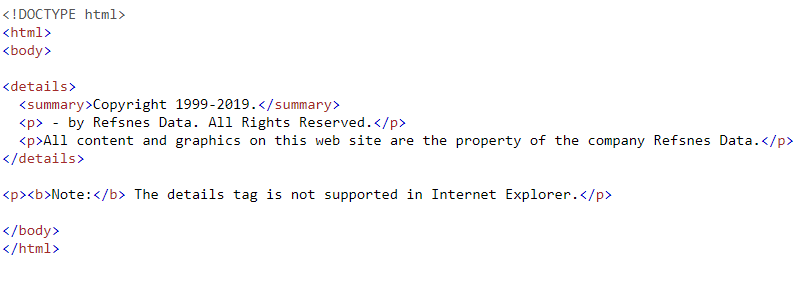
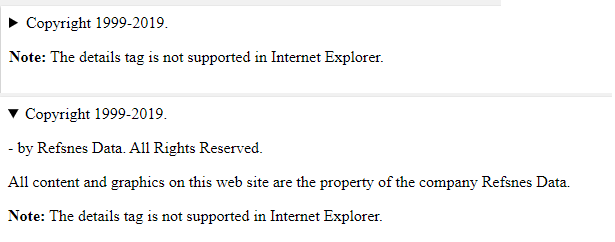
details
Указывает дополнительные сведения, которые пользователь может просматривать или скрывать по требованию (применим для блоков спойлеров).
Тег <details> можно использовать для создания интерактивного виджета, который пользователь может открывать и закрывать. Содержимое любого типа можно поместить внутрь тега <details> .
Содержимое элемента <details> не должно быть видимым, если не задан атрибут Open .
Тег <summary> определяет видимый заголовок для <details> Элемента. Заголовок может быть нажата для просмотра/скрыть подробности.