Cписок подсказок при вводе в текстовое поле
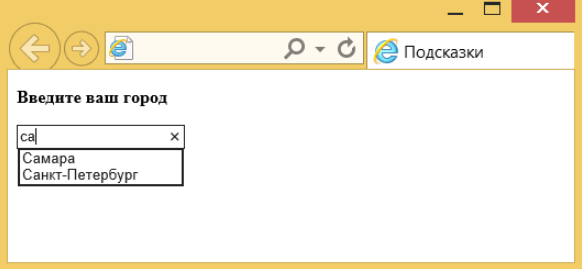
Элемент < datalist > позволяет создать список подсказок, который появляется при наборе текста. Подобное можно наблюдать в поисковой системе Яндекс или Гугл, когда вы вводите поисковый запрос.
< datalist > пишется обычно за
пределами формы, каждый пункт при этом создаётся элементом
< option > , а затем
полученный список связывается с текстовым полем с помощью атрибута list , значением
которого выступает значение id у < datalist >
<form>
<p><strong>Введите ваш город</strong></p>
<p><input name="city" list="city" ></p>
</form>
<datalist id="city" >
<option>Волгоград</option>
<option>Воронеж</option>
<option>Екатеринбург</option>
<option>Казань</option>
<option>Красноярск</option>
<option>Москва</option>
<option>Нижний Новгород</option>
<option>Новосибирск</option>
<option>Омск</option>
<option>Пермь</option>
<option>Ростов-на-Дону</option>
<option>Самара</option>
<option>Санкт-Петербург</option>
<option>Уфа</option>
<option>Челябинск</option>
</datalist>При наборе первых букв показываются подходящие варианты из списка. Пункт списка можно выбрать курсором мыши или с помощью стрелок на клавиатуре, и он добавится в текстовое поле. При этом можно вводить собственный текст или редактировать уже добавленный.