Кнопка отправки формы на сервер
< input type="submit" > отображаются как кнопки. Когда click происходит событие (обычно из-за того, что пользователь нажал кнопку), пользовательский агент пытается отправить форму на сервер.

Использование кнопок отправки
< input type="submit" > кнопки используются для отправки форм. Если вы хотите создать пользовательскую кнопку, а затем настроить ее поведение с помощью JavaScript, вам нужно использовать < input type="button" > или, что еще лучше, < button > элемент.
Если вы решите использовать < button > элементы для создания кнопок в своей форме, имейте в виду: если внутри есть только одна < button > кнопка < form > , эта кнопка будет рассматриваться как кнопка «отправить». Таким образом, вы должны иметь привычку четко указывать, какая кнопка является кнопкой отправки.
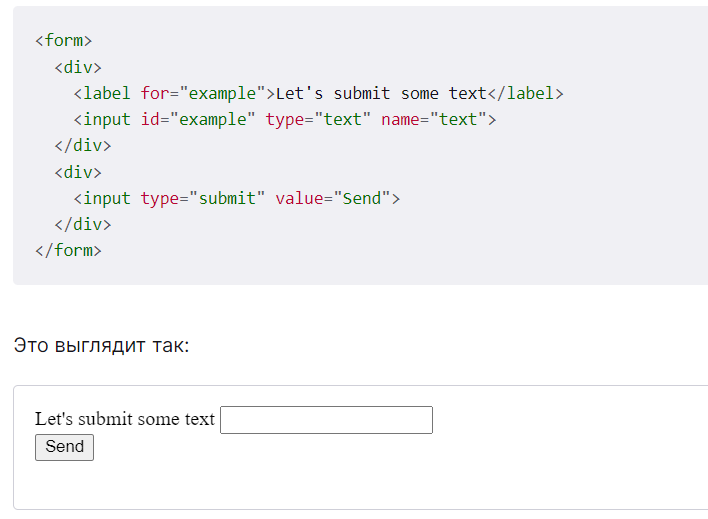
Простая кнопка отправки

После отправки пара имя/значение данных отправляется на сервер. В этом случае строка будет иметь text=usertext вид, где «usertext» — это текст, введенный пользователем, закодированный для сохранения специальных символов. Где и как передаются данные, зависит от конфигурации < form >