Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в обычной жизни - это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег <table > , внутри которого должны лежать теги <tr > , которые создают ряды (строки) таблицы, а внутри них - теги <td > , которые создают ячейки.
Как вы видите, нету тегов, которые создавали бы столбцы - таблицы создаются по рядам: сначала первый ряд, потом второй и так далее.
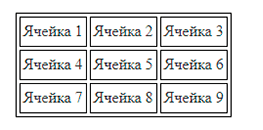
<table border="1"> <!--Это будет первый ряд таблицы:--> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> <!--Это будет второй ряд таблицы:--> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> <!--Это будет третий ряд таблицы:--> <tr> <td>Ячейка 7</td> <td>Ячейка 8</td> <td>Ячейка 9</td> </tr> </table>