Кнопки
HTML тег < button > создает кнопку, похожую на кнопку элемента < input > со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента < input > , элемент < button > не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
<button type="button">Нажмите меня! </button> - простая кнопка Всегда указывайте атрибут Type для элемента < button > . Различные обозреватели используют различные типы по умолчанию для элемента < button > .
<button type="submit">Нажмите меня! </button> - кнопка отправки формы на сервер Если вы решите использовать < button > элементы для создания кнопок в своей форме, имейте в виду: если внутри есть только одна < button > кнопка <form > , эта кнопка будет рассматриваться как кнопка «отправить». Таким образом, вы должны иметь привычку четко указывать, какая кнопка является кнопкой отправки.
<button type="reset">Нажмите меня! </button> - кнопка сброса формы Примечание. Обычно вам следует избегать включения кнопок сброса в формы. Они редко бывают полезными и, скорее всего, разочаровывают пользователей, которые нажимают на них по ошибке (часто при попытке нажать кнопку отправки ).
Когда браузер отображает элемент < button > на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью , но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
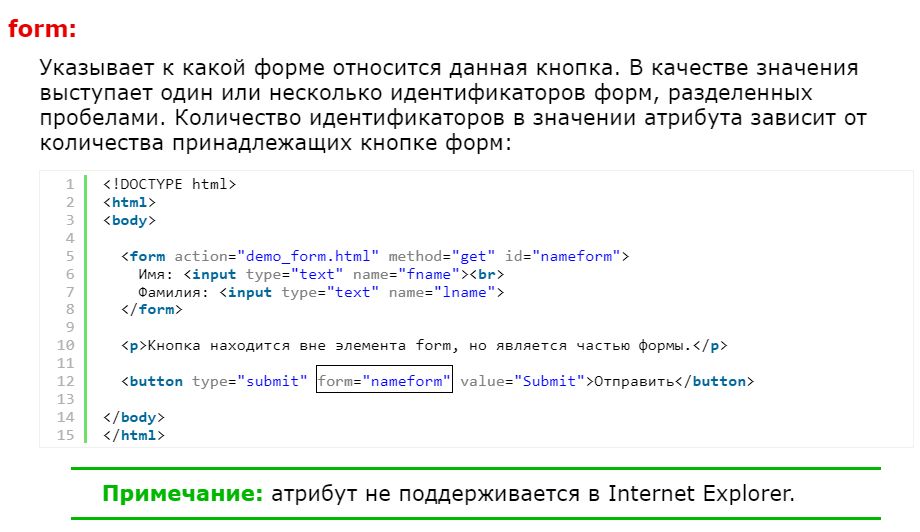
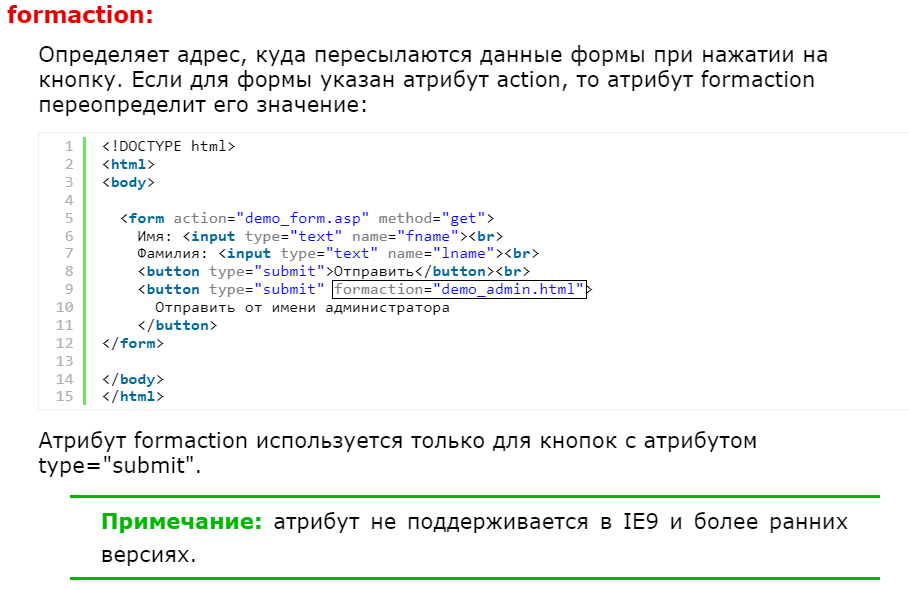
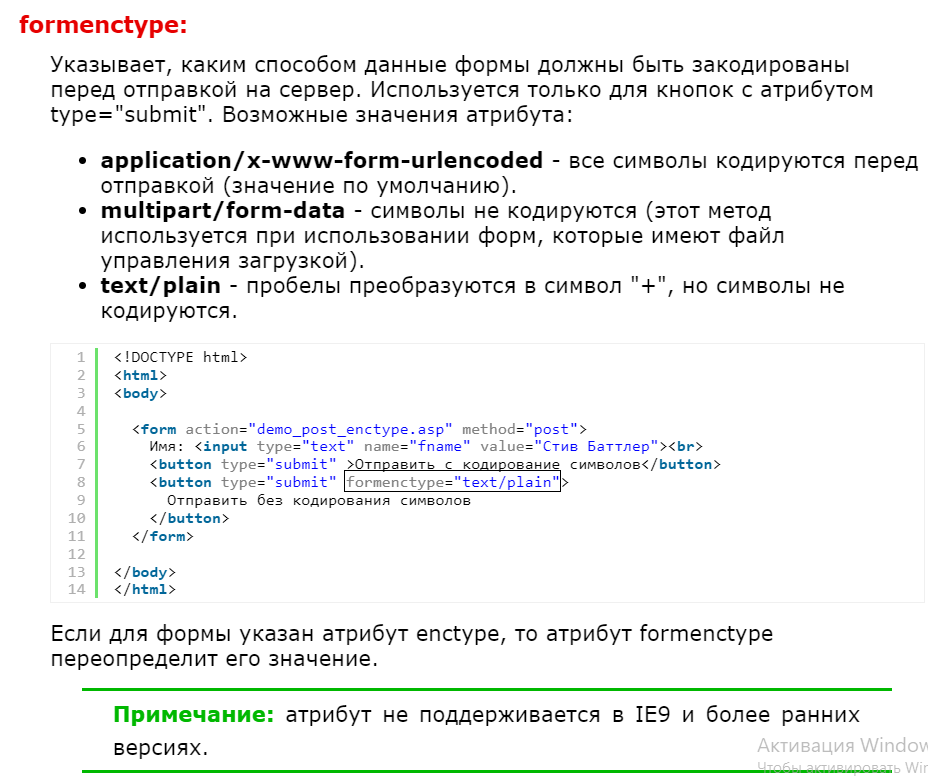
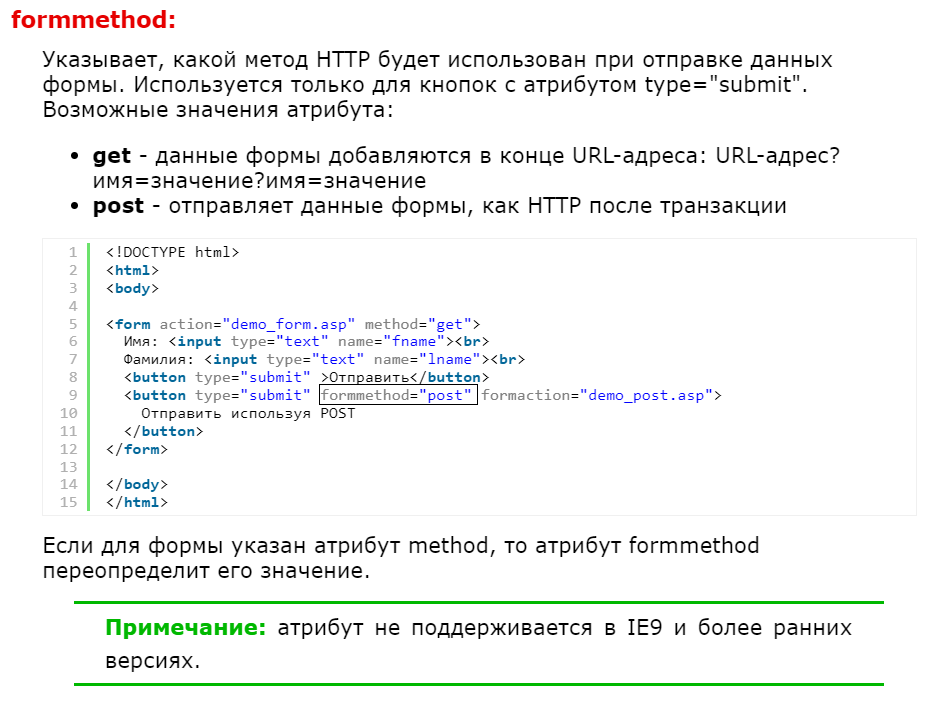
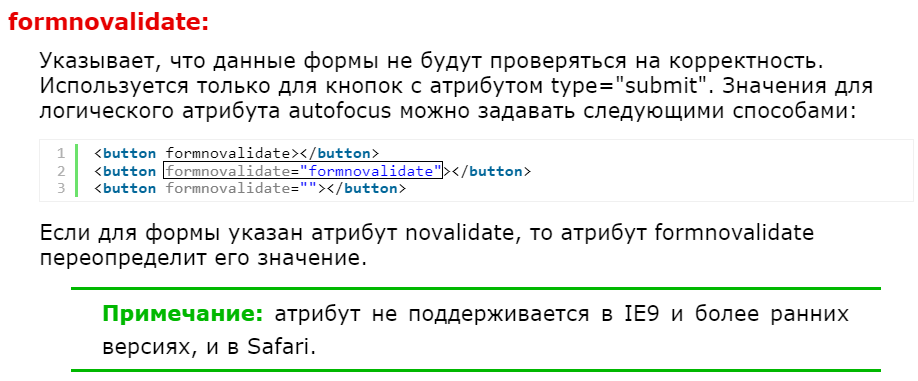
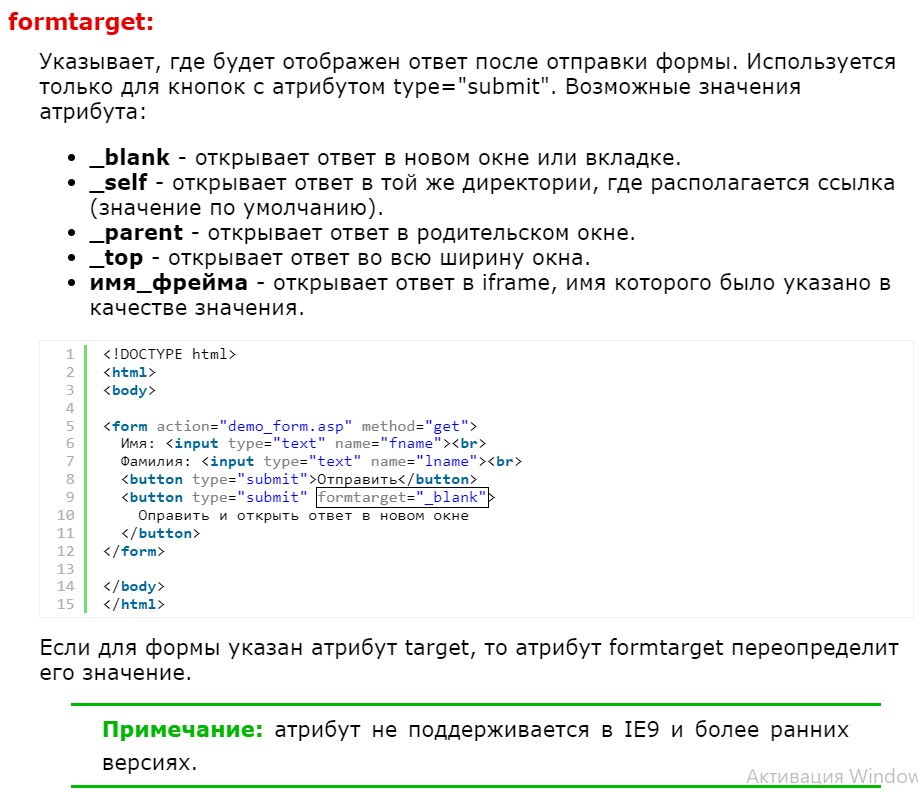
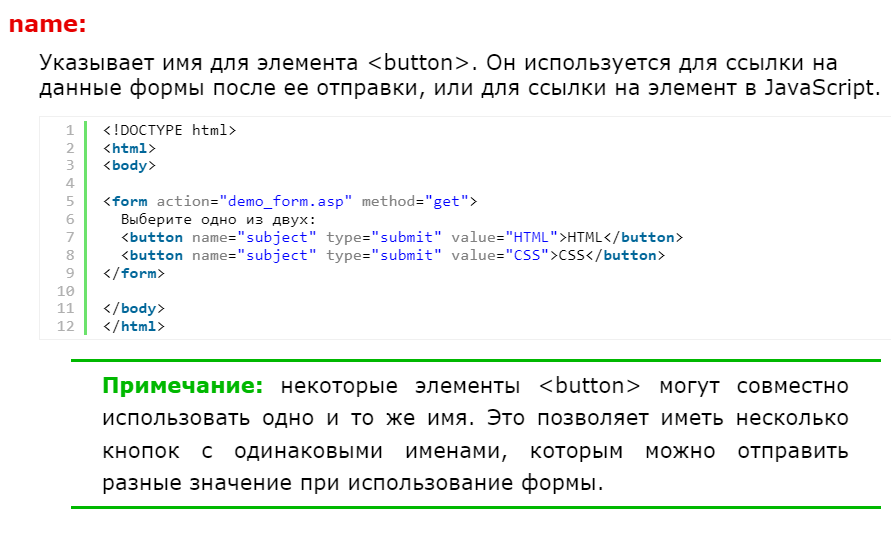
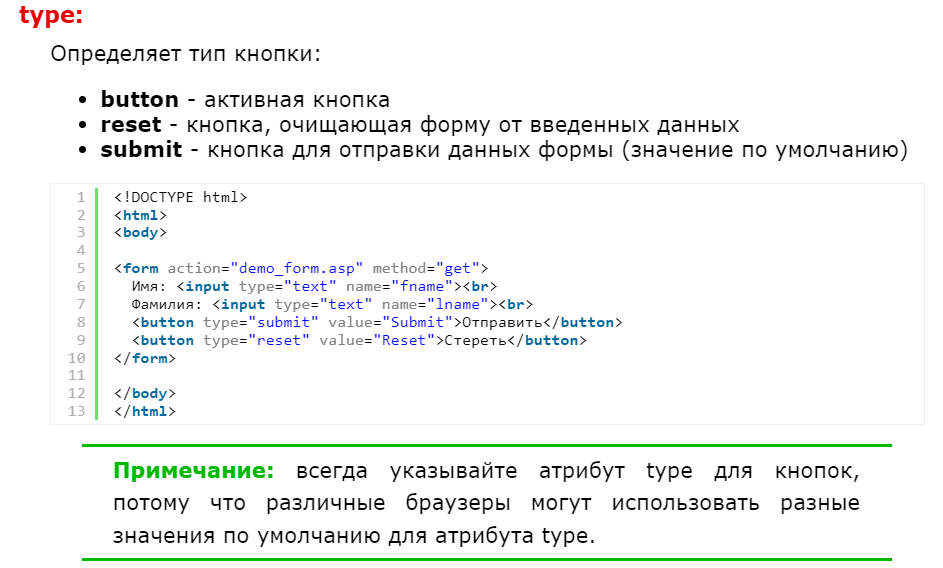
Атрибуты