Вставка видео на страницу
Для встраивания видео контента в документ используйте элемент HTML < video > < /video >. Видео элемент может содержать один или несколько источников видео.
Атрибуты
width – задает ширину области для воспроизведения видеоролика.
height – задает высоту области для воспроизведения видеоролика.
muted – выключает аудиодорожку
autoplay - Видео начинает воспроизводиться автоматически после загрузки страницы.
Примечание. Браузеры Chrom в большинстве случаев не поддерживают автозапуск. Однако автозапуск без звука ( muted ) всегда работает.
loop – повторяет воспроизведение видео с начала после его завершения.
poster – указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится (обложка видео).
preload – используется для загрузки видео вместе с загрузкой веб-страницы. Если не задано, значение атрибута определяется браузером по умолчанию (то есть, каждый браузер имеет по умолчанию значение данного атрибута.) Спецификация рекомендует использовать metadata .
- none : указывает, что видео не должно быть предварительно загружено.
- metadata : указывает, что предварительно загружаются метаданные видео (длина видео)
- auto : указывает, что весь видеофайл может быть загружен, даже если пользователь не должен его использовать.
- пустая строка : синоним значения auto.
Подключение видео
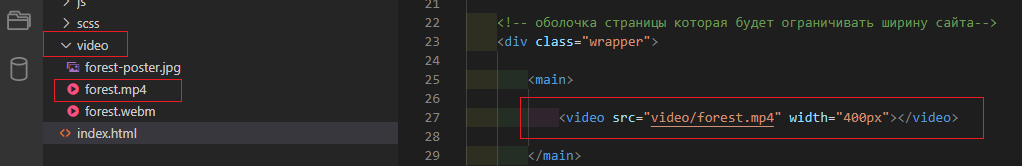
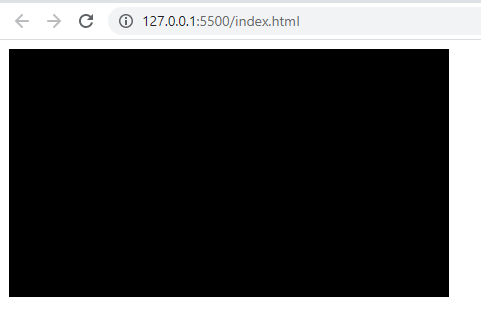
Если мы просто вставим видео на страницу через < video > < /video >.

То получим первый кадр видео, и с ним мы нечего не сможем сделать.

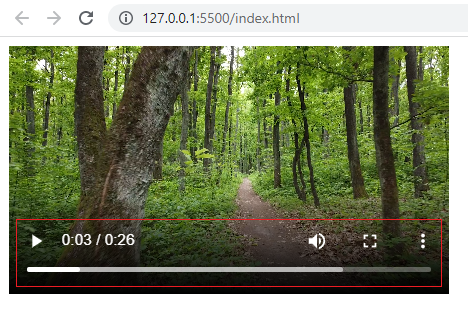
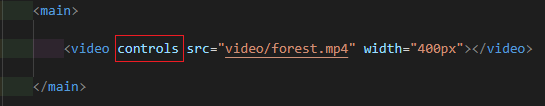
Для того чтобы мы могли управлять видео, необходимо добавить атрибут controls . Тогда появятся элементы управления видео.

Элементы управления видео, для каждого браузера будут выглядеть по-своему, так как эти элементы встроены в браузер по умолчанию.