Как объединить столбцы
Столбцы объединяются с помощью атрибута colspan . При этом на самом деле этот атрибут не объединяет столбцы, а расширяет ячейку по горизонтали. К примеру, запись colspan="2" заставит ячейку стать такого же размера по ширине как две ячейки, а colspan="3" - как три. Давайте рассмотрим примеры, чтобы понять более подробно, как это работает.
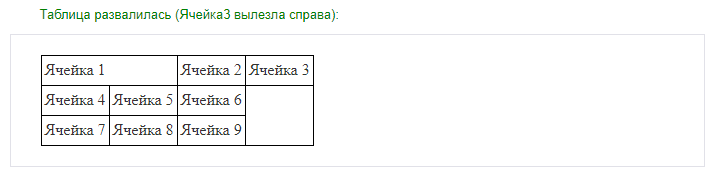
Расширим Ячейку1 на два столбца
Расширим Ячейку1 на два столбца, задав ей атрибут colspan в значении 2. При этом она вытеснит ячейки справа и таблица развалится:
<table>
<tr>
<td colspan="2 ">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
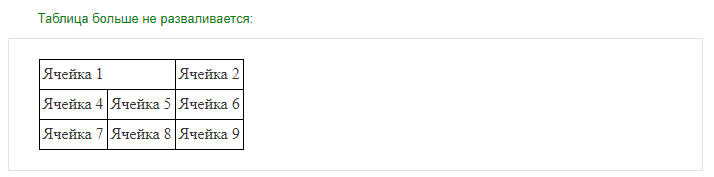
Расширим Ячейку1 на два столбца без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера, удалим одну из ячеек справа от нашей (это Ячейка2 или Ячейка3 - без разницы):
<table>
<tr>
<td colspan="2 ">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
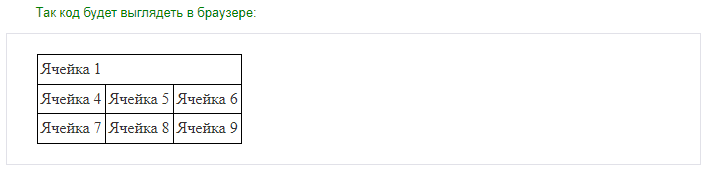
Расширим Ячейку1 на 3 столбца без разваливания таблицы
Расширим Ячейку1 на 3 столбца, задав ей атрибут colspan в значении 3. При этом удалим еще одну ячейку справа, чтобы таблица не развалилась:
<table>
<tr>
<td colspan="3 ">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>