HTML по БЭМ
Использование HTML-оберток
Чтобы расположить один блок относительно другого или позиционировать блоки внутри другого блока в БЭМ принято использовать миксы. Если решить эти задачи с помощью миксов невозможно, применяются HTML-обертки.
Расположение блока относительно других блоков
Чтобы позиционировать один блок относительно другого блока, используется микс .
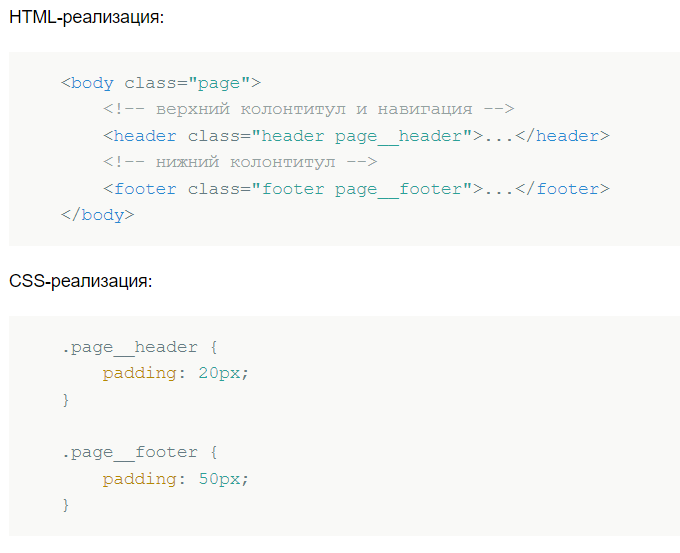
В примере блоки header и footer позиционируются на странице с помощью микса с элементами блока page, которым заданы нужные стили. Элементы page__header и page__footer опциональные и применяются к блоку page, если необходимо разместить шапку (header) или подвал (footer) на странице. Блоки page, header и footer остаются независимыми, так как не содержат стили про взаимное позиционирование.

Расположение HTML-элементов внутри блока
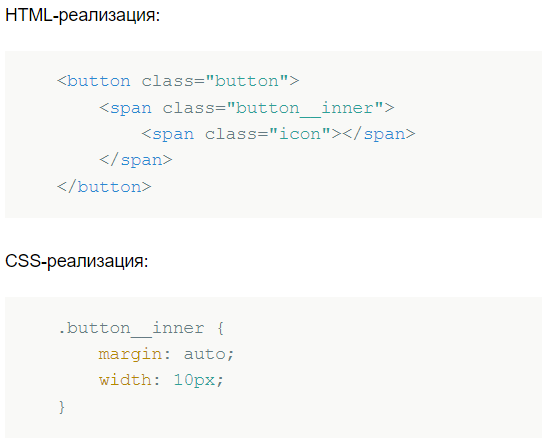
Чтобы позиционировать HTML-элементы внутри блока, используется дополнительный элемент этого блока (например, button__inner). Элемент button__inner содержит стили про позиционирование внутри блока button и заменяет абстрактную обертку.
В примере иконка (блок icon) позиционируется внутри универсальной кнопки с помощью стилей элемента button__inner

Вложенность элементов
Правила именования запрещают отражать иерархию в названии элемента (block__elem1__elem2). Но в HTML элементы можно вкладывать друг в друга. Допустима любая вложенность элементов.
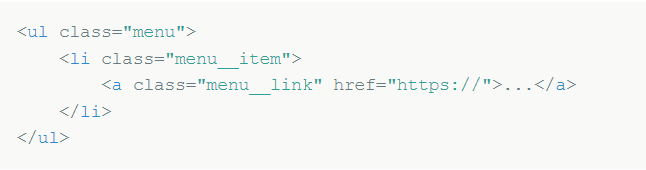
В примере ниже пункты меню представлены ссылками. Такая структура блока реализуется за счет вложенности элементов:

Примеры
Блок
Название блока характеризует смысл («что это?» — «меню»: menu, «кнопка»: button),
а не состояние («какой, как выглядит?» — «красный»: red, «большой»: big).
имяблока (menu)
имя-блока (search-form)

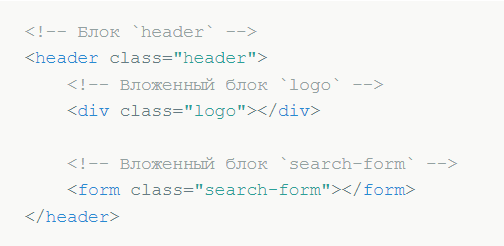
Вложенность блоков

Элемент
Название элемента характеризует смысл («что это?» — «пункт»: item, «текст»: text),
а не состояние («какой, как выглядит?» — «красный»: red, «большой»: big).
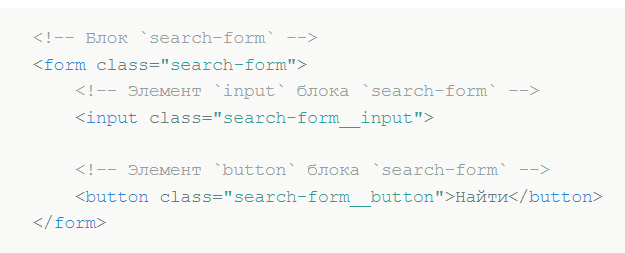
имя-блока__имя-элемента (menu__item)

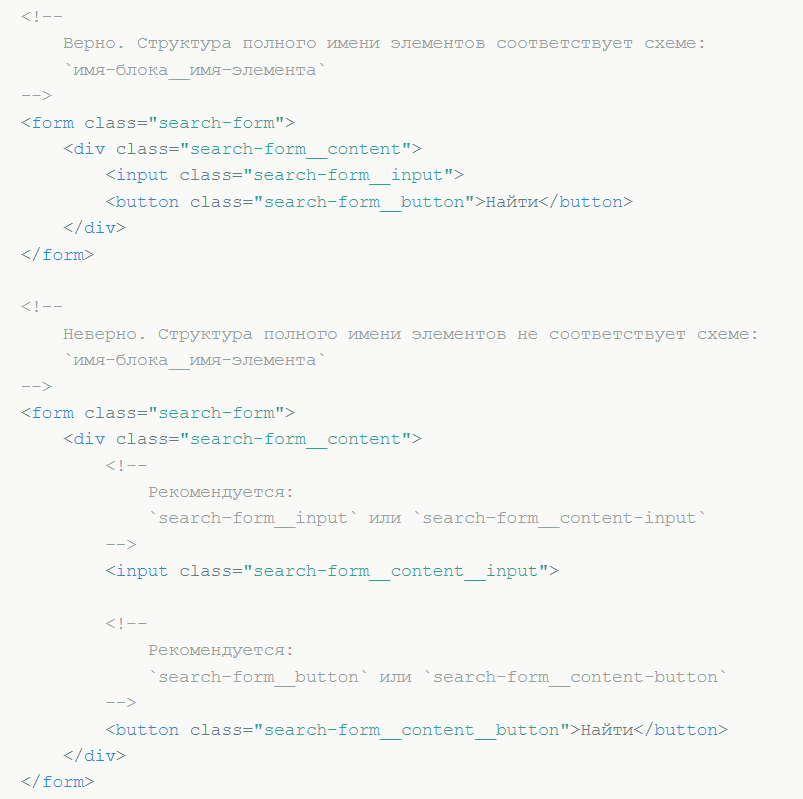
Вложенность элементов

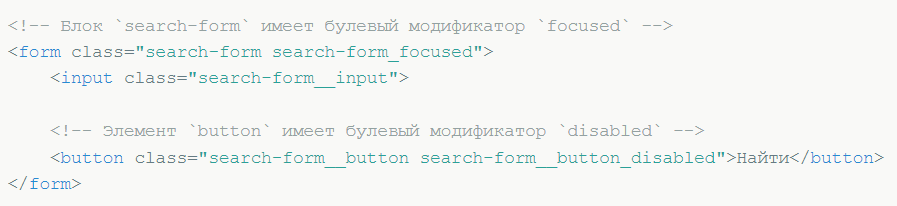
Модификаторы
Название модификатора характеризует внешний вид
(«какой размер?», «какая тема?» и т. п. — «размер»: size_s, «тема»: theme_islands), состояние («чем отличается от прочих?» —
«отключен»: disabled, «фокусированный»: focused) и поведение
(«как ведет себя?», «как взаимодействует с пользователем?» — «направление»: directions_left-top).
имя-блока_имя-модификатора;
имя-блока__имя-элемента_имя-модификатора.

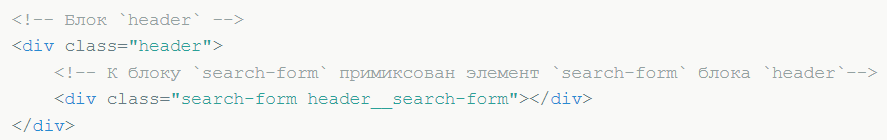
Микс
• совмещать поведение и стили нескольких сущностей без дублирования кода;
• создавать семантически новые компоненты интерфейса на основе имеющихся.

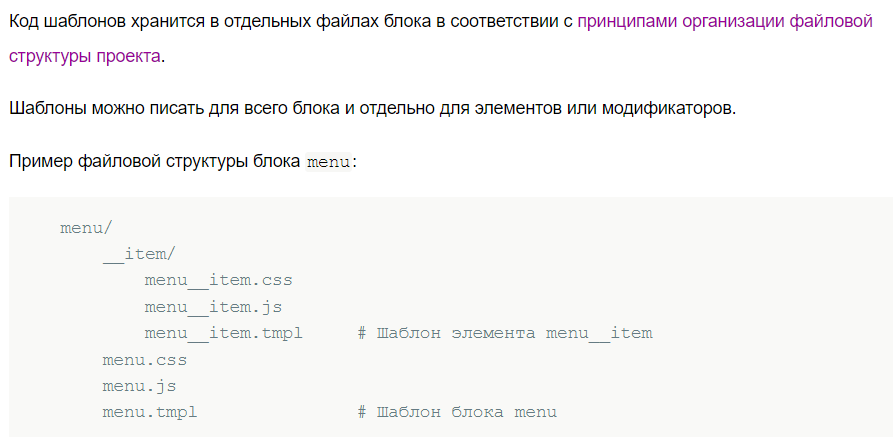
Организация хранения кода