article
<article> - представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. Этот элемент может представлять статью на форуме, статью в журнале или газете, запись в блоге или какой-либо другой самостоятельный фрагмент содержимого.
• Значение: независимая, отделяемая смысловая единица,
например, комментарий, твит, статья, виджет ВК и так далее.
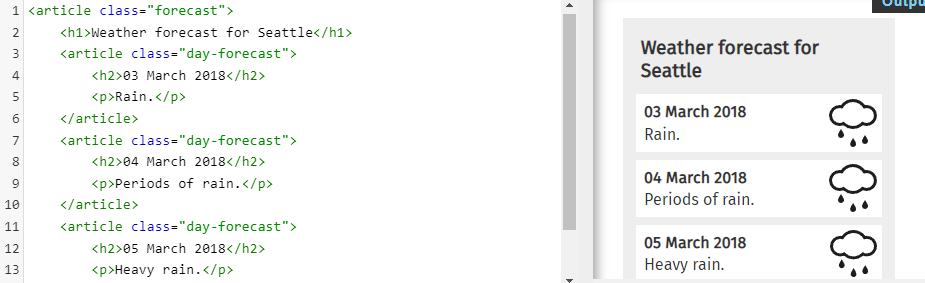
• Один article элементы может быть вложен в другой article элементы
• Особенности: желателен заголовок внутри.
• Типовые ошибки: путают с тегами <section> и
<div> .
Когда article элементы вложены, внутренние article элементы представляют статьи, которые в принципе связаны с содержимым внешней статьи. Например, запись в блоге на сайте, который принимает отправленные пользователями комментарии, может представлять комментарии как article элементы, вложенные в article элемент для записи в блоге.
Пример статья
<article>
<h3>Netscape умер</h3>
<p><a href="URL">Окончание поддержки для браузеров Netscape</a>.
AOL(America OnLine) имеет долгую историю в Интернете, являясь
одной из первых
компаний,
которая подключила людей к Интернету...</p>
</article>
Пример виджет