Нумерованный (упорядоченный) список
Чтобы создать нумерованный список используйте теги < ol > и < li > . Тег < ol > - это контейнер нумерованного списка. Тег < li > - элемент списка.
<ol> - контейнер для пунктов списка
<li>Выучить HTML</li>- пункты списка списка
<li>Добавить CSS</li>
<li>Освоить JavaScript</li>
</ol>
- Выучить HTML
- Добавить CSS
- Освоить JavaScript
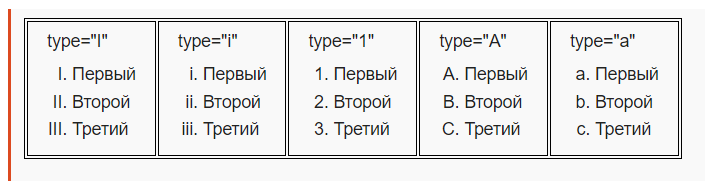
Типы нумерации в HTML списке
В HTML доступны 5 типов нумерации в списках. Чтобы изменить тип нумерации используйте атрибут type . Тип нумерации можно задавать как для списка в целом, так и для конкретных его элементов.

Другие варианты нумерации, включая греческую, еврейскую, японскую, с ведущими нулями и т.д. можно получить, используя CSS свойство list-style-type .

<ol type="A"> - меняем тип нумерации
<li>Выучить HTML</li>- пункты списка списка
<li>Добавить CSS</li>
<li>Освоить JavaScript</li>
</ol>
- Выучить HTML
- Добавить CSS
- Освоить JavaScript
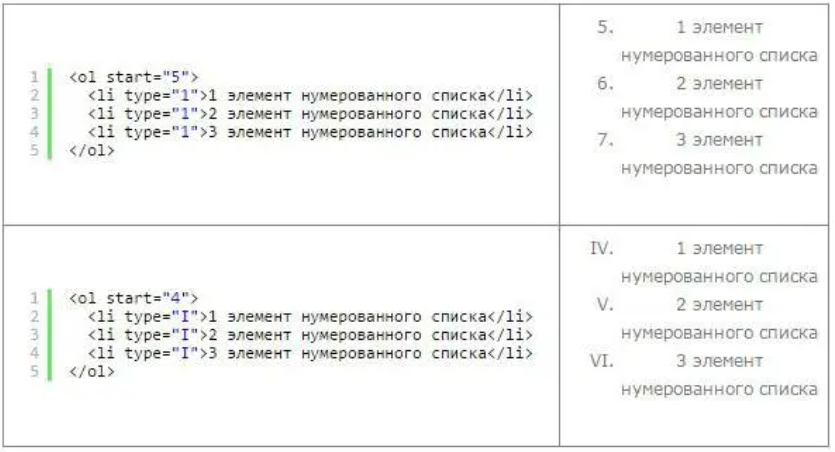
Начинать с любой желаемой позиции
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type="1". Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию - вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.

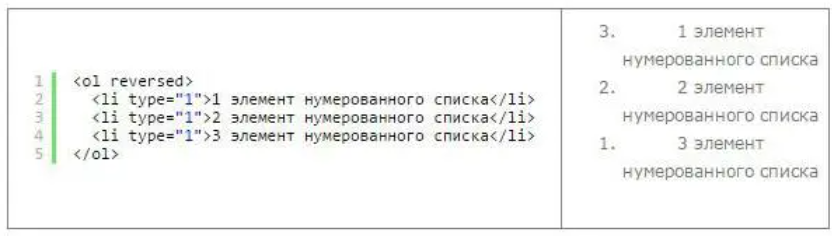
Вывод в обратном порядке
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed .