Кроссбраузерное подключение видео.
Форматы видео, используемые для HTML.
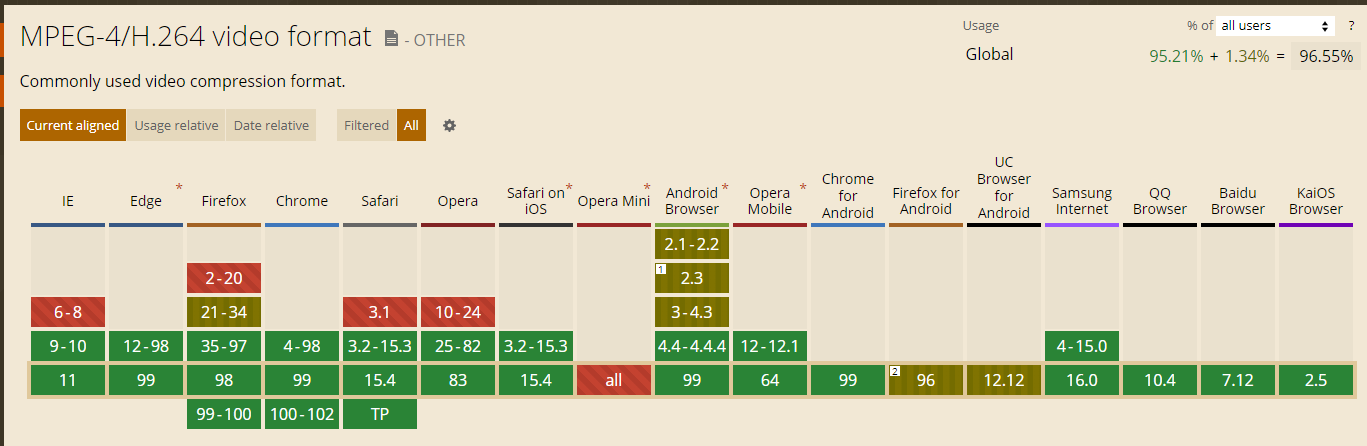
MPEG-4/H.264 - одним из самых распространённых форматов видео который поддерживают большинство браузеров.

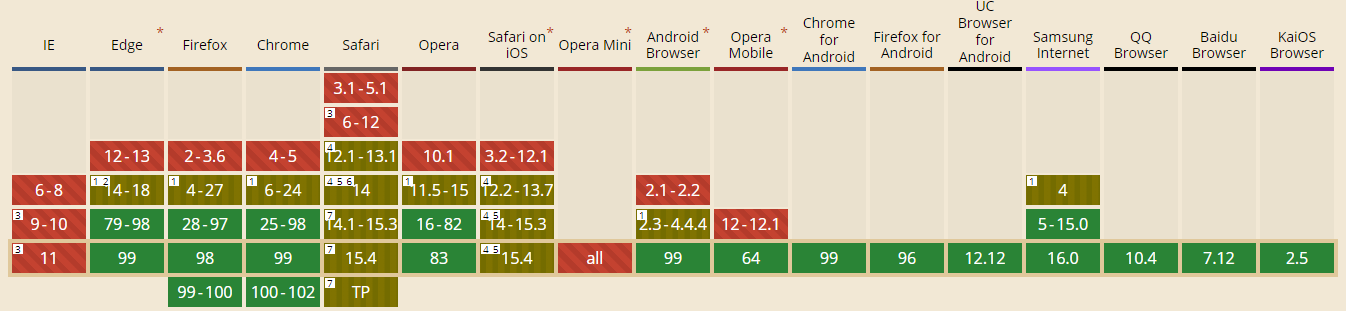
webm — открытый формат контейнера для мультимедиа-файлов, представленный компанией Google на конференции Google I/O 19 мая 2010 года[3]. Формат не требует лицензионных отчислений, основан на открытых видеокодеках VP8, VP9 и AV1, а также аудиокодеках Vorbis и Opus. Мультимедиа-данные в указанных выше форматах помещаются в контейнер WebM, являющийся подмножеством медиаконтейнера Matroska. Данный формат активно предлагается компанией Google в качестве замены проприетарных стандартов H.264/AVC и H.265/HEVC.

Пока этот формат не всеми браузерами поддерживается, но у него есть преимущества. Он лучше подвергается сжатию без потери качества, позволяет делать видео на прозрачном фоне.
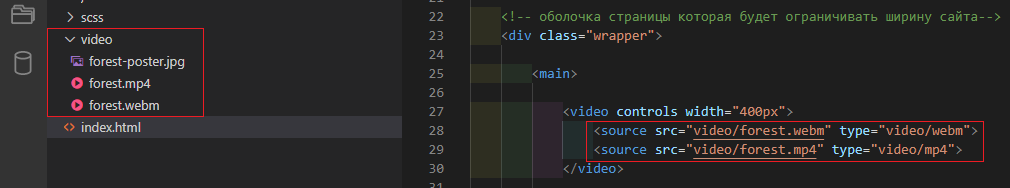
Подключение видео в разных форматах.
Для того чтобы размещенное видео отображалось корректно в разных браузерах, его нужно разместить в разных форматах при помощи тега < source >. Тогда браузер будет загружать то видео, которое подходит по формату для данного браузера. Конечно для подключения у вас должно быть в директории сайта видео в разных форматах.