Вставка аудио на страницу
Для встраивания аудио контента в документ используйте элемент HTML < audio > < /audio >. Аудио элемент может содержать один или несколько источников аудио.
Атрибуты
width – задает ширину области для воспроизведения аудио.
height – задает высоту области для воспроизведения аудио.
muted – выключает аудиодорожку.
autoplay - аудио начинает воспроизводиться автоматически после загрузки страницы.
Примечание. Браузеры Chrom в большинстве случаев не поддерживают автозапуск. Однако автозапуск без звука ( muted ) всегда работает.
loop – повторяет воспроизведение аудио с начала после его завершения.
preload – используется для загрузки аудио вместе с загрузкой веб-страницы. Если не задано, значение атрибута определяется браузером по умолчанию (то есть, каждый браузер имеет по умолчанию значение данного атрибута.) Спецификация рекомендует использовать metadata .
- none : указывает, что аудио не должно быть предварительно загружено.
- metadata : указывает, что предварительно загружаются метаданные аудио (длина аудио).
- auto : указывает, что весь аудио может быть загружен, даже если пользователь не должен его использовать.
- пустая строка : синоним значения auto.
Подключение аудио
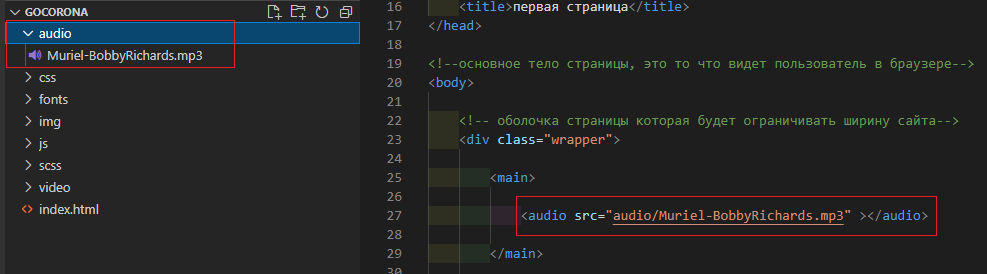
Если мы просто вставим аудио на страницу через < audio > < /audio >.

То не увидим нечего на странице.

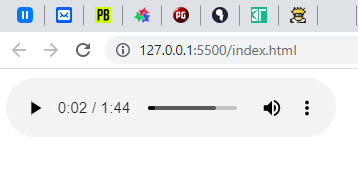
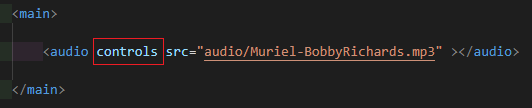
Для того чтобы мы могли управлять аудио, необходимо добавить атрибут controls . Тогда появятся элементы управления аудио.

Элементы управления аудио, для каждого браузера будут выглядеть по-своему, так как эти элементы встроены в браузер по умолчанию.