Устаревшие кнопки
< input > элементы типа button отображаются как простые кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы по мере необходимости, когда им назначена функция обработчика событий (обычно для click события).
Кнопка со значением
Атрибут < input type="button" > элемента value содержит, DOMString который используется в качестве метки кнопки.

Кнопка без значения
Если вы не укажете value , вы получите пустую кнопку:

Использование кнопок
< input type="button" > элементы не имеют поведения по умолчанию (их двоюродные братья submit и reset используются для отправки и сброса форм соответственно). Чтобы заставить кнопки что-то делать, вам нужно написать код JavaScript для выполнения этой работы.
Простая кнопка
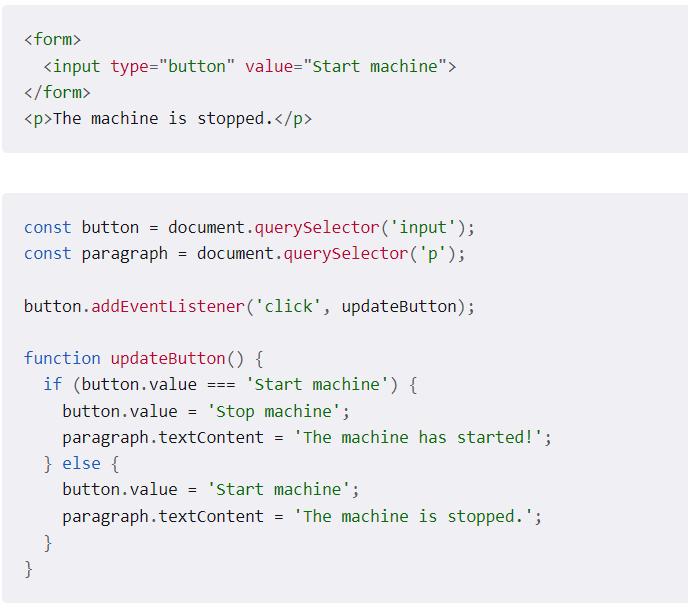
Мы начнем с создания простой кнопки с click обработчиком событий, который запускает нашу машину (ну, он переключает value кнопку и текстовое содержимое следующего абзаца):

Скрипт получает ссылку на HTMLInputElement объект, представляющий < input > в DOM, сохраняя эту ссылку в переменной button. addEventListener() затем используется для установки функции, которая будет запускаться при click возникновении событий на кнопке.
Добавление сочетаний клавиш к кнопкам
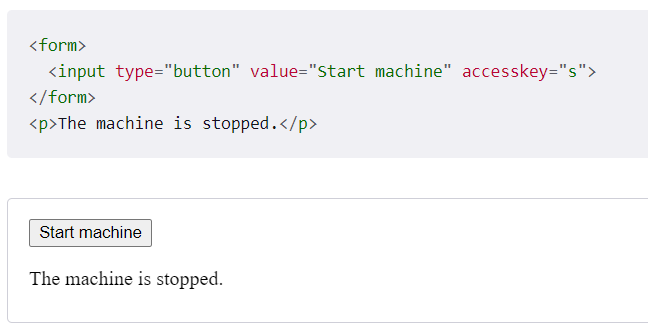
Сочетания клавиш, также известные как клавиши доступа и их эквиваленты, позволяют пользователю активировать кнопку с помощью клавиши или комбинации клавиш на клавиатуре. Чтобы добавить сочетание клавиш к кнопке — так же, как и к любому другому, < input > для которого это имеет смысл, — вы используете accesskey глобальный атрибут.
В этом примере в качестве клавиши доступа указывается (вам нужно будет нажать s плюс определенные клавиши-модификаторы для комбинации браузера/ОС; см. ключ доступа для получения полезного списка).

Отключение и включение кнопки
Чтобы отключить кнопку, укажите для нее глобальный атрибут disabled , например:

Установка отключенного атрибута
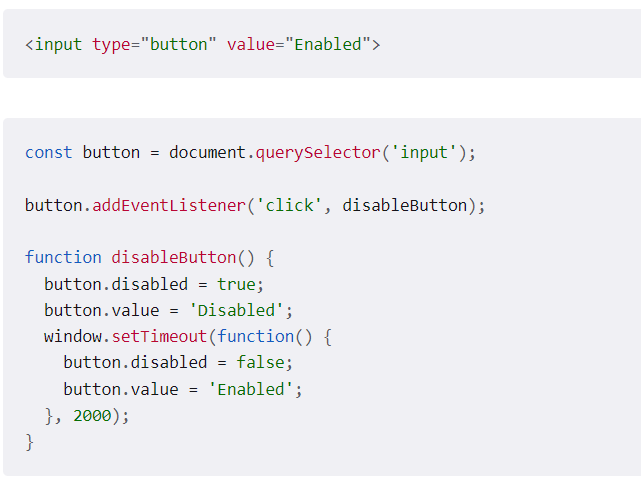
Вы можете включать и отключать кнопки во время выполнения, установив disabled значение true или false. В этом примере наша кнопка изначально включена, но если вы нажмете ее, она будет отключена с помощью button.disabled = true . Затем setTimeout() используется функция для возврата кнопки в активное состояние через две секунды.

Наследование отключенного состояния
Если disabled атрибут не указан, кнопка наследует свое disabled состояние от родительского элемента. Это позволяет одновременно включать и отключать группы элементов, заключая их в контейнер, такой как < fieldset > элемент, а затем устанавливая disabled в контейнере.
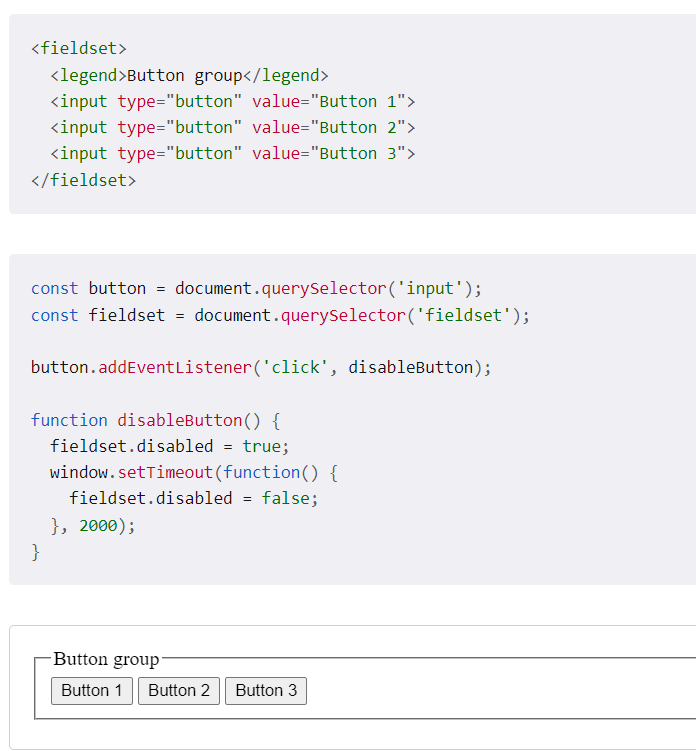
Пример ниже показывает это в действии. Это очень похоже на предыдущий пример, за исключением того, что disabled атрибут устанавливается < fieldset > при нажатии первой кнопки — это приводит к отключению всех трех кнопок до тех пор, пока не пройдет двухсекундный тайм-аут.

Проверка
Кнопки не участвуют в проверке ограничений; они не имеют реальной ценности, чтобы быть ограниченными.