Вывод кода как текст
Как отобразить теги на веб-странице
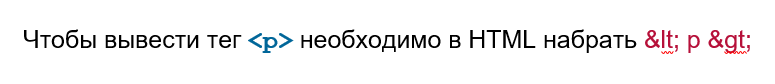
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы & lt; и & gt; для замены угловых скобок.

<code >
Тег <code > предназначен для отображения одной или нескольких строк программного кода. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера <code > как моноширинный текст уменьшенного размера.
В отличие от тега <pre> дополнительные пробелы внутри контейнера <code > не учитываются, так же, как и переносы текста. Поэтому используйте тег <br > или <p > для создания переносов.
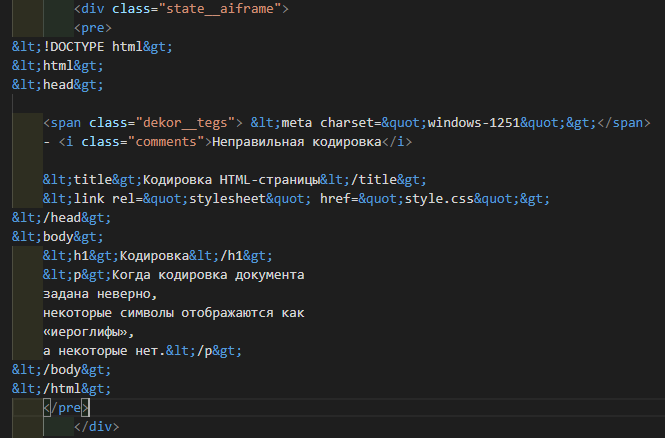
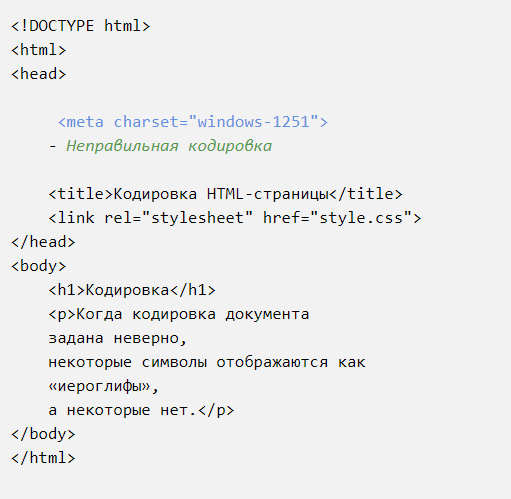
<pre >
Элемент <pre > предназначен для отображения большого количества строк программного кода, определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов, идущих в коде подряд, на веб-странице показывается как один. Тег <pre > позволяет обойти эту особенность и отображать текст как требуется разработчику. В отличие от тега <plaintext >, использование которого осуждается в HTML 4, внутри контейнера <pre> допустимо применять любые теги кроме следующих: <big >, <img >, <object >, <small >, <sub > и <sup >.