Ввод пароля
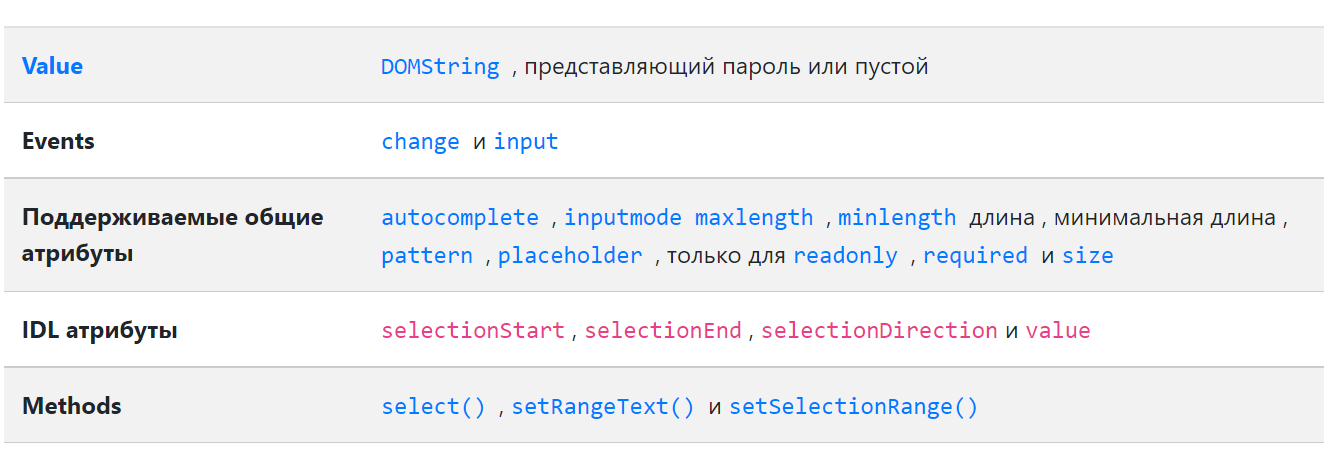
< input > элементы типа password предоставляют пользователю возможность безопасного ввода пароль. Элемент представлен как однострочный текстовый редактор, в котором текст затенён, чтобы его нельзя было прочитать, как правило, путём замены каждого символа другим символом, таким как звёздочка ("*") или точка ("•"). Этот символ будет меняться в зависимости от user agent и OS.
Любые формы, содержащие конфиденциальную информацию, такую как пароли (например, формы входа), должны обслуживаться через HTTPS;
Особенности работы процесса ввода могут отличаться от браузера к браузеру; мобильные устройства, например, часто отображают вводимый символ на мгновение, прежде чем закрывать его, чтобы позволить пользователю быть уверенным, что они нажали клавишу, которую они хотели нажать; это полезно, учитывая небольшой размер клавиш и лёгкость, с которой может быть нажата неправильная, особенно на виртуальных клавиатурах.
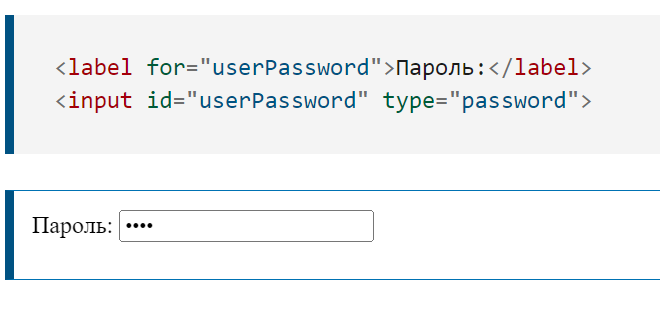
<input id="userPassword" type="password">
Использование полей ввода пароля

Поддержка автозаполнения
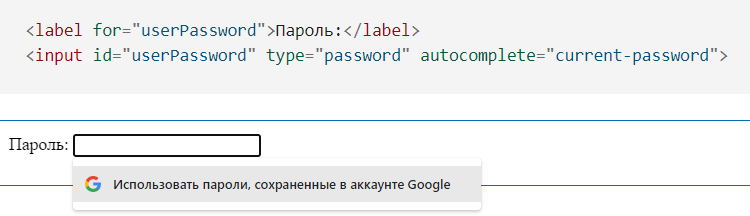
Чтобы менеджер паролей пользователя автоматически вводил пароль, укажите атрибут autocomplete . Для паролей должно быть одно из следующих значений:
on - Разрешить браузеру или менеджеру паролей автоматически заполнять поле пароля. Это не так информативно, как использование "current-password" или "new-password".
off - Запрещает браузеру или менеджеру паролей автоматически заполнять поле пароля.
current-password - Разрешить браузеру или менеджеру паролей вводить текущий пароль для сайта. Это даёт больше информации, чем "on", так как позволяет браузеру или менеджеру паролей знать, что в настоящее время известен пароль для сайта в поле, а не используется новый.
new-password - Разрешить браузеру или менеджеру паролей автоматически вводить новый пароль для сайта. Он может быть автоматически сгенерирован на основе других атрибутов элемента управления или может просто указать браузеру представить виджет «предлагаемого нового пароля».

Обязательное заполнение пароля
Чтобы сообщить браузеру пользователя, что поле пароля должно иметь действительное значение перед отправкой формы, просто укажите Boolean атрибут required .

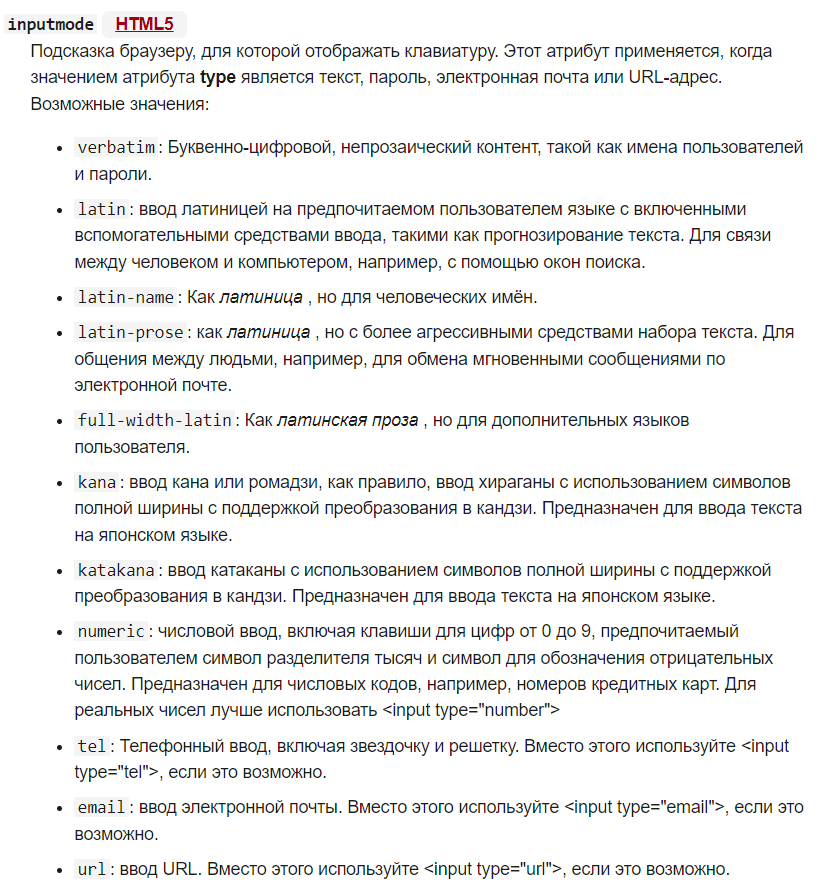
Указание режима ввода
Если ваше приложение лучше обслуживается с использованием другого режима ввода, чем по умолчанию, вы можете использовать атрибут inputmode для определённого запроса. Наиболее очевидным вариантом использования является то, что ваше приложение использует в качестве пароля числовое значение (например, ПИН). Например, мобильные устройства с виртуальными клавиатурами могут переключаться на макет цифровой клавиатуры вместо полной клавиатуры, чтобы облегчить ввод пароля.


Настройка длины пароля
Как обычно, вы можете использовать атрибуты minlength и maxlength , чтобы установить минимальную и максимальную допустимую длину пароля, этот пример дополняет предыдущий, указав, что PIN-код пользователя должен быть не менее четырёх и не более восьми цифр. Атрибут size используется для обеспечения того, чтобы элемент управления ввода пароля имел ширину в восемь символов.

Валидация
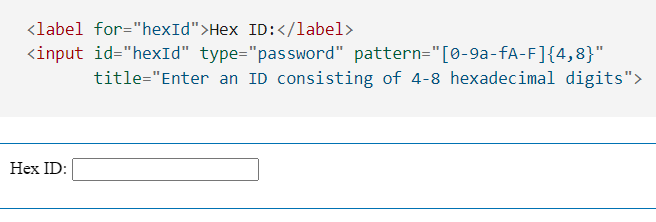
Если ваше приложение имеет ограничения по набору символов или любые другие требования для фактического содержимого введённого пароля, вы можете использовать атрибут pattern , чтобы установить регулярное выражение, чтобы автоматически гарантировать, что ваши пароли соответствуют этим требованиям.
В этом примере допустимы только значения, состоящие как минимум из четырёх и не более восьми шестнадцатеричных цифр.