Что такое переключатели
< input > элементы типа radio обычно используются в группах переключателей.
Одновременно может быть выбрана только одна радиокнопка в данной группе, выбор одного из вариантов отменит все остальные. Радиокнопки обычно отображаются в виде маленьких кружков, которые закрашиваются или подсвечиваются при выборе.

<form action="#" name="form_3" method="get">
<label>Семейное положение</label>
<label>
<input type="radio" name="status"> Холост
</label>
<label>
<input type="radio" name="status"> Женат
</label>
<label>
<input type="radio" name="status"> Разведён
</label>
<label>
<input type="radio" name="status"> Вдовец
</label>
</form>Определение радиогруппы
Группа переключателей определяется присвоением каждой из переключателей в группе одинаковых name . осле создания группы переключателей выбор любого переключателя в этой группе автоматически отменяет выбор любого выбранного переключателя в той же группе.
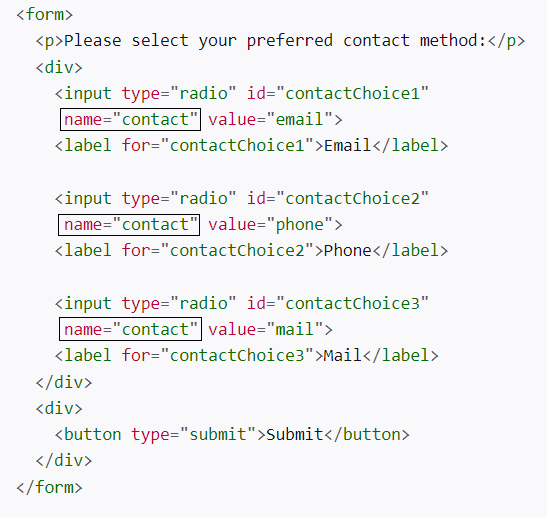
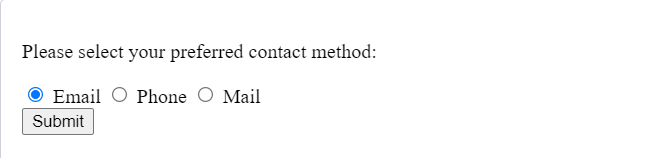
Например, если ваша форма должна запрашивать у пользователя предпочитаемый им способ связи, вы можете создать три переключателя, каждый со name свойством, установленным на contact но один со значением email, один со значением phone и один со значением mail. Пользователь никогда не увидит value или name (если вы явно не добавите код для его отображения).

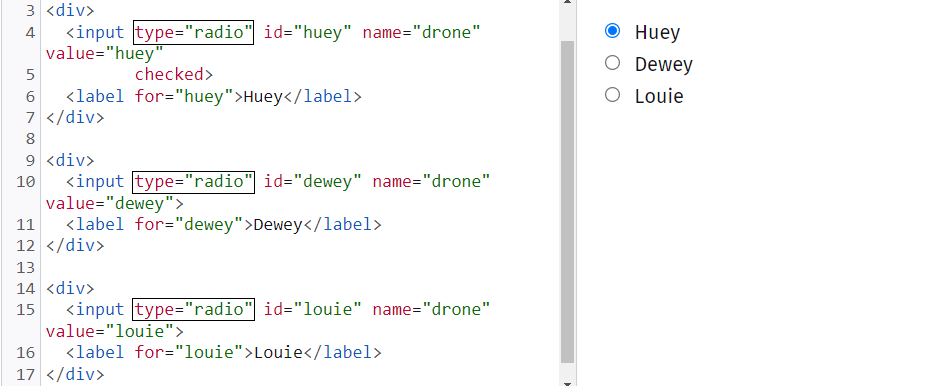
Здесь вы видите три переключателя, каждый из которых имеет name значение contact и каждый имеет уникальный value идентификатор, который однозначно идентифицирует этот отдельный переключатель в группе. Каждый из них также имеет уникальный id, который используется атрибутом < label > элемента for для связывания меток с переключателями.

Представление данных радиогруппы
Когда вышеуказанная форма отправляется с выбранным переключателем, данные формы включают запись в форме contact=value . Например, если пользователь щелкнет переключатель «Телефон», а затем отправит форму, данные формы будут содержать строку contact=phone .
Если вы опустите value атрибут в HTML, отправленные данные формы присваивают значение on группе. В этом сценарии, если пользователь щелкнул параметр «Телефон» и отправил форму, результирующие данные формы будут contact=on , что бесполезно. Так что не забудьте установить свои value атрибуты!
На самом деле довольно редко требуется разрешить отправку формы без выбора какой-либо из переключателей в группе, поэтому обычно разумно иметь одно значение по умолчанию для checked состояния.