Обработка нескольких флажков
В реальных ситуациях вы, вероятно, столкнетесь с несколькими флажками. Если они совершенно не связаны между собой, то вы можете просто разобраться с ними всеми по отдельности. Однако, если они все связаны, все не так просто.
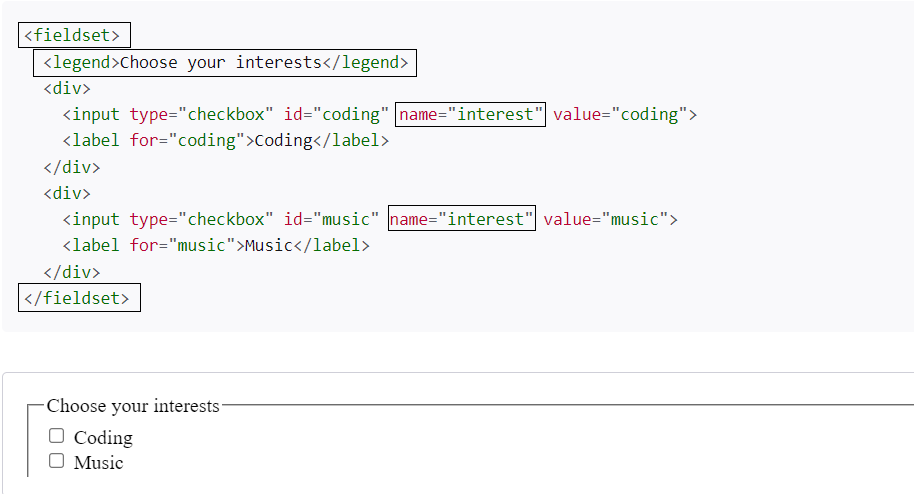
Например, в следующей демонстрации мы включаем несколько флажков,
чтобы позволить пользователю выбирать свои интересы. Для объединения флажков в группу
используется парный тег < fieldset > < /fieldset >, а если нужно
надпись для группы
флажков используется парный тег
< legend > < /legend >.

<fieldset>
<legend>Choose your interests</legend>
<div>
<input type="checkbox" id="coding" name="interest" value="coding">
<label for="coding">Coding</label>
</div>
<div>
<input type="checkbox" id="music" name="interest" value="music">
<label for="music">Music</label>
</div>
</fieldset>В этом примере вы увидите, что мы дали каждому флажку одинаковый name . Если оба флажка отмечены, а затем форма отправлена, вы получите строку пар имя/значение, представленную следующим образом: interest=coding&interest=music . Когда эта строка достигает сервера, вам нужно проанализировать ее иначе, чем как ассоциативный массив, поэтому interest - выделение текста будут захвачены все значения, а не только последнее значение.