Подпись поля
В этом уроке мы сообщим браузеру и пользователю, что именно вводить в каждое поле. Для этого используют тег label (переводится как ярлык).

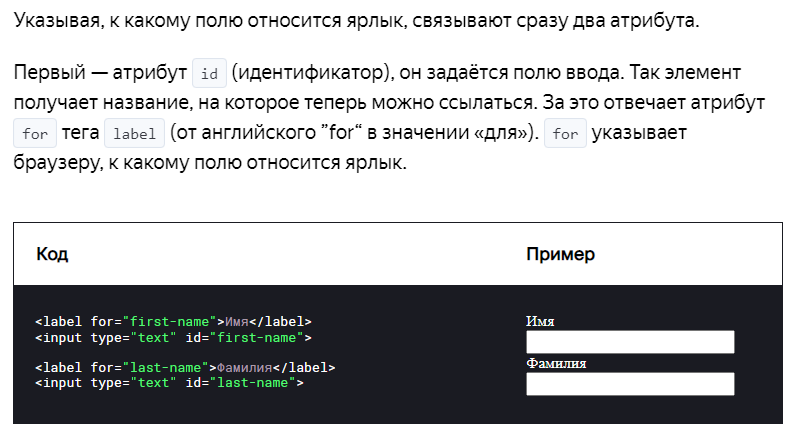
Это один из тех редких случаев, когда в современном HTML нужен атрибут id . Если связать ярлык и поле ввода описанным образом, при клике на ярлык поле станет активным.
Не делайте значениями атрибута id цифры и спецсимволы — это может повлечь ошибки. Идентификаторы при работе используют редко, случаи, когда они необходимы, можно перечислить по пальцам. Имена идентификаторам лучше задавать, разделяя слова дефисом. Это создаёт единообразие HTML-кода.

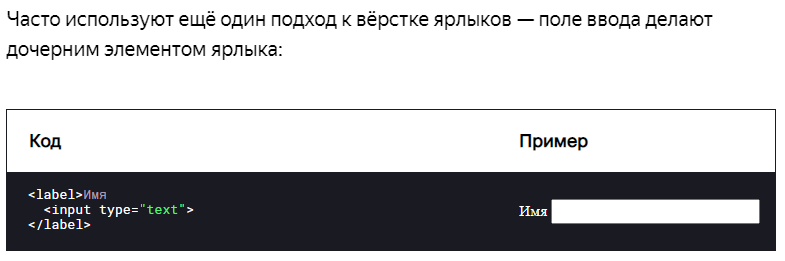
В этом случае связывать ярлык с полем ввода необязательно, ведь они уже находятся в родстве. Клик по ярлыку будет активировать поле ввода. Такой подход встречается очень часто, так как решает типичную задачу — расположить ярлык рядом с полем ввода. Но так вы теряете возможность расположить лейбл в другом месте, если это потребуется.
Важно помнить, что атрибут for для ярлыка — это сигнал, что где-то есть идентификатор. Если пишете атрибут for , идентификатор нужно присвоить, иначе не заработает связка ярлыка с полем ввода. Даже при втором подходе.