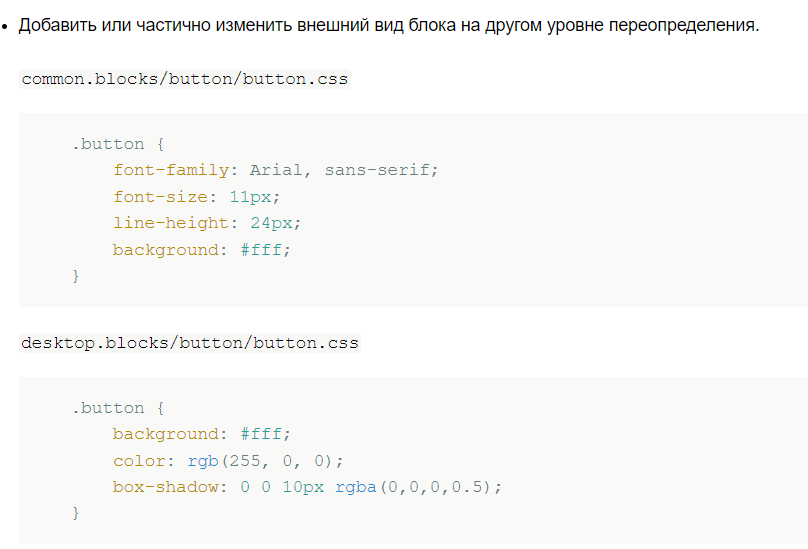
Работа с уровнями переопределения